One of the most important skills you can learn as a developer is that you will never know everything. For me, it has been an immense relief and a realization that sparks excitement. You can never know everything because there is always something new to learn.
I’ve been exploring different frameworks, services, and languages and I’ve come across discussions from other developers involving GraphQL. GraphQL is a querying language that exists between a client and a data source that receives requests from the client. In this post, I’ll dive into what exactly GraphQL is, how it compares to REST, terms to know and show an example of making a query.
What is GraphQL?
GraphQL is an open-source query language created by Facebook for APIs that can read or change data and alert a client to real-time updates. Known most widely for its structure, when you ask for data from the database, you tell GraphQL explicitly how to structure the data. Your query is then returned in the same format. This will make more sense when we get into the code examples.
From reading the docs, one can gather that the creators of GraphQL are not attached to a specific use case or designation of purpose for GraphQL. They are very much open to developers collaborating and enhancing GraphQL.
GraphQL consists of a type system, query language and execution semantics, static validation, and type introspection. We’ll explore terms to know more in-depth below.
How does GraphQL compare to REST?
REST is the standard for designing APIs at the moment. For an API or web services to be considered RESTful they need to apply the REST protocol, a client-server architecture for developing applications to be accessed over a network. Web services that use HTTP CRUD operations such as POST, GET, PUT, and DELETE are considered RESTful.
When you want to query with a REST API you make a request to a specific endpoint. Queries can become complicated when you want to return information from many different endpoints all at once. GraphQL, on the other hand, has a single server that allows all requests to be fulfilled allowing for more flexible data queries. How to GraphQL has a great visual example comparing REST and GraphQL.
GraphQL Terms to Know
I don’t cover all GraphQL terms below, just the ones we will encounter in the query example at the end of this post.
- Schema: describes to the client what information is available
- Resolver: client-side functions to get a response from GraphQL
- Type: defines data types used in GraphQL implementation
- Field: returns a specified type of data
- Query: root level type (defined above) similar to GET request using REST
- Argument: query parameter to get specific data
Make a Query with GraphQL
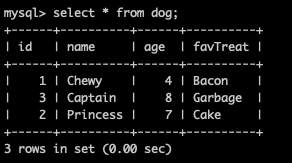
Say we have a database that stores information about dogs in our neighborhood. The database has a dog table that looks like this:
The application we're programming should be able to pull information out about each dog. We can use a GraphQL query to get this information.
The first step is to create a schema. The schema will define our types and tell the client what information the query can access. Often, your GraphQL schema will look similar to your database schema, but you can make some customizations.
We create a type with the keyword type and fields that have a specific data type.
type Dog {
id: String
name: String
age: Int
favTreat: String
}
We also need to create a Query type that is an entry point to our type system.
You'll notice we've given an argument to the query (id: String). This means we will pass in a specific id and get the dog who matches with that id.
type Query {
dog(id: String): Dog
}
Now we can use a query to get information. We specify all the fields that we want the query to return, name, age, and favTreat.
query getDog {
dog(id: ${id}) {
name
age
favTreat
}
}
Now we can use the query 'getDog' with a specific id. We don't have to ask for everything - name, age, and favTreat - but in this example we want all the information.
Notice how our return is structured the same as our query, pretty neat!
query getDog {
dog(id: "1") {
name
age
favTreat
}
}
// returns
{
"dog": {
"name": "Chewy"
"age": 4
"favTreat": "Bacon"
}
}
Programming with GraphQL
I've only just started playing around with GraphQL but I'm already enjoying the flexibility it provides when asking for data. I'm going to continue learning more about GraphQL especially as it seems to be a technology that will be beneficial to have going forward.




Top comments (0)