If you're a developer who uses GitHub regularly, you might be interested in some browser extensions that can enhance your GitHub experience. These extensions can provide useful features like project management tools, code navigation and intelligence, file downloading, and even GIF searching.
ZenHub for GitHub
Zenhub is a project management tool that integrates with GitHub's user interface, allowing developers to stay in the environment they love while providing total visibility into the development process for project managers.
It offers features like multi-repo task boards for visualizing issues and tracking dependencies, planning sprints and epics, and actionable reports for release reports, velocity tracking, and burndowns. Zenhub is trusted by dev teams at companies like NASA, Microsoft, Adobe, and others.
🔗 Link
GitZip for Github
GitZip is a browser extension that allows you to download specific files or folders from a GitHub repository as a zip file, without having to download the entire project.
🔗 Link
Material Icons for GitHub
The Material Icons for GitHub browser extension replaces file/folder icons on the GitHub file browser with icons that represent the file's type and which tool it is used by. It uses icons from Visual Studio Code's Material Icon Theme icons, making it easy to quickly identify file types, configuration files, and project scaffolding at a glance.
🔗 Link
GIFs for GitHub
With the browser extension GIFs for GitHub, responding to comments with a GIF has never been easier. The GIPHY dropdown is accessible through the GIF button in the top right corner of the comment box, making it effortless to search and add your favorite GIFs to any GitHub comment.
🔗 Link
GitHub Code Folding
You can use code folding to hide and display sections of code when viewing files in GitHub. This feature is commonly found in text editors and IDEs and is now available using this Chrome extension.
🔗 Link
Sourcegraph
The Sourcegraph browser extension adds code navigation and intelligence to GitHub, GitLab, Bitbucket Server, and Phabricator. It provides hover tooltips with documentation and type information, go-to definition, and find references features. The extension also integrates with third-party services with Sourcegraph extensions, and it has a browser shortcut (src + Space) that performs the search on the user's Sourcegraph instance.
🔗 Link
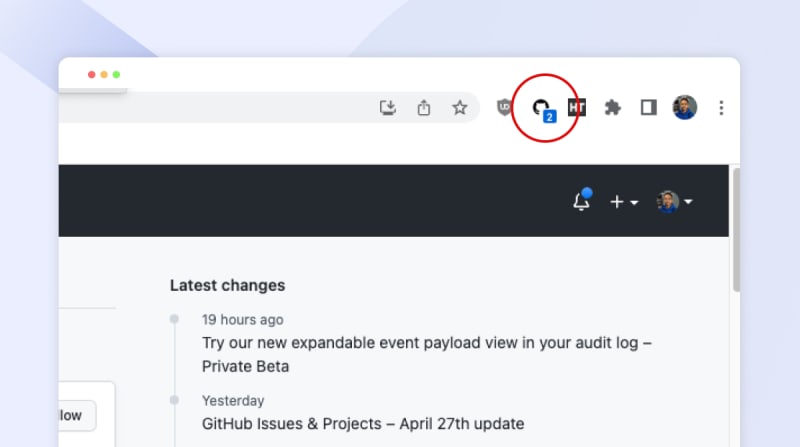
Notifier for GitHub
You can see how many unread notifications you have on GitHub using this tool. It checks the GitHub Notifications API every minute and works with GitHub Enterprise. You can also choose to display the unread count only for the issues you're participating in.
🔗 Link
🚀 After testing these Chrome extensions, I can confirm they greatly improved my GitHub experience, making my workflows smoother and more efficient. Give them a try!
Thanks for reading
All Developer news in one tab!
As a developer, it can be difficult to stay on top of everything happening in the field. Hackertab makes it easy by allowing you to customise your default tab page to include news, tools and events from top sources such as GitHub Trending, Hacker News, DevTo, Medium, and Product Hunt.











Top comments (0)