Hello, World!
As my first post, i would like to introduce myself. I'm Pedro (Peter, if you prefer), i'm 21yo and I'm starting to learn web.
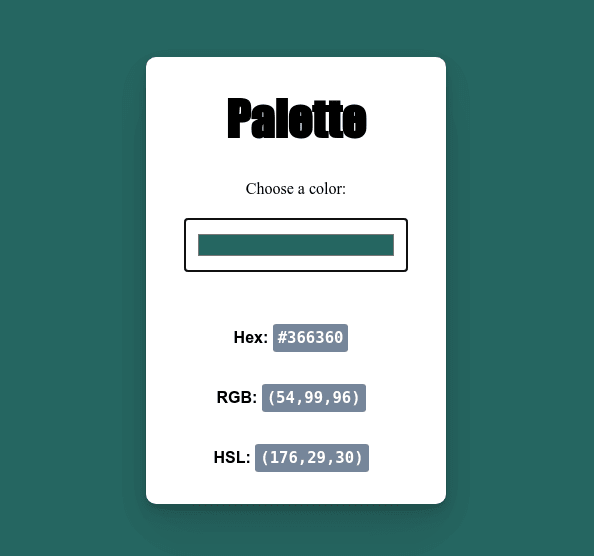
So the other day i checked this Ananya's post about simple tools you can do with HTML. I really liked, so i made some of them. The Color Picker caught my attention and i decided to improve it. This is my version of Ananya's Color Picker. I added a white panel to make things visible when selecting colors close to black. In addition, it now also displays RGB and HSL codes:
The first step is to create a div box and assign the following CSS:

Several successive box-shadows make shading prettier and smoother
After that, I put a list to standardize the elements that would be added:
Finally, it is necessary to create functions in home.js to convert hexadecimal to other formats. For this, I created a function that takes colorCode.innerHTML in string format and returns it in number. That way it facilitates future conversions ;)
Conversion functions are easily found on the web. You can also add new conversion functions just by putting a new element to the list (home.html) and its functions in home.js. Just be careful that the functions receive and return an array of numbers. I know there is a better way to do this, but I didn't spend much time on it.
You can find the code in this repo
This is a very simple tool but great for beginners (like me) to learn HTML.






Top comments (0)