👋 Hi Devs!
6 months ago I had an idea to make a browser extension to see the console logs like toasts (temporary pop-up notifications).
So I made a proof of concept, posted on Twitter, and BOOM! It had over 1,100 likes and 160 pre-orders! People liked it a lot, so I made it :)
🚀 Since then, it has grown to 1000+ professional web developers users worldwide and received lots of improvements and new features - while still being easy and fun to use :)
🍞 toast.log is a browser extension that listens to your console and displays logs, warnings, errors, SEO issues, and network requests in a toast notification format - so you don't need to open your console.
✨ toast.log is especially useful for:
- Discovering bugs you didn't know existed;
- Saving your time;
- Having more space on your screen when debugging your console;
- Having some fun seeing the logs of the websites you're browsing.
🔍 What kind of error does it get:
Javascript errors, Network requests errors (POST, GET, etc), DOM errors (broken images or resources), console.log, console.info, console.warn, console.error, and SEO issues.
🌟 What's new on toast.log 2.0:
- SEO issues
- Network Requests
- Expandable arrays/objects/JSON
- Customizable interface
- Search through logs
- 404 Errors
- Mouse Events
- Tooltips
- Console.info
- Gets console logs that happen at the very beginning of the page loading
- Major bugfixes (it's much more stable now)
- Other Improvements
👉 Check all the 2.0 features on the website's new video.
💖 This is a free update for previous 1.0 customers. If you already had it, the extension will update itself automatically.
💰 toast.log is a paid extension. Along with CSS Scan and CSS Scan Pro, this is my full-time work, so you'll always receive updates! 🙌
🙏 I’m excited to share it with you and genuinely interested in hearing what you think about it.
💌 Thanks to everyone that already bought it and supported my work!
If you have any ideas or suggestions, I'm all ears.




Top comments (29)
I don't get it... What does this add to the built-in functionality of the browser?
It's mostly about convenience (save time and it's easier to use) and being able to navigate through your website without having the console opened.
Also, network requests are only available on a separate tab on the Devtools and can't be seen together with logs.
And, SEO issues aren't captured by the browser's console.
Actually, you can see the network and the console tabs at the same time. If you are using Google Chrome, you can right click on a tab you want to open and then select "Move to bottom". That will open that tab at the bottom of console.
Thanks for the information, Yaşar! I didn't know, sorry.
No need to apologize :)
Sounds good, would be great to have this on mobile browser.
Network requests are available on console tab too in Firefox Dev tools. You just need to switch them on (XHR button)
To inspect console logs using the built-in functionality of the browser, you have to open Dev Tools. The plugin saves this step.
Pressing F12 takes a lot of time. I would happily give 20$.
Just answering the question
From a reader: I did several medium-sized open-source projects, within 13 years I got about 200 USD in donations. And I am certain I reached more than a million users.
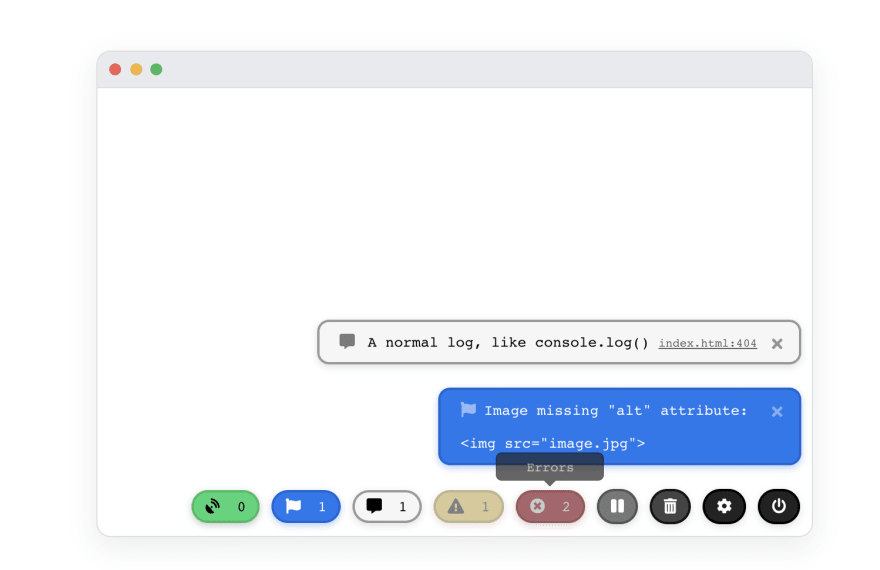
Thanks, Sam! Yes, there is. Just click on the "counters" and it'll hide the specific kind of log.
In this picture, I'm hiding all errors and warnings, for example:

PS: You can try it on the website: toastlog.com/
I just purchased this to try it out.
The concept is pretty neat, but it's buggy. While testing it out I found that the toasts only showed up about half the time. Especially for the console object methods.
Good concept, but not commercially ready yet IMHO.
Thanks for buying it, Jason!
I'm sorry for the inconvenience, could you please send me the pages or screenshot where the extension is not working well? I'll try to fix it.
Heres an open source no-cost alternative I built a while back. Obviously doesn't compete on features, but the basics are there:
github.com/ndom91/console-toaster
Can you port it to be a Chrome extension?
Love the idea. I have a 2015 MacBook Air with an 11 inch screen so opening the dev tools can really impact visibility for me.
Keep working on it and get the bugs! I’ll gladly buy it once you work out the kinks the other users (particularly Jason Witt’s comment) mention.
It can be useful. Nice job!
Thanks, Slaven!
This looks great! Really clever idea!
Thanks, Koas!
Clever idea!
Thanks, Phantom!
Beautiful ❤️