Hey 👋
I have recently opened up groobe.io for signups, and I am excited to share it with the community!
Feel free to checkout it out and tell me your favorite features! I would like to share some of the technicals aspects but I am not sure were to start.
The site is made on:
- Typescript
- React
- Node
- GraphQL
- Relay
I have experimented with various things such as Data Driven UIs, React Concurrent mode, Routing prefetching and preloading and more!
Cheers! 😄


Top comments (11)
Looks clean! A note, is there an option to sign up with existing accounts like Gmail? Would be a good feature IMO.
Not yet, but it would be a great idea!
What do you think if you could sign up with Apple Music/Spotify?
Yah that sounds good. I don't have a spotify account, but for the music aficionados who have it is excellent.
It looks good man. Good job!
Love it, good luck!
Works really nicely so far, well done!
Just three bits of feedback so far:
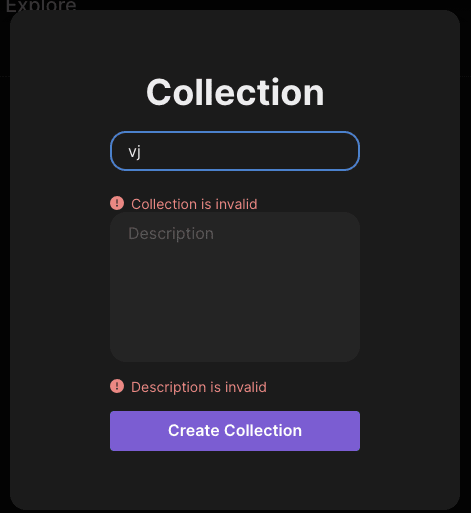
I put "a" as a password and was just told it's invalid, not how to fix it. Maybe some error messages could be made more descriptive esp on such a low maintenance, simple, but critical and easily overlooked screen.

Also here...
On that note, I settled on "aaa" as a password. might be worth setting a better allowable-password filter. Security first I reckon. Totally optional as you don't want anything blocking user signup to start with.
I feel that the "Listen on spotify" links should open in a new tab or otherwise keep groobe around after you click them, helping prevent user-leakage into the spotify app.
Last tiny point, any messages like this...

...need to be more assertive. That list is empty goddamit.
Awesome site. Hope it goes well!
Thanks for taking a look around! Awesome feedback will definitely improve error and messages!
Love the name! Design is great, and mobile responsiveness feels natural. You even made sure accessibility was taken into account. The only essential thing I saw missing was email validation upon sign up that would ensure that a later account recovery would be possible. I'd also mention that the activity feed from users I follow doesn't update immediately when I follow/unfollow someone; I have to refresh the feed page or log out and log back in. I would probably also stop users from visiting the homepage again if they're already logged in since it's directed at getting people to sign up, but that's your preference. Overall, awesome work. I think you really did a great job with this initial launch. Now comes the marketing, which is just as challenging. I wish you luck!
Thanks for your comment!
Yeah there are various features that are missing, but I wanted to create the core experience for now!
The feed probably has to do with relay caching, thanks for letting me know.
Thanks 🙏🏻
Beautiful website!
Well, perhaps I'm not in the target market for this, since there are few albums that I listen to. Most of my music is in assorted tracks.