Web accessibility is about providing a valid access to web content and services to everyone, including people with disabilities, regardless of their devices. In this post we will discuss the importance of accessibility on the web, what are the current issues, and how to act on your websites to make them a bit more accessible.
Some figures
Around 15% of the world's population experience some form of disability according to the World Health Organization - Disability and health
70% of the web content aren't available to blind users according to a Study Commissioned by Deque Systems
It is essential to be aware of these figures: not making your web content and services accessible means depriving yourself of thousands of users, and depriving thousands of users from accessing services that must be available to everyone (public administrations, health, news, etc).
Moreover, we're living a time of crisis where communication and information are mostly related through the internet. It is critical to create the best experience so that everyone can have access to that information.
Disclaimer
This is an introduction to accessibility. It's important to keep in mind that a lot of things can be done to improve website accessibility. It's not possible to list all the possible practices related to the topic but I will put examples, quick wins, resources, and a quick preview to some extensions.
In practice
Provide contextual information for content that is not textual or audible
For images, you might be familiar with the alt HTML attribute that aims to provide text alternatives which is very useful for people that can't see the image itself.
For multimedia content, such as audios or videos content, providing alternative supports such as text transcriptions or subtitles is a way to fix accessibility issues.
Make your content understandable
Some visual representations are obvious for some people but could become a pain for others, especially texts and colors. When displaying texts on a website, there are multiple things to think about: the font size, the number of words/letters, the text positioning, the usage of bold, italic etc.
They all have an impact on content comprehension especially for people with dyslexia (5 to 10% of the population) and people with sight disabilities. Making the texts resizable will be helpful for people with disabilities but also for users who want to display more content on a page. One quick way to fix the readability of web pages is to rely on relative-based size units (rem or em) instead of absolute-size units (px or pt).
Here is an example of the difference between using the PX and REM units when zooming in and out of a webpage. 
The same goes for colors. The contrast between the text color and the background color is a concern for colorblind and people with visual impairments.
The following is an example of a bad contrast between the text and the background colors. To automatically test the accessibility of a website, I'm using the Wave Evaluation Tools extension. Here is what I get when I enable Wave on a web page that contains bad color contrasts. 
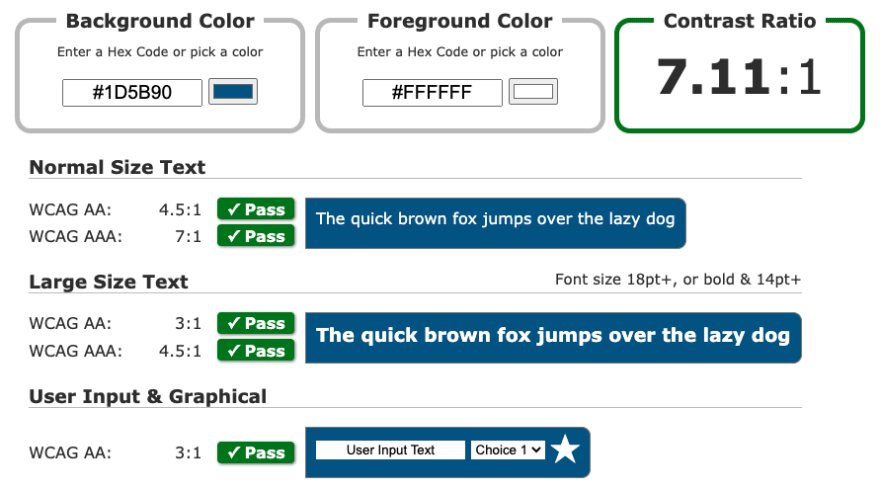
To fix that issue, I personally like to use the Color a11y website. In the Color-pair Contrast Testing section, you can paste the two colors and see the result. 
You can now fix the color contrast issue. For this example, I changed the blue to a darker blue. 
Some interesting articles related to dyslexia and color impairments:
- Dyslexia font and general font tips by Hamsa Harcourt
- Understanding color blindness by Matthew Higgins
Make your website usable with the keyboard
Try to use your website (navigation between sections, navigation in the menu, forms, call to action, etc) using the keyboard only. If it is painful, it's important to address the problems.
Some basic examples
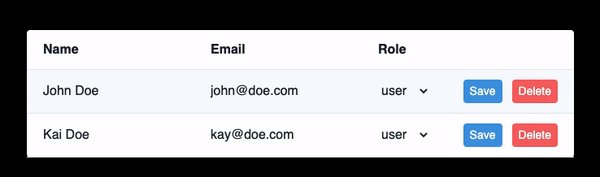
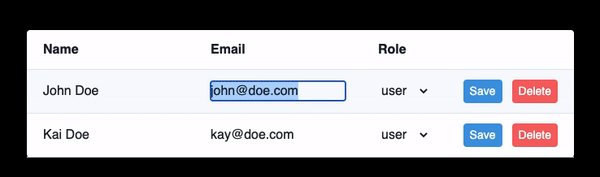
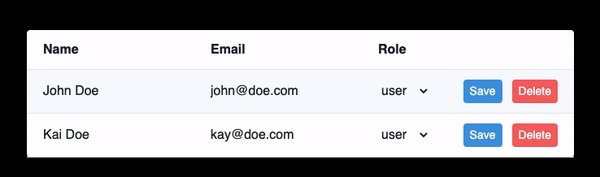
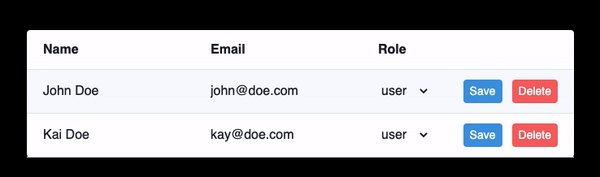
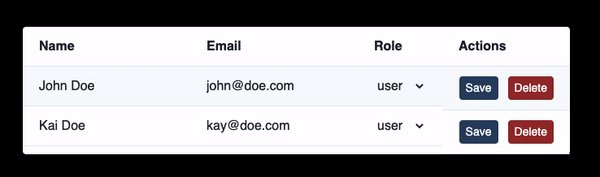
In the example below, the user can't access any action button. This is due to an invalid HTML semantic. The buttons are actually clickable divs that look like buttons: we have a problem. 
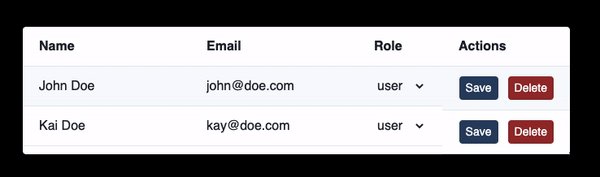
In this other example, the user can access the buttons but the order of the navigation isn't convenient. To access the action buttons, the user has to skip all the table rows first. 
The keyboard navigation order has to be logical and intuitive. The tab order should follow the visual flow of the page: left to right, top to bottom – header first, then main navigation, then page navigation (if present), and finally the footer.
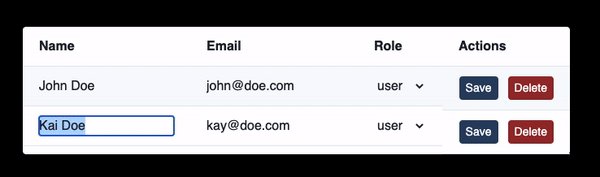
To verify the keyboard navigation order of a website, I like to use the Accessibility Insights for Web extension. I then enable the "Tabs Stops" toggle button and I start to navigate. This will allow to track the navigation order and paint it on the screen. 
Lots of tips exist to fix the navigation with the keyboard for example:
- The usage of semantic HTML instead of
divonly - Respect the headings hierarchy (
h1toh6) - Make sure there is a visible focus style for interactive elements (don't remove the focus outline!)
- Remove invisible focusable elements
Screen reader
Another way to audit the accessibility state of a website is to act like a user who has vision impairments. For instance, starting a screen-reader, closing the eyes, and listening to the voice while navigating with the keyboard.
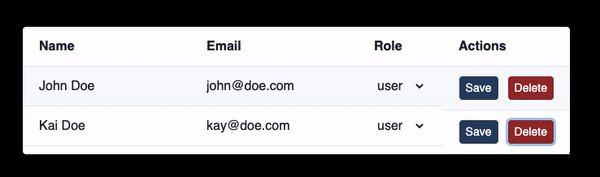
In this example, I use the native Mac OSX screen reader Voice Over. In the illustration, I'm pressing "tabs" a lot of time in order to target the action buttons available at the end of each row. One problem that occurs is that, when the screen-reader focuses on an action button, it says "Button". 
As you may already think, this information is not helpful to the user. This happens because I've used the following HTML structure:
<button>
<SvgIcon />
</button>
In that case, what is the screen reader supposed to say? I don't provide any meaningful information.
One easy way to fix this problem is to use the aria-label HTML attribute:
<button aria-label="Edit John Doe">
<SvgIcon />
</button>
Let's see how it behaves with the screen-reader 
Now, the screen-reader says "Edit John Doe" and "Delete John Doe"
I really recommend you to check the a11y project checklist. There are some guidelines to follow to make your website more accessible.
Some useful tools
- Google Lighthouse - An automated tool for improving the performance, quality, and correctness of your web apps.
- Axe DevTools - Web Accessibility Testing (Browser extension)
- Wave - Web accessibility evaluation for browsers
- Accessibility Insights for web - Browsers extension to help identify accessibility issues
- NVDA Screen reader - Windows screen reader
- Apple Voice Over - Native Mac OSX screen reader







Top comments (2)
Great article have a ❤🦄 and a follow!
One thing I would point out - the SVG in button with
aria-label, although perfectly valid does cause issues with some screen readers (albeit more obscure / older ones).powermapper.com/tests/screen-reade...
For maximum compatibility (getting that last 2% that matters) using visually hidden text is better. It has the added benefit that if someone is using a text only browser (very rare but still used by some braille keyboard / braille screen users....) the text will be accessible.
As such the following would be the best way to handle your buttons....
HTML
CSS
Notice as well that I add
aria-hidden="true"andfocusable="false"to the SVG. This is to correct an issue in Internet explorer where SVGs are focusable (it can cause some real confusion if you ever disable the button!)Hi @inhuofficial , Thank you for the clarification on this point :)