Today, let's go into designing beautiful visual effects for websites using HTML, CSS and Javascript!
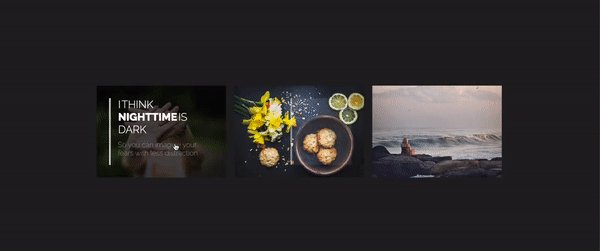
Hover Image Filter CSS

You can see the results below.
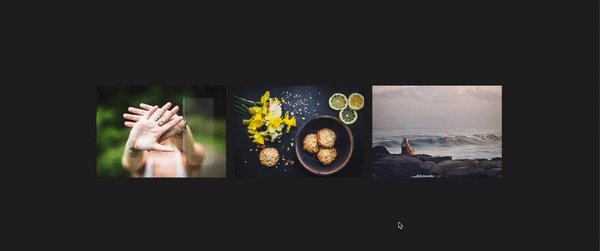
Hover By CSS Clip-path

You can see the results below.
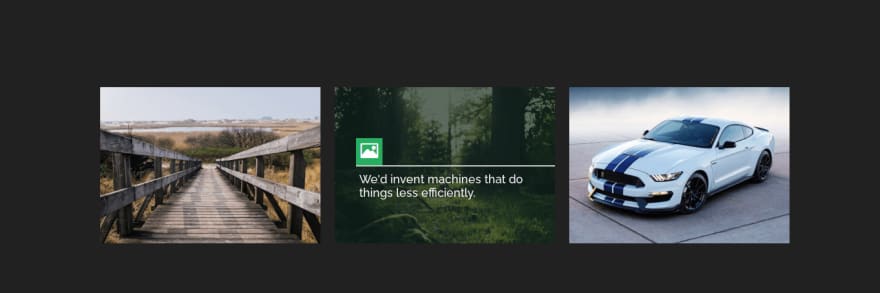
Animation For Image By Javascript

You can see the results below.
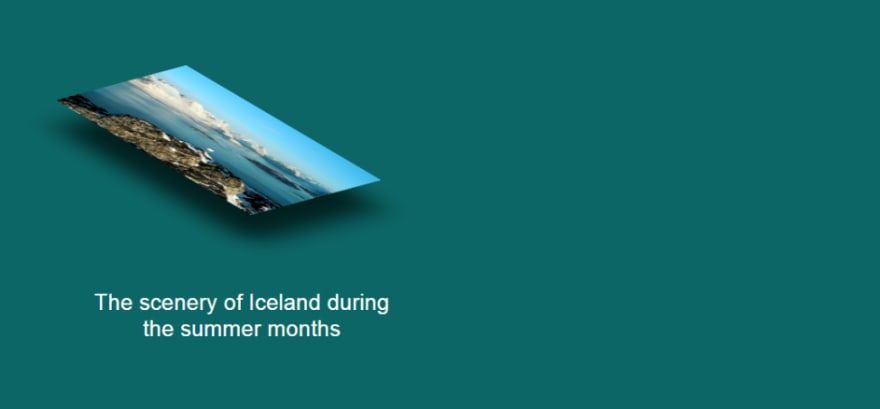
Image Javascript

You can see the results below.
Shadow Image CSS

You can see the results below.
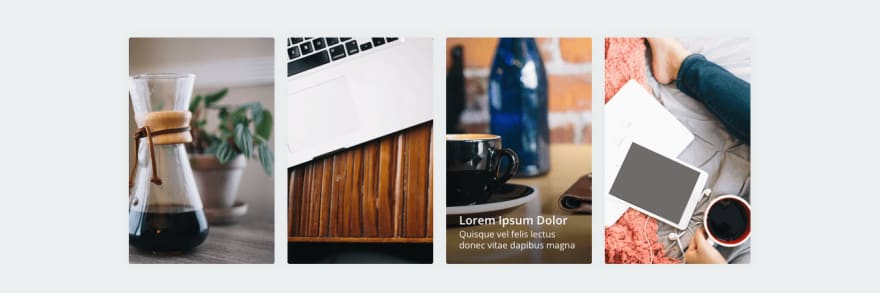
Image Hover With Text

You can see the results below.
3D Image Hover CSS

You can see the results below.
Image Hover CSS3

You can see the results below.
Hover Image With Caption By CSS

You can see the results below.
Collection Of Hover Image CSS

You can see the results below.
Animation Image CSS

You can see the results below.
Jquery Image Hover

You can see the results below.
Show Content When Hovering Images

You can see the results below.
Hover CSS3 Transform Image

You can see the results below.
Hover Image Overlay CSS

You can see the results below.
Image Hover By Clip Path CSS

You can see the results below.
Hover Image HTML5 CSS3

You can see the results below.
Display Text When Hover CSS3

You can see the results below.
CSS Animation For Image

You can see the results below.
Javascript Image Hover

You can see the results below.
Hover Image Border CSS

You can see the results below.
Hover Zoom Image CSS

You can see the results below.
Hover Image CSS3 Javascript

You can see the results below.
Hover Background Image CSS3

You can see the results below.
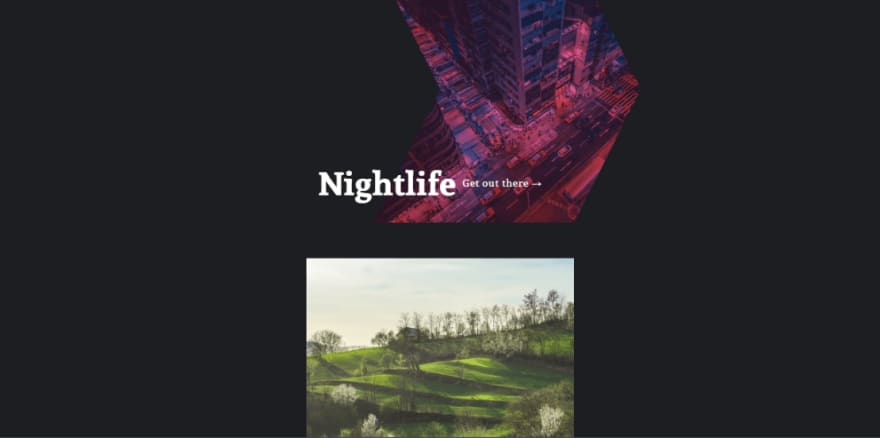
Hover Image Text Animation

You can see the results below.
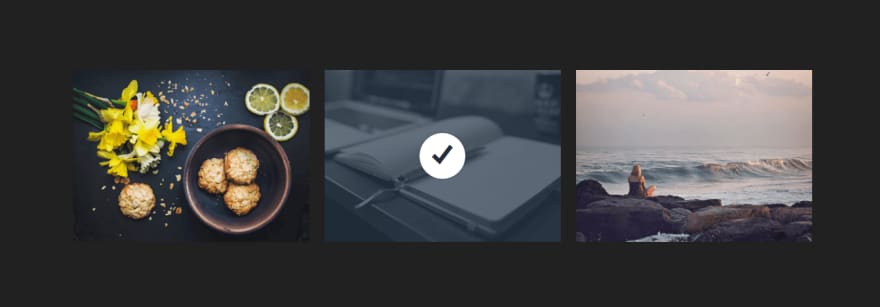
Hover Image Icon Animation
![]()
You can see the results below.
Hover Background Image Transparent CSS3

You can see the results below.
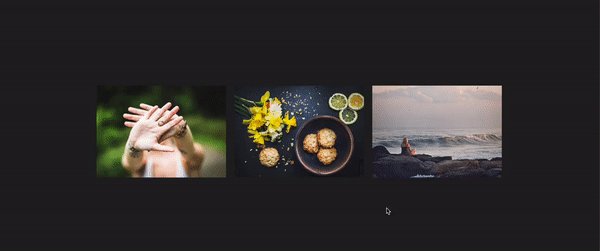
Display Text On Mouseover For Image In HTML

You can see the results below.
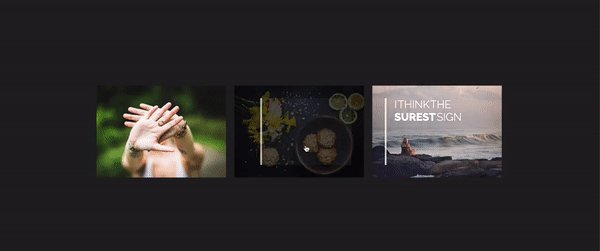
Image Hover Effects With Text

You can see the results below.
Image Hover Animation

You can see the results below.
Simple Image Hover Effects With Text

You can see the results below.
Cool image hover effects CSS

You can see the results below.
CSS Photo Animation Effects

You can see the results below.
Canvas Image Hover Interaction

You can see the results below.
Image Hover Effects With Text CSS

You can see the results below.
CSS isometric image hover effects

You can see the results below.
Hover Transition Effect

You can see the results below.
Simple Tile Hover Effect

You can see the results below.
CSS Gradient Hover Effect

You can see the results below.
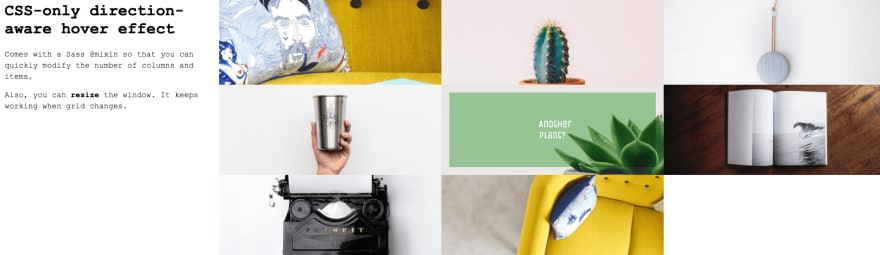
CSS-only direction-aware hover effect

You can see the results below.
CSS Hover Image With Flex Layout

You can see the results below.
Simple Pulsing Image Hover Effect

You can see the results below.
Hover effect: borders to underlines

You can see the results below.
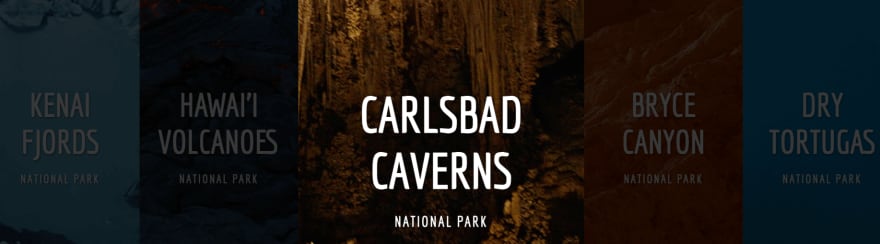
THUMBNAIL HOVER EFFECTS

You can see the results below.
Summary
I hope the article will provide you with more useful images for web development, and if you have any questions, just send me an email and I will respond as soon as possible. I hope you continue to support the site so that I can write more good articles. Have a nice day!
If you want to read more article please go to https://us.niemvuilaptrinh.com/.



Top comments (2)
❤️👍
Nice work! Share this components on BoxCoding