When I first began learning JavaScript, I kept a record of every time-saving tip I discovered in other people's code, on code challenge websites, and everywhere other than the tutorials I was following.
I'll give 9 hand-picked suggestions that I think are exceptionally brilliant or beneficial. This post is aimed for beginners, but I hope that even skilled JavaScript developers will find something valuable in this list.
Destructing assignment syntax
It is an easy and efficient way of extracting relevant information from JavaScript objects.
This syntax allows for a variety of tricks, such as changing variables in one-liners or parsing only the relevant attributes from a returned object.
const company = {
products: ['phone', 'laptop', 'camera'],
}
const { 0: phone, 2: camera } = company.products
console.log(camera) //camera
console.log(phone) //phone
Change the size of array
If you change the length of the array you are working with then it would remove the excess elements. This can also be used to empty your array.
const array = [1, 2, 3, 4, 5]
console.log(array.length)
//5
array.length = 3
console.log(array.length)
//3
Spread Operator
You can use the spread operator to shallow copy arrays and objects!!!!
It's also a great technique to concatenate arrays or merge objects with a one-liner, rather than painstakingly iterating over each instance and merging.
const array = [1, 2, 3, 4, 5]
const company = {
founder: 'John Doe',
}
console.log({ ...company, emp: 10 }) //{founder:"John Doe",emp:10}
console.log([...array, 6]) //[1,2,3,4,5,6]
Sorting Arrays
const array = [1, 5, 7, 9, 6, 3]
console.log(array.sort((a, b) => a - b)) //[1,3,5,6,7,9]
console.log(array.sort((a, b) => b - a)) //[9,7,6,5,3,1]
Find the time your code takes to execute
The time method accepts a timer name as an input and expects the same timer name to be given in a call to timeEnd.
The timeEnd method shows the elapsed time in milliseconds between two function calls.
console.time('timer')
for (let i = 0; i < 1e7; i++);
console.timeEnd('timer')
Convert Decimal to Binary
Want to convert your integer to Binary or Hexa or Octa values..
This is the JavaScript way to do it!!
const num = 10
console.log(num.toString(2)) //10
console.log(num.toString(8)) //12
console.log(num.toString(16)) //a
No need to write console.log again and again
Tired of writing console.log again and again.
Not anymore. See how you can shorten your console log and speed up your coding.
const c= console.log.bind()
c(455)
// 455
Filter Falsy Values
Ever need to filter falsy values out of an array?
False values such as 0, undefined, null, false, "", can be simply ignored using the following method.
const arr=[1,2,'',false]
arr.filter(Boolean)
// [1,2]
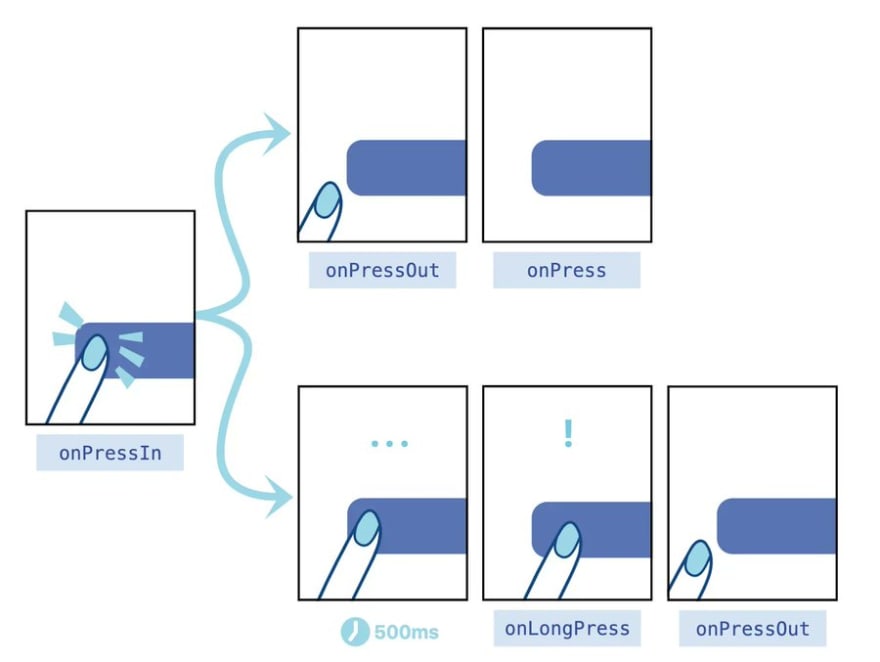
Modify Your Buttons
Use Pressable wrapper. Similar to Touchable/Highlight components, but more customizable.
A few of the press functions are
onPressIn is called when a press is activated.
onPressOut is called when the press gesture is deactivated.




Top comments (1)
There are a lot of cool things you can do with bitwise operators.
My fav is this - A function to check if a given positive integer is a power of 2
And you can also include arrow functions, they makes things better.