store.js
index.js
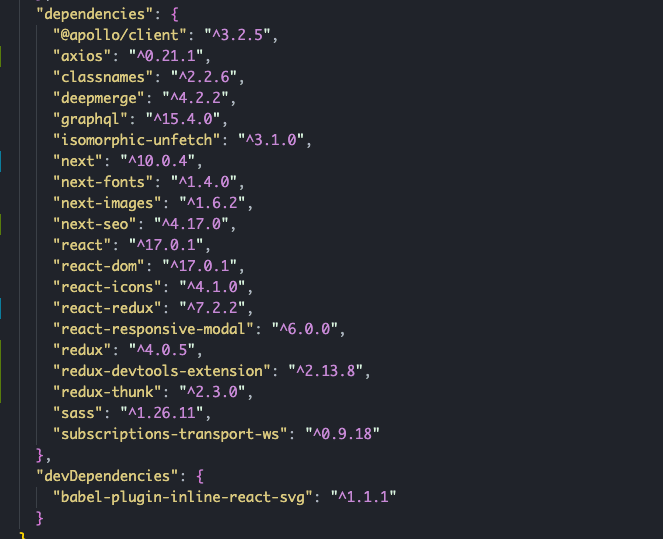
package.json
import "../styles/style.scss";
import store from "@config/store";
import { Provider } from "react-redux";
import NetworkDetector from "@config/network";
import { ApolloProvider } from "@apollo/client";
import { useApollo } from "@config/apolloClient";
function App({ Component, pageProps }) {
const apolloClient = useApollo(pageProps.initialApolloState);
return (
<ApolloProvider client={apolloClient}>
<Provider store={store}>
<Component {...pageProps} />
</Provider>
</ApolloProvider>
);
}
export default NetworkDetector(App);
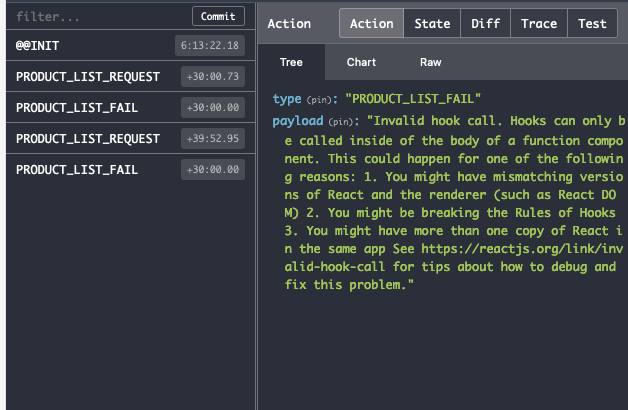
Why i am getting this Invalid hook call in redux dev tools. Am i doing something wrong here ?
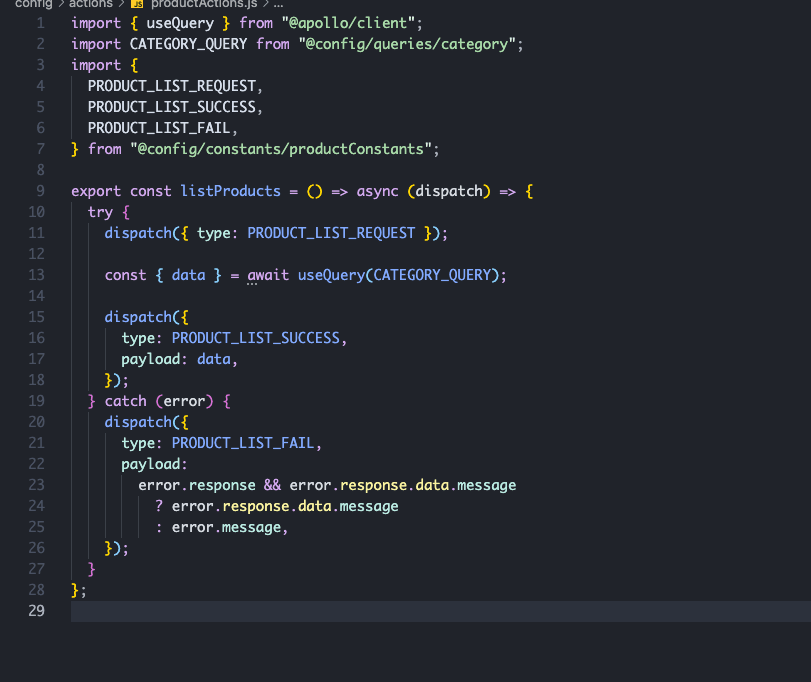
List Products Action







Top comments (6)
So you've got a useQuery (a react hook) inside a function that is only called inside a use effect callback. That's your problem. All react hooks must be called at the top level of the render function.
I don't know enough about your app to understand your setup but it feels weird that you're mixing apollo client with redux...
got it .. thanks
can i query graphql direct with axios and remove apollo client ?
Itd be very difficult to query graphql without some dedicated library but apollo client is an entire state management system so is overkill for what you need
There are several graphql libraries like npmjs.com/package/graphql-request
Looks like your list products function is doing something, but you haven't listed it here...
updated the question. I have added the list product actions in which i am using useQuery to get data from graphql