Today’s idea was an interesting one for me. The idea was to design website for Mind Reader game. I have not done JS Games yet and I have not designed any, so it was bit out of the character for me. And here I am, writing blog about my today’s design.
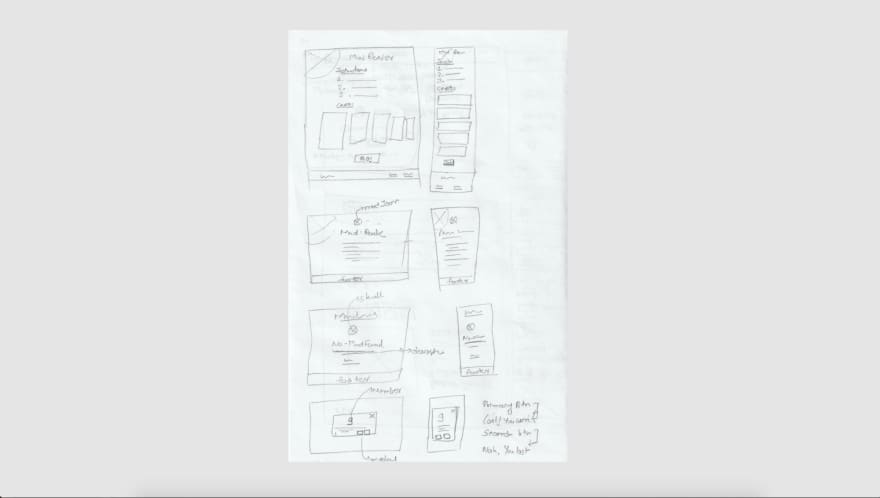
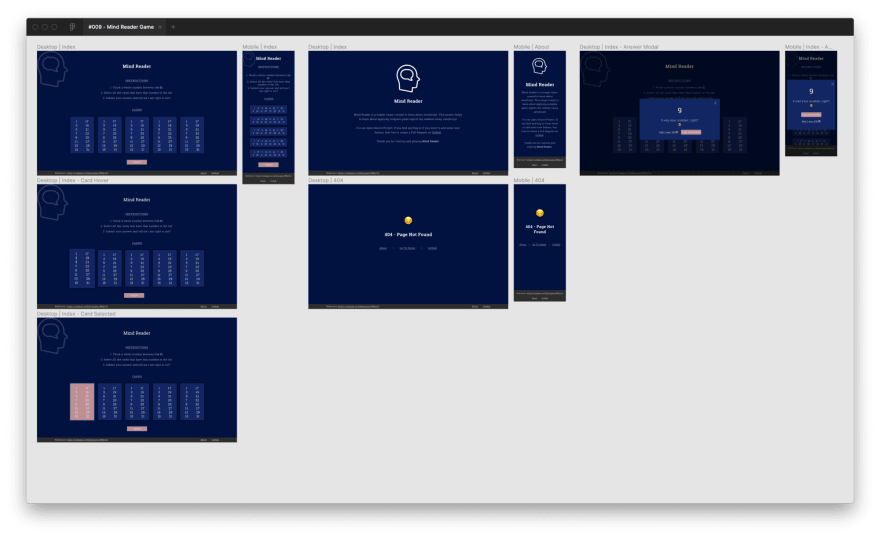
I started by discovering about other JS games for an inspiration. It was bit hard to find but I did notice one important thing in all of them that they usually has dark colour theme. It is an important choice when we are designing for games as many times games access the website in night or in dark room and I would not want to kill their eyes! I chose to go with a dark theme based on dark navy colour. Design’s layout and wireframe did not had anything extra ordinary in it. It was a very basic website except I had to design a special case where we give a feedback to the user about his answer (in this case it was modal).
I did not had much time today for a design and I was having a bit pain in my back. Yet, I wanted to complete the design with all the pages and mobile. designs. Index page, the only part which was quite complex was the cards. It was not the complicated for desktop because I went with the similar layout as paper cards but I was not sure what changes should I make for mobile devices. I tried resizing the card but it did not turn out as well as expected. So I decided to change the layout of the card from horizontal to vertical. This way I was able to remove unnecessary scrolling on mobile device yet using the full width of mobile.
All together, it was a very good experience. I tried out to design with dark colour themes. Learned to do a complete website when I was not in good mood to be consistent on the challenge.
Drop your comments/feedback on Figma file and on this blog. Let me know if you have any reference material that I can use to develop this website.
Today’s Figma File: #009 — Mind Reader Game
Yesterday’s work: #008 — Product Image Gallery
Tomorrow’s Idea: GitHub Timeline Generator (Probably I will take 2 days to complete this one)





Top comments (0)