With the technology changing every day, it is no surprise that everything that relies on it is also moving fast. Web development is no exception. With constant updates and new trends, web designers are frequently scrambling just to keep up. After all, being aware of emerging or continuing trends is vital to staying on top of the game. So, what are these new trends? What’s going to work best in 2020?
Read on to discover 22 web design trends for 2020 that will help your website not just look good, but make it intuitive too.
1. Hero Images and Headers
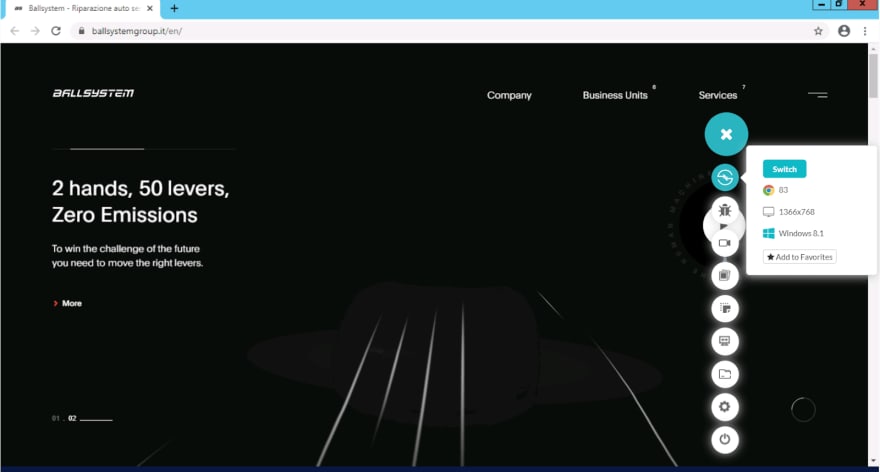
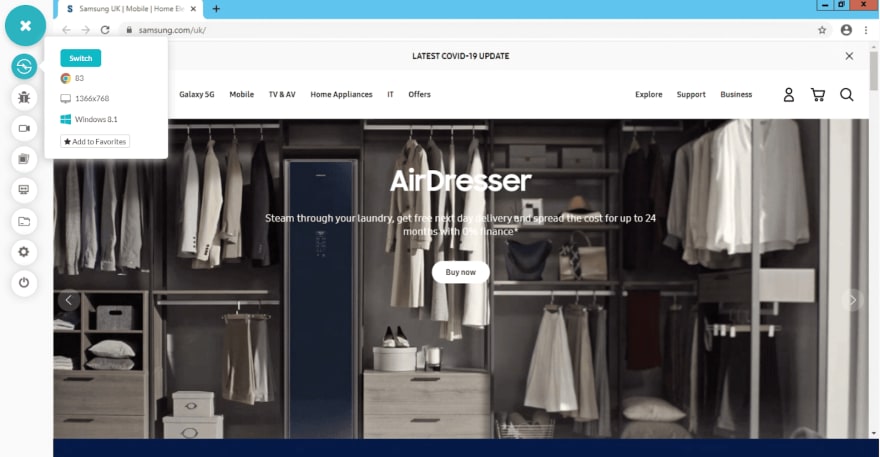
Let me start with a common and easy one. Hero images are a popular concept in web development. Hero images are the big banner images put on the front home page (or any web page, but the home page is a common practice) that may or may not be dynamic.
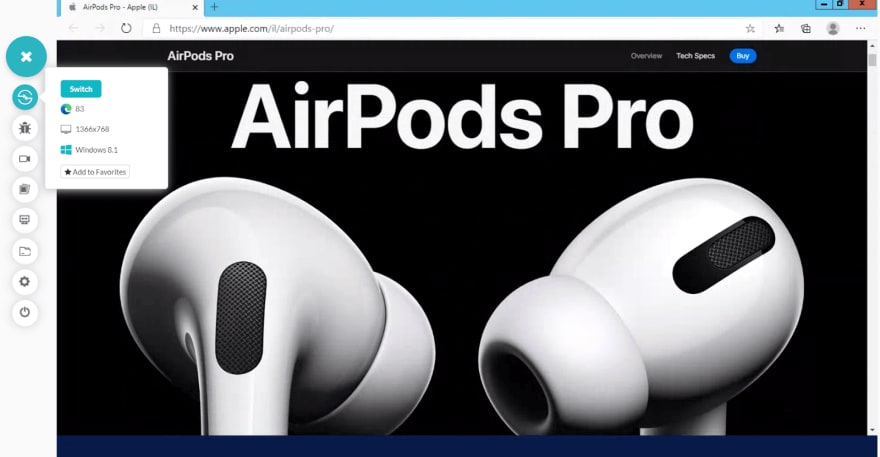
Below, I have shown an example from Samsung’s official website with one of the latest web design trends for 2020:
Hero images are a great way to attract customers since the background becomes something that can be observed rather than plain white color. Hero images are also useful from a business perspective since you are trying to show your product with good quality without the user even going to that product’s page. Hero images are hugely popular these days, and they have become a common trend for every other website. But even if every website is using them, they are still an excellent way to capture attention.
2. White Spaces and Minimalistic Design
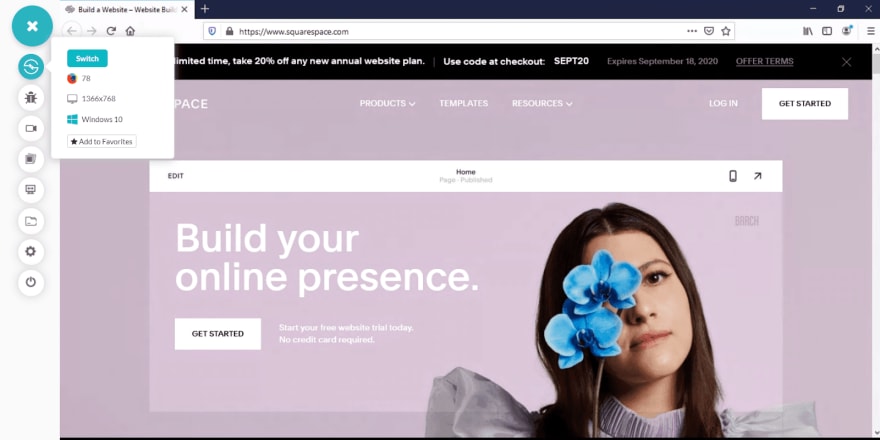
Minimalism is a fad, not only in the website world but everywhere. The lesser the content, the better, and the more it is, the messier it becomes. When we find many options on a website close to each other and everything is at a single place, we get confused and leave the website. With a minimalistic approach, we keep the content as little as possible and provide as much white space as possible, thus creating a satisfying web page with no room for confusion. However, do not confuse this with the hero image as white spaces get combined with the hero image for more significant effects.
If you want to use this web design trend in 2020 given below is an example from Squarespace.
Despite the space on the home page, it still looks elegant, beautiful, and appealing.
3. Emotional Designs
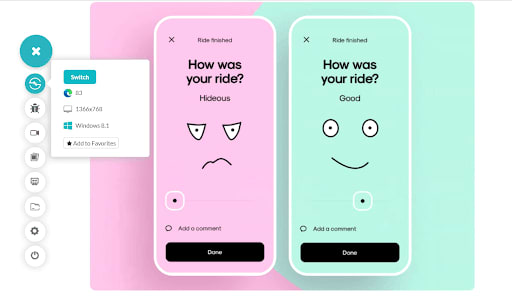
Web design is all about making connections with the user. If you are successful in doing that, you will make him stick and come back to your website. A newer trend with this respect has been to connect with the user emotionally through web designs. Such web designs take advantage of the images that deliver explicit emotions (just like emojis). People often refer to them as “connecting,” which infers that they did not even notice, they connected with it.
The significant part of getting emotionally connected is that people often remember the web site and are more likely to recommend it to their friends when asked. The home page and web designs are almost everywhere they can fit, such as taking feedback, giving reviews, putting up options, etc.
Are you into designing a responsive website? Check out the 10 Responsive Web Design Challenges And Their Solution
4. Dynamic Scrolling
Dynamic scrolling has been on the rise, and all big companies are moving towards it. The reason is simple; the more appealing their website looks, the fancier the product is. With the launch of Note 20 this August, I went to Samsung’s website to check the specifications of the mobile phone and Galaxy Watch 3. I was surprised by the way they have presented their product with the help of dynamic scrolling. The same thing happened during this September Apple event. Take a look:
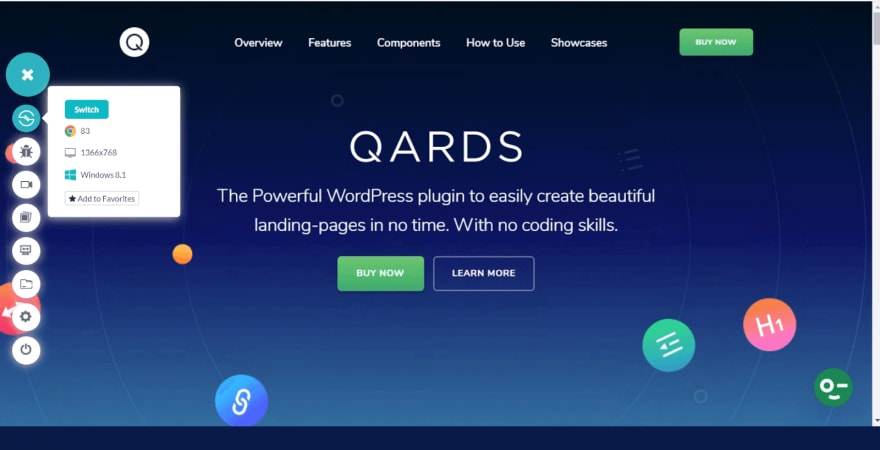
5. Gradients 2.0
With a minimalistic design and maximum white spaces on the home page, developers have often used a single color in the background to make everything ultra-simple. But users have had enough, and there was a need for change, moving the trend towards gradient 2.0 where a shade of multiple light colors dominate the page. Users welcomed the new change all around the globe. It helped to make the website less dull and a little more attractive.
6. Dark UI
The dark mode is trending these days on almost every application. WhatsApp and Skype have a dark theme, Gmail has it, Facebook has it, Youtube has it, and tons of more applications. It is so common these days that even mobile phone manufacturers have started putting dark mode into their latest updates, and damn! It does soothe the eyes. So, why not web design? They are no different. Web designs have also started to put these dark modes by providing dark hero images that make a website look all black. But the catching point is to use contrasting colors with the shade if you are going with black. For example, #000000 is perfect with #FFFFFF or yellow, and so on.
The website in the screenshot helps you understand this better:

7. Scroll-generated Websites
Scroll-generated websites are the latest web design trends that have picked up among web designers. Scroll-generated might sound like dynamic scrolling and maybe a little bit confusing, but they are different from one another. A scroll-generated website depends on the scroll movements to generate the website’s element while scrolling it. On the other hand, dynamic scrolling is just about getting the content with a scroll already there on the web page without any scroll.
The following image from a website says it all:
8. Playful Cursors
Animated cursors change the appearance of the cursor into something appealing. Apart from changing the cursor’s size, shape, and view, developers can also implement animations into the cursor, so they animate when they move. With the 2020 frameworks and web development tools, this thing is not difficult to implement.
The below website explains it better:
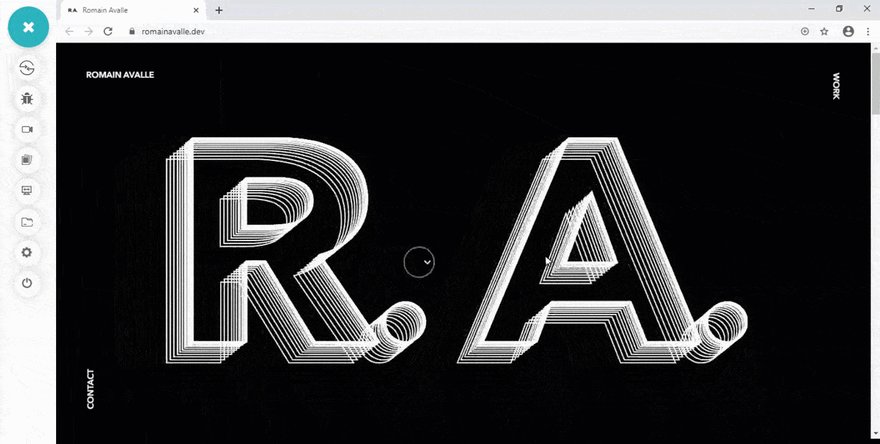
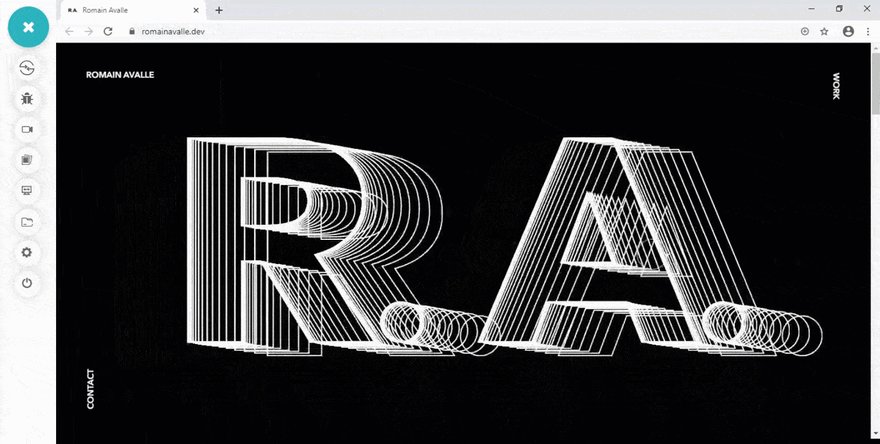
9. 3D Designs
3D designs are appealing to human eyes. It has been quite an endeavor to bring the 3D part onto the websites. However, 3D designs consume more bandwidth than the standard 2D ones and are hefty. Since current times have seen that people have started to switch on the higher bandwidth side, web developers have initiated various websites. The 3D design looks a lot appealing and life-like if appropriately used.
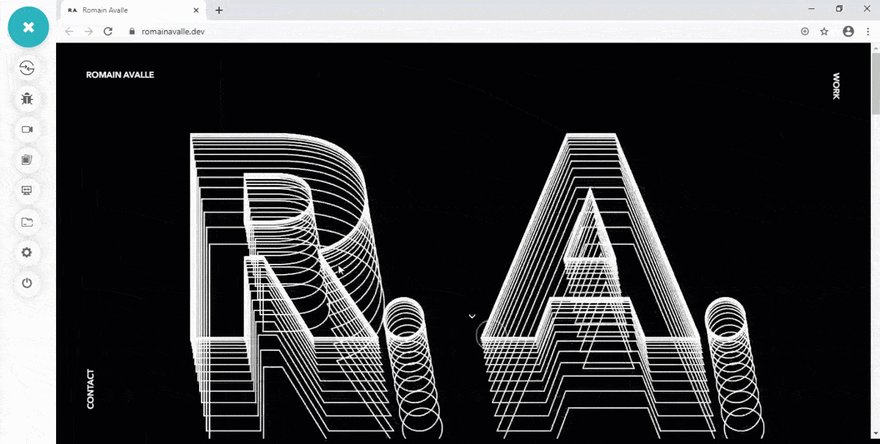
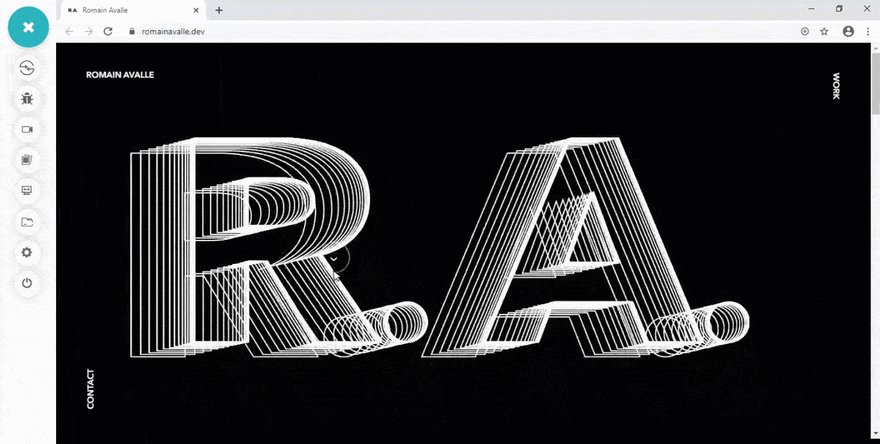
The below website is a perfect example of 3D designs.
10. Streamlined Navigation
Streamlined navigation provides the navigation content not on the conventional navigation bar but within the user’s complete page. Providing streamlined navigation with other 2020 web designs trend makes it appealing and lets the user explore the entire website since the navigation is not just some text on the header.
For inspiration take a look at this screenshot from Bikebear:
11. Increase UI and UX Focus
Increased development work on various frameworks and enhancements into the existing ones has led to beautiful UI/UX equipped websites. Since some of them started having such websites, those who did not start lagging. In 2018, a wave of enriched UI and UX had taken over the Internet. People have begun to focus so intensely on UI/UX that they have made their career into it. The reason is simple. The UI is too appealing to the eyes, and UX helps the user perform some tasks very smoothly. Users can thus have a memorable experience on the website, which is what every developer wants. Hence, if you are thinking of developing a website, it will be better to have a good user interface and experience.
The following screenshot is from LambdaTest:
Big and Bold fonts on a hero image have been into trend since last year. The big and bold fonts take the attention and deliver the meanings that you want them to convey. They are easy to put up, and you should put them with a few contrasting colors and shade to provide a better look and feel.
The website shows how to use big and bold fonts:
13. Artistic Illustrations
The artistic illustrations are the sketchy images on the home page. These artistic illustrations look more like a pencil work and are gaining popularity in recent times. It is among one of the most popular web design trends for 2020. These artistic illustrations are also famous in different kinds of videos like TED and music videos etc. The way they have gained the market, it is no doubt that they are firm and speeding ahead.
Given below is a demonstration from Lisa Glanz:
14. Grid Design
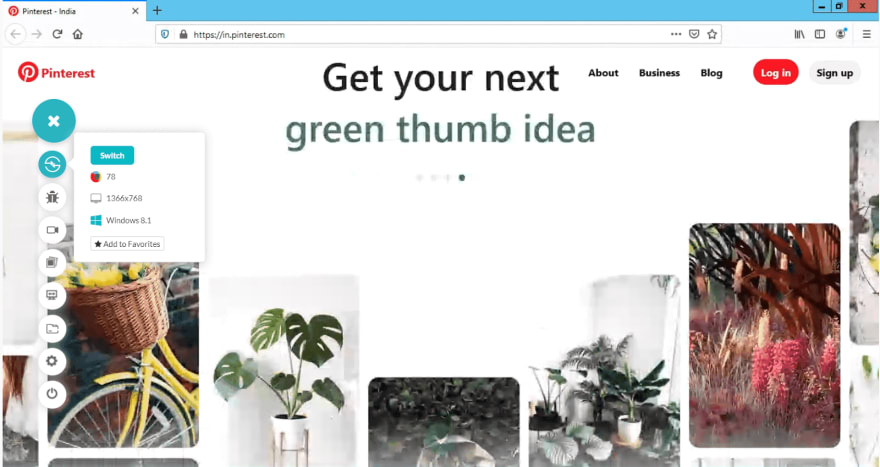
Developers and designers are obsessed with grids. Grids are not a new concept if you have been into web development even for little. Grids are the concept of dividing something into pieces (I mean literally) and present different pieces of information in each of them. It is crucial to notice that the grid’s color should be contrasting with the web design background. The grids should not be too many in size and should only be applied where they can be.
The best example is Pinterest.
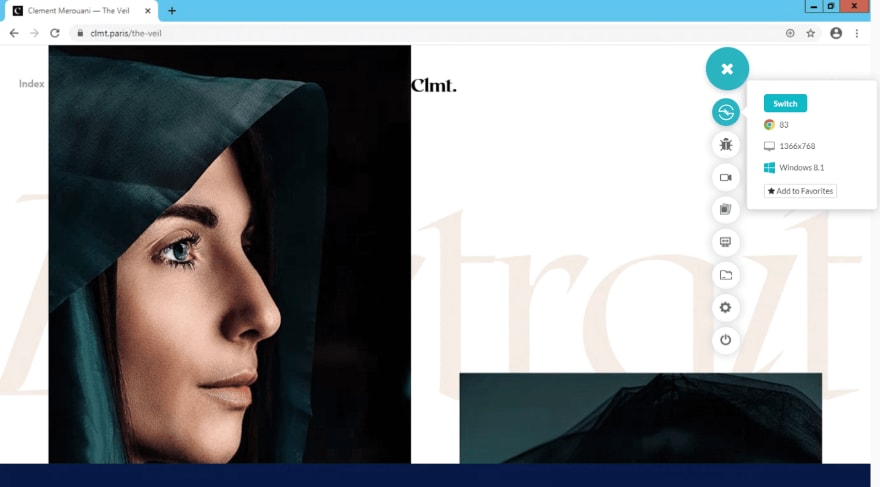
15. Merging Photography with Graphics
Merging photography with graphics is the right blend of providing an abstract with colorful graphics. Photography is a beautiful way to deliver something (usually a vital topic like feminism) using quite dull words. Photography has a unique effect on the users, and since they represent the concerned topic, you should use it ingeniously.
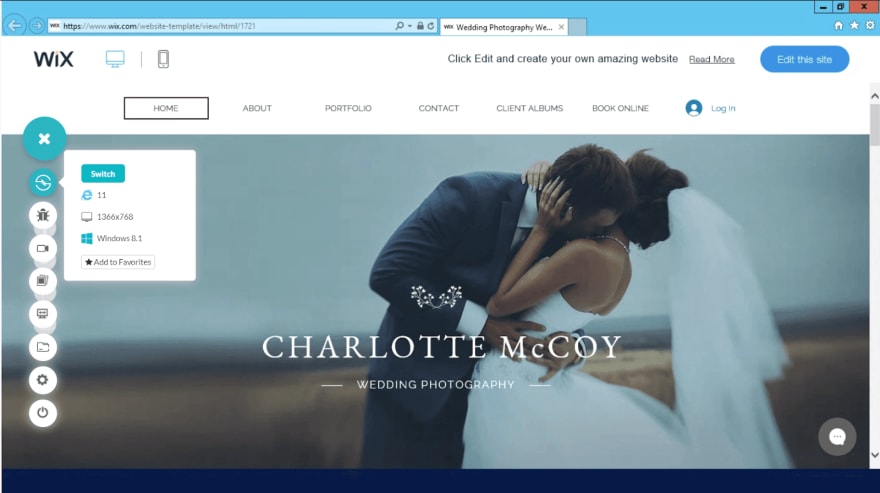
The website used for the demonstration is Wix.
The photograph used here reflects the website’s theme, i.e., contact for wedding photoshoots. What would you like to see the message as a photograph or two paragraphs about wedding photoshoots?
16. User-Triggered Animations
Websites often see animations through @keyframes and other frameworks such as anime.js. A new trend for the same is to use animations by taking some inputs from the user. The user interaction engages the user and attracts him towards the website and improves the overall user experience.
This website shows an apt example of user-triggered animations.
17. Floating Elements
Floating elements can be considered as an add on for the 3D components mentioned above. However, the part floats into the air. It creates fascinating images and patterns in web design.
99Designs is used for demonstration here:
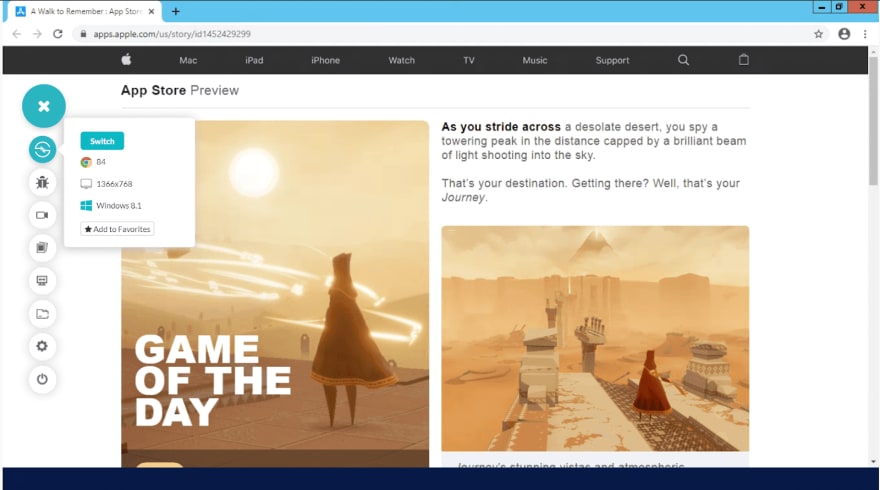
18. Stories with graphics
Reviews have been an essential part of a purchase, and we all often scan through some reviews before selecting a product. But do you know customer product reviews can tell stories? Such exciting stories are the best ways to help users engage in making them feel connected to their world. For example, a review on a food delivery website will engage users to spend more time on the website as they use the delivery system for a lot of the time. Stories with graphics can take the reader’s engagement to the next level.
The website used for the demonstration is Apple:
19. Providing Data Graphs on Websites
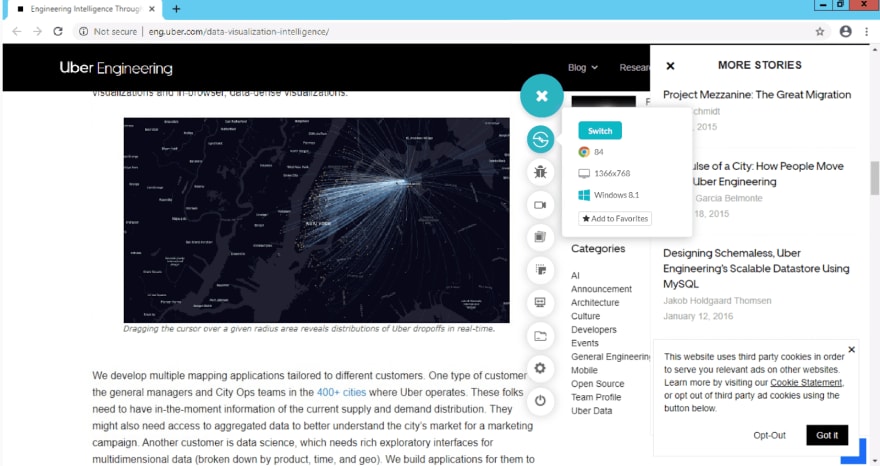
We all use stats on our website many times as they are a great way to engage users but unfortunately, not every user is a reader. Users often skip the text part and are more focussed on achieving their goal for which they landed on the website. But we can change that. All we need is the same strategy that we use in presentations: provide graphs and visualizations. Visualization techniques, such as graphs, 3D visualizations, etc. can be found on the Internet. Visualizations are an excellent design if you would like to convey a large chunk of information in a precise and attractive way without writing anything.
The website used for demonstrations is Uber:
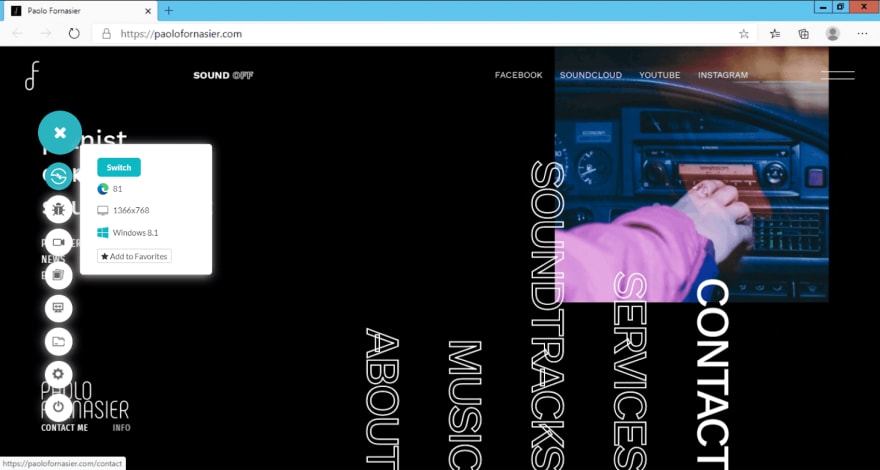
20. Black and White
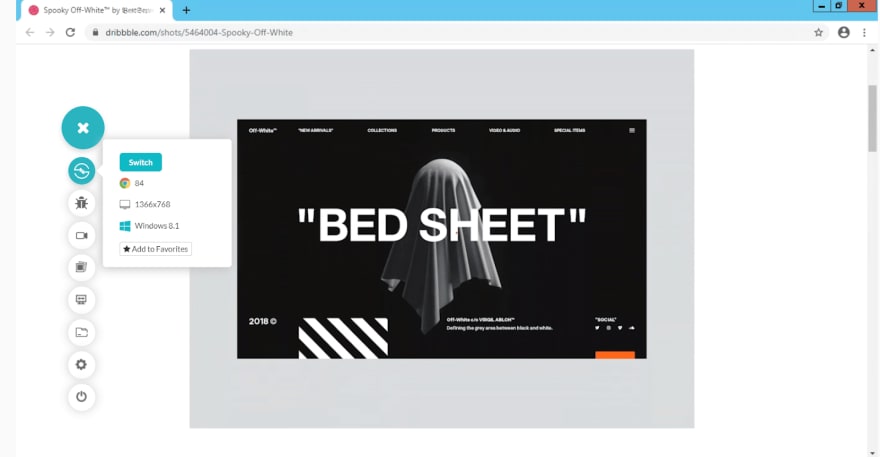
Black and white is an evergreen combination. Not only on the website but many other things such as a photograph, a sketch, a wall painting, a wristwatch, etc. Black and white combinations are very appealing to the eyes. Maybe because of the contrasting elements which we talked about in the above section. Using a black and white color scheme on the website (with shades of black) is a new web design trend for 2020 and looks like it will be in trend in future too.
The website used for the demonstration is Dribble.
21. Geometric Shapes and Patterns
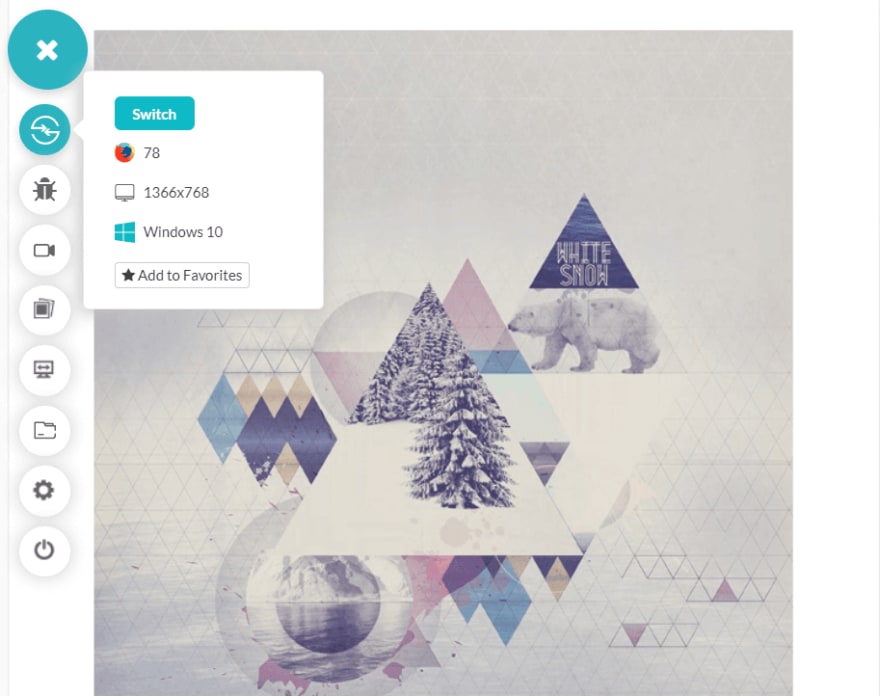
Geometric shapes help the web designers create something exciting and powerful out of an ordinary image. Geometry is everywhere in nature, and hence we are naturally inclined towards geometric patterns and shapes. If used with correct color and contrast, geometric shapes can be very visually appealing.
The website used for demonstrations shows real use of geometric shapes and patterns:
22. Experimenting With Illustrations
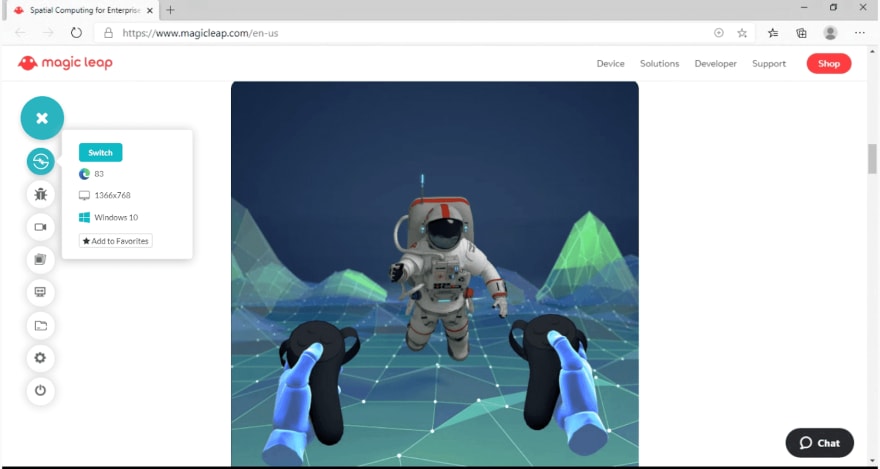
Until now, you must have understood that illustrations are becoming a hot topic among web design trends for 2020 and experimentations. Web designers and users love everything about it. You can always experiment with these illustrations, along with any of the 2020 web design trends mentioned above. Moreover, You can provide it with photographs, 3D effects, etc.
The website is an excellent example of the same:
You might also like: 14 Best Web Design Tool For Designers While Remote Working.
Wrap Up
We hope this selection inspired you. Though as a web developer, I am confident to say that these trends keep on changing. Whatever you see will be transformed into something even better in the future. Just like I never thought of using these three or four years back, I cannot imagine the same for three or four years ahead.
And now, I like to hear from you: What’s your favorite web design trend from this list? Or maybe you have a question. Either way, go ahead and leave a comment below.




























Top comments (0)