TL;DR: A form filler that every developer and user will love! Literally!
Chrome: https://chrome.google.com/webstore/detail/fake-data-a-form-filler-y/gchcfdihakkhjgfmokemfeembfokkajj
Firefox: https://addons.mozilla.org/en-US/firefox/addon/fake-data-haterapps/
Critiques are more than welcome!
I would like to show you a project that I've been working on in the past two years: a form filler with random and fake data, hence the uncreative name of Fake Data.
I know what you're thinking now: "Two years? I could have done it in two days!" or "Oh no! Another form filler!", but this is not your average form filler and I am going to show you why.
When you have to test the same forms over and over again, days after days you start thinking that you might outsource your manual labor to an automated tool. After all, there is an app for everything nowadays, and how hard would it be to find a simple one that is able to fill your form fields, right? Wrong!
So you open your browser extensions page and start trying out the first extensions that show up for your form filler queries.
The first one looks promising, so you download it, you go to your form and try to use it but nothing happens. You dig into the settings and you find out that you have to manually configure it first, and not through a nice user interface, but through a lot of JSON strings and regex matching. So you say "Fuck this! I don't have time for that!", uninstall it, and move to the next one.
The next one seems to work from the beginning, it is able to fill your form out of the box, but you immediately notice that there are some fields that were not filled correctly. They were either filled with a long sentence instead of the city name, or they don't have any value at all. There is no quick fix for it so you dig into the settings and you find the same regex matching from the previous one. You decide to give it a try and start setting it up. It asks you the field name or pattern, which you don't know but you want to find it. You go back to the form, right click on the input, inspect the HTML element, copy the name of it, go back to the form filler, paste it, save it and it's done. Now your field is working correctly. You go to the next step of the form, with more sophisticated input fields where you notice that half of them will not work and need to be manually configured. So you say "Fuck this! I don't have time for that!", uninstall it, and move to the next one.
Eventually you find a decent one which is able to fill your form. But now you have been assigned to test another website, built with the latest technologies like <insert JS buzzword here like Angular, React, Vue, etc> in which you don't even have to assign names to input fields because they are "observed" by some dark magic mechanism inside them. Now you are screwed! There is no way to configure your form filler with these fields, or it is very hard. So you say "Fuck this! I don't have time for that!", uninstall it, and move to the next one.
Ok, I think you got the point, and I didn't even got into the part where some fields expect a value in a certain format, like date fields, or phone numbers, or number fields where your value has to be in a certain range, or text fields that have a minimum or a maximum length requirement, or checkboxes that have to be always checked, or dropdowns that you want to have always the same value, or password fields with a lot of constraints. Oh! There are so many things in a form that can put down any form filler.
Here is the part where I present you Fake Data - the form filler you will fall in love with. Literally!
Why?, I hear you ask.
Here is why:
- It works out of the box, with no initial setup required. You just use the keyboard shortcut to fill your forms.
- It will try to automatically recognise your fields as much as possible. Of course, it can't do magic, so it might fail some times, but no worries! You will not spend more than 10 seconds instructing it.
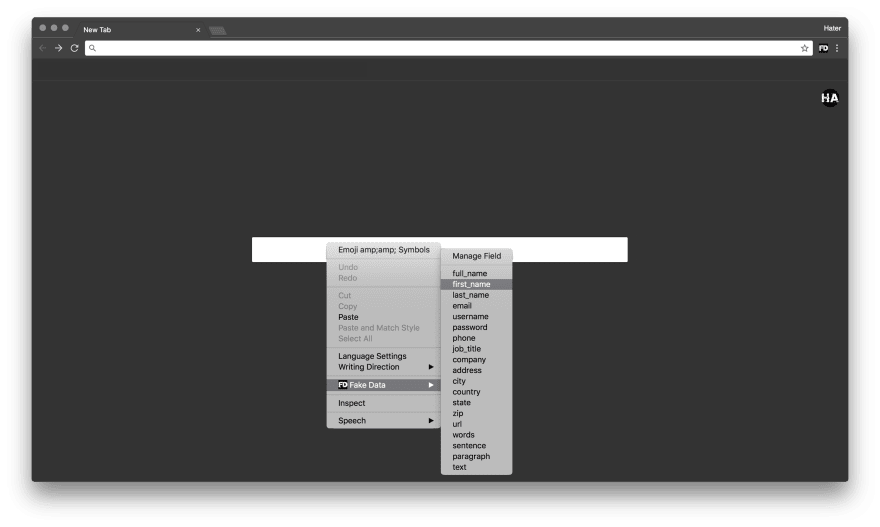
- If one field is not recognised automatically, you just right click on it and from the context menu you tell Fake Data what value to insert into that field. It will take you less than 10 seconds. And the best part is that you have to do it only once. Fake Data will remember it next time.
- It is able to remember your settings even for fields without a name, like those from websites built with <insert JS buzzword here like Angular, React, Vue, etc>.
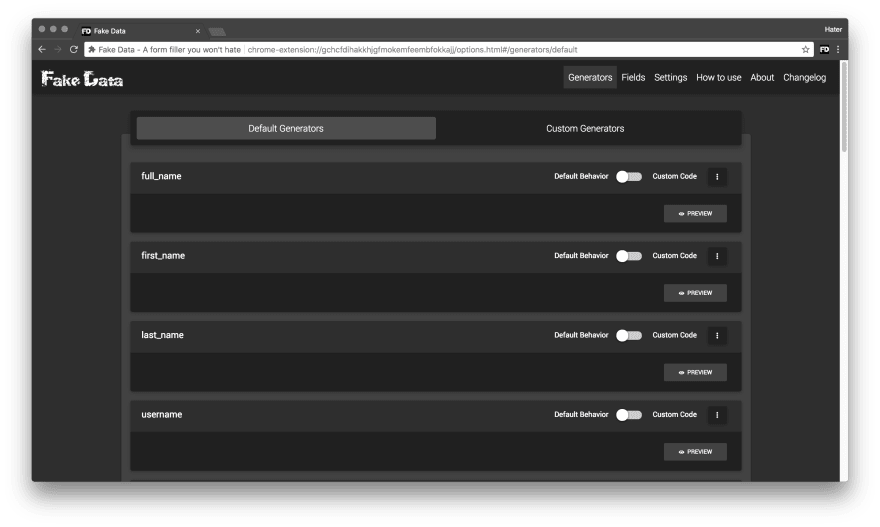
- You have full control over the data that is generated. You can even customise your values with pure JavaScript code.
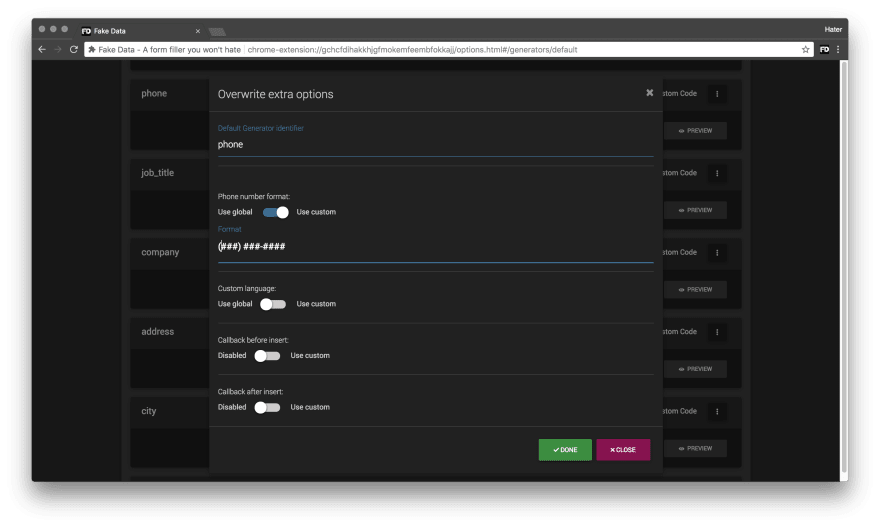
- You can customise the date format, the phone number format, the length of strings and many more. And no, you don't even have to write a line of JS for this!
- A very good looking user interface with a ton of options (if features would have weight, Fake Data will definitely weight a ton).
- A LOT MORE features for every developer to play with, and more will be coming.
Like a guy from a company with a bitten fruit as a logo used to say: It just works!
If you are going to give it a try, feel free to criticize in any way you want! Both good and bad words are more than welcome!
And some screenshots that can make up for 1000 words:






Top comments (0)