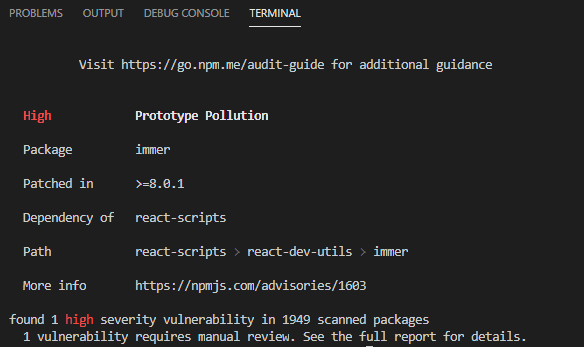
If you ever get error messages in the command line interface after creating a new react app with the create-react-app command, just like the image below, then this fix might help you out.
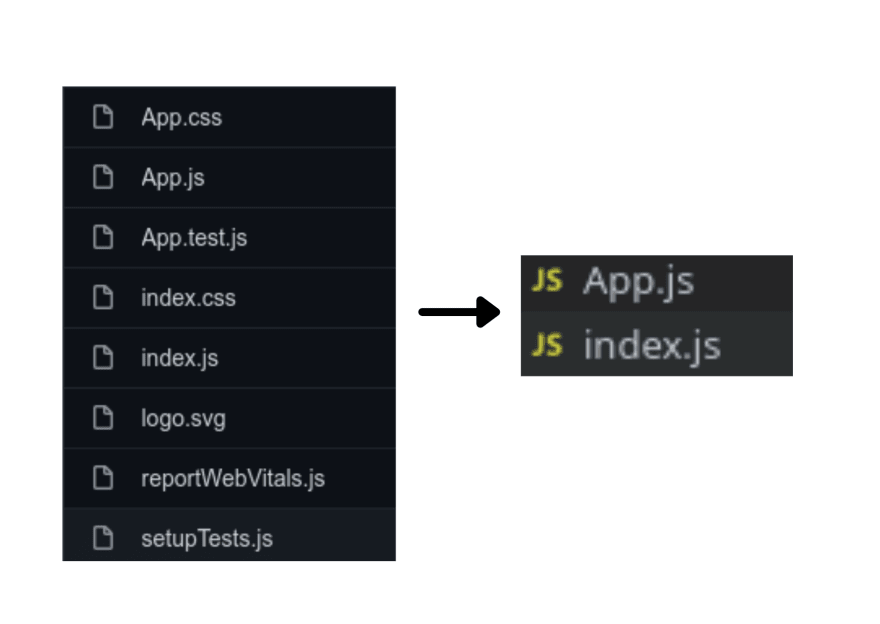
The first thing we do is deleting the starter files in the src path except the index.js and app.js files, ending up with the result in the below image.
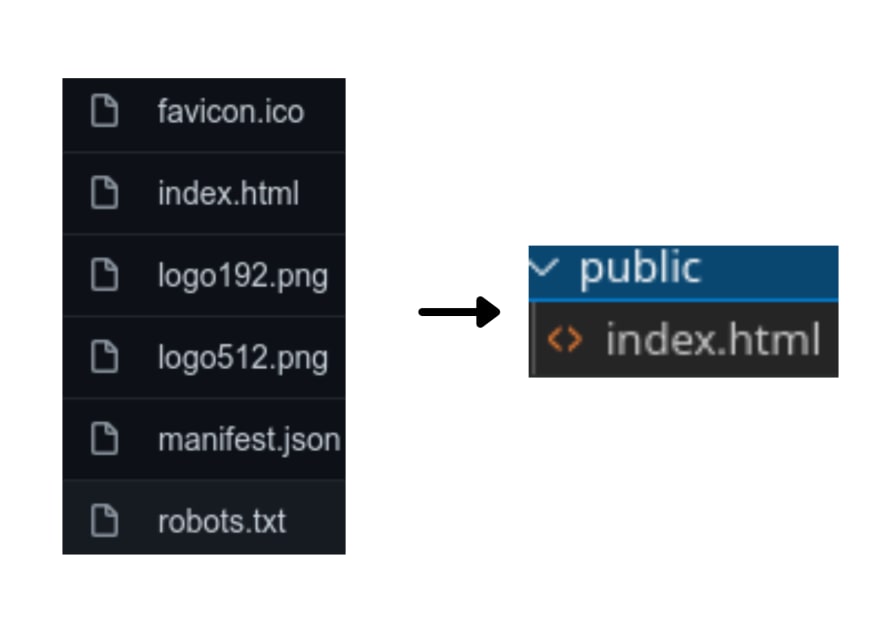
The next step involves deleting every starter file in the public path except the index.html file just like below
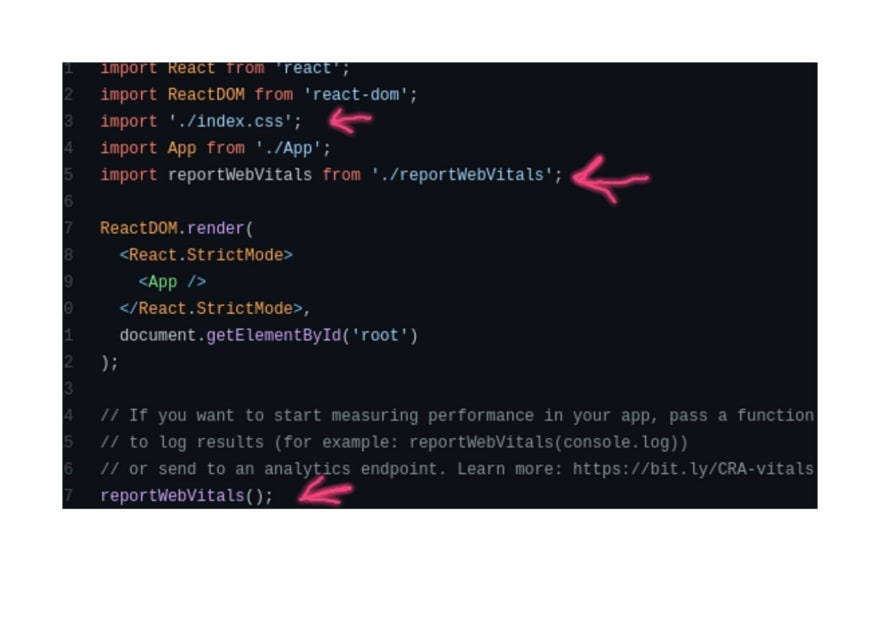
In The next step, we will delete some code in the index.js file so that we don't have dependency imports that might trigger errors.
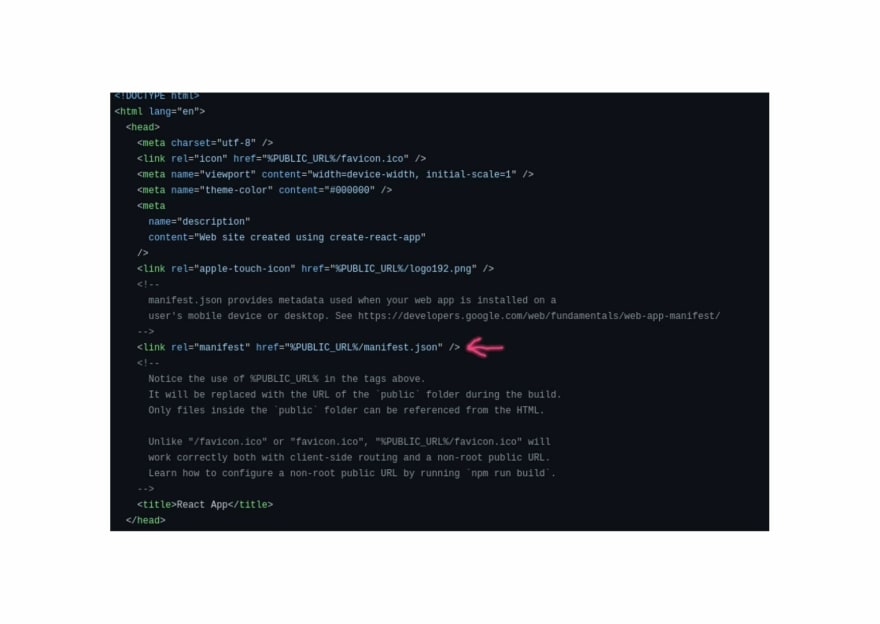
We will also delete some code in the index.html file to get rid of some of the deleted dependencies.
After you are finished with finding all the imports that are not used anymore and removing them, there should not be any more errors in the terminal. I hope this helped you out.
Thanks.








Top comments (0)