Flex defines how much that view would fill the screen.
Space would be divided according to the flex property of each element.
In the following example, the container view has flex: 1.
The red view has flex: 1, the yellow view has flex: 2, and the green view has flex: 3.
1+2+3 = 6, which means that the red view will get 1/6 of the space, the yellow 2/6 of the space, and the green 3/6 of the space.


FlexDirection
It is the property which defines the direction in which the child components are laid out.
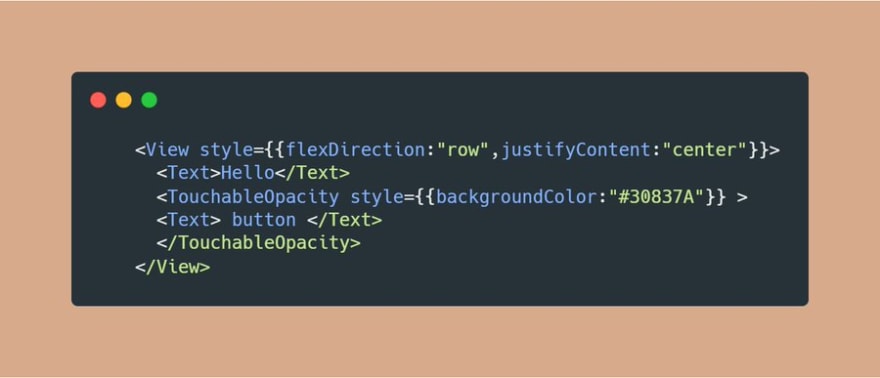
FlexDirection -"Row"
Align children from left to right.

![]()
FlexDirection - Column(default)
Align children from top to bottom.


Web development has tons of different layout techniques and >tricks available. While in React Native your best tool for >building layouts be will be Flexbox.
DISCLAIMER
Flexbox in React Native is a bit different from CSS Flexbox. Differences are subtle but they are still there.


Top comments (0)