It's easy to publish a package to NPM directly by running npm publish however in real-world scenario you might want to automate this so you don't have to worry about maintaining NPM access for everyone especially in a corporate environment
My Workflow
- You create a release on GitHub
- GitHub Actions will trigger a build
- package will be published if the build is successful
So to automate this in a more secure and automated manner you can follow below steps
Submission Category:
Maintainer Must-Haves
1. Prepare your code
The first step is to push your code to GitHub repository if not already
In this demo, I'm going to use this repository that has a very tiny package that will return random fast food name when called
2. generating and setting up auth token
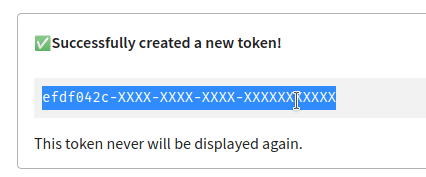
Since we can't directly login to NPM registry when performing automated release we have to generate an auth token to do that follow below steps
Now once we have a token ready we can create a secret in GitHub repository so action can access this token securely
after clicking on New Secret you can create a secret like below this will be available to build system on build time
3. Creating a build configuration file
To tell GitHub actions GitHub repository has a special folder called .github/workflows on repository root where GitHub will look for build instructions so we will create a file called main.yml with below-given contents
Yaml File or Link to Code
name: CI
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Begin CI...
uses: actions/checkout@v2
- name: Use Node 12
uses: actions/setup-node@v1
with:
node-version: 12.x
- name: Use cached node_modules
uses: actions/cache@v1
with:
path: node_modules
key: nodeModules-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
nodeModules-
- name: Install dependencies
run: yarn install --frozen-lockfile
env:
CI: true
- name: Build
run: yarn build
env:
CI: true
- name: Publish
if: startsWith(github.ref, 'refs/tags/')
run: echo "//registry.npmjs.org/:_authToken=$NPM_AUTH_TOKEN" > ~/.npmrc && npm publish --access public
env:
NPM_AUTH_TOKEN: ${{ secrets.NPM_AUTH_TOKEN }}
once you commit this file in your GitHub repository it will run a build each time you push your code. once you do this you should be able to see little orange dot to your commit indicating Actions is running your build ✨
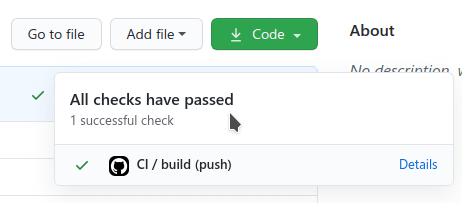
once finished it will show green checkmark indicating that build was a success like below
but we don't want to publish to happen every time we commit, the above workflow is designed to not to perform publish unless you create a release
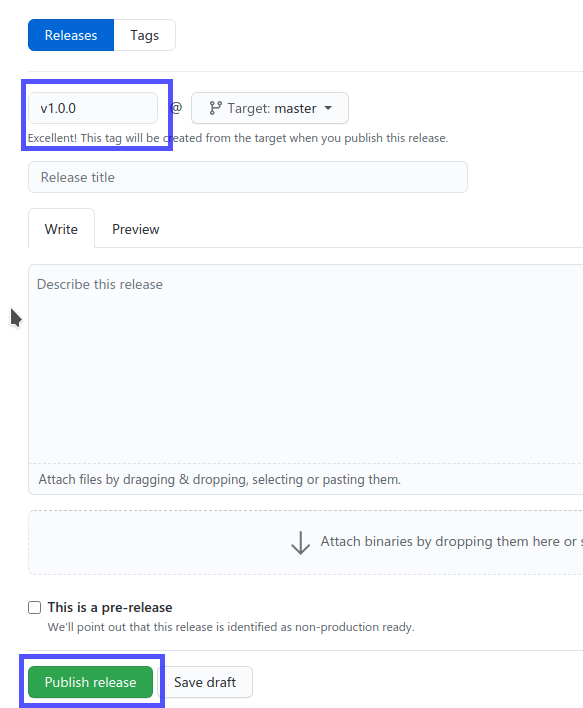
So now to publish package we are going to create a release on GitHub
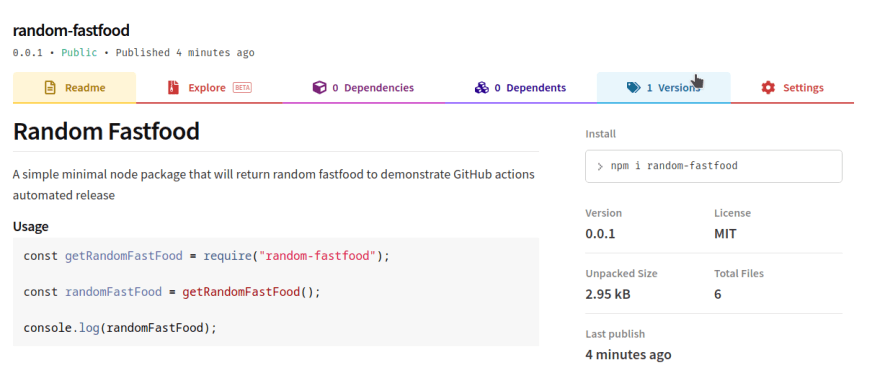
once done GitHub Actions will trigger a new build and if workflow is successful then you should be able to see package published to NPM Registry
🎉 Congratulations, you have successfully automated your NPM package publishing 🎊
Additional Resources / Info
 harshzalavadiya
/
random-fastfood
harshzalavadiya
/
random-fastfood
A tiny package demonstrating automated NPM package publishing using GitHub Actions
Real react package using this workflow
 harshzalavadiya
/
react-multi-select-component
harshzalavadiya
/
react-multi-select-component
Lightweight (~4KB gzipped) multiple selection dropdown component
This is my first post on DEV, so suggestions are always welcome 😁
Cover Photo by Paul Esch-Laurent on Unsplash













Top comments (0)