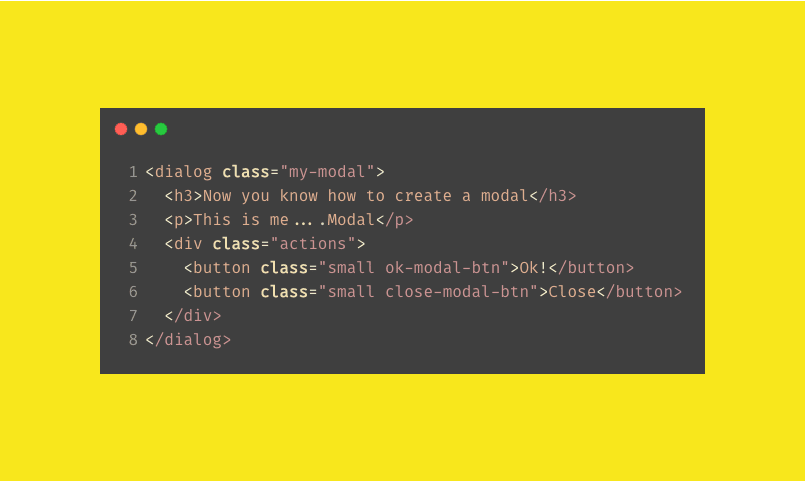
Have you ever had trouble creating modals in UI?
Are you asking these questions to yourself:
1) How should I create overlay for the modal?
2) Will the div wrapper be absolute position?
3) Should I use jQuery to open and close the modal?
Has this issue constrained you to use Bootstrap?
All your questions are answered here
So let's spare you of some of this misery!
You can play around here in this pen:
Doesn't it feel magical to overcome all your positioning & overlay issues!
Now let's deep dive!
You can make a dialog with or without overlay but toggling between these two cases is pretty simple.
Without overlay (banners):
dialog.show();
dialog.hide();
With overlay(modals):
dialog.showModal();
dialog.close();
Attributes & customisations
1) open : Dialog has an 'open' attribute to signify if it's open or not.
<dialog>
I'm closed.
</dialog>
<dialog open>
I'm open.
</dialog>
You can even add animations while opening. Here is a small one for you where the modal fades in from slight left of final position:
dialog[open] {
animation: appear .15s cubic-bezier(0, 1.8, 1, 1.8);
}
@keyframes appear {
from {
opacity: 0;
transform: translateX(-3rem);
}
to {
opacity: 1;
transform: translateX(0);
}
}
2) ::backdrop : This pseudo-selector in CSS can be used to customise the overlay of the dialog.
dialog::backdrop {
background: linear-gradient(45deg, rgba(0, 0, 0, 0.5), rgba(54, 54, 54, 0.5));
}
You can even add a blur to this backdrop by adding 'backdrop-filter' CSS property like this:
backdrop-filter: blur(3px);
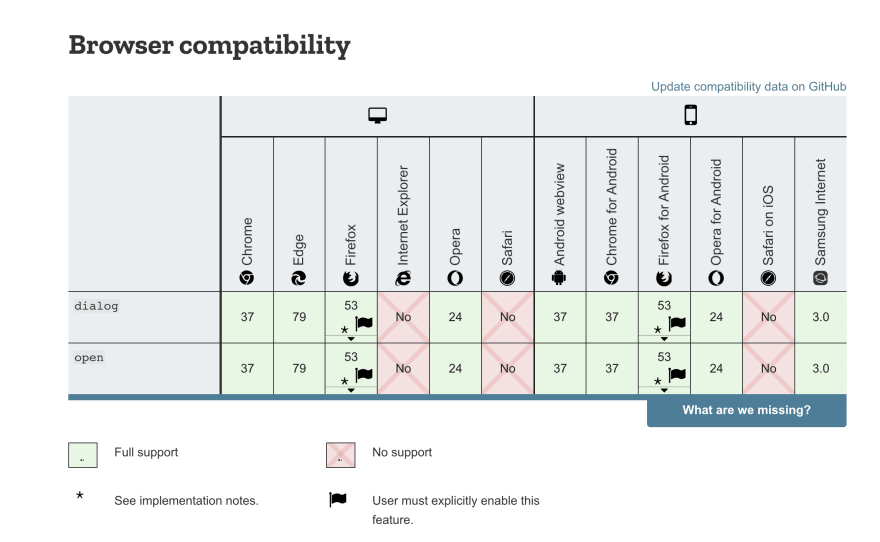
Browser & Polyfill support
Below is the browser support table from MDN :
Please comment if you have any additions. Would love to lear something new!





Top comments (2)
nice :)
Nice article, I learnt that browser support for the dialog component is very sketch as such should not be used in production.