I completed the #100DaysOfCode challenge (almost in a row every day)🎉! The challenge was a great journal to track my coding experience so I'd like to look it back, and set a goal for the next challenge!
Here's my very first post of the challenge:


 Hikari🇨🇦🇯🇵@hk_vancouver
Hikari🇨🇦🇯🇵@hk_vancouver Day 1 of #100DaysOfCode
Day 1 of #100DaysOfCode
It's the very first time to post #100DaysOfCode!
I practiced animation effects and also learned how to work border-radius to make a distorted circle by CSS🌸02:42 AM - 28 Apr 2022
At this point, what I had coding skills were
- Basic coding skills of HTML and CSS
- Bits of basic knowledge Javascript syntax
Let's see what I have learned during 100days!
What I learned
- HTML
- CSS, Sass
- Algorithms solving
- JavaScript: DOM manipulation, API
- Java: OOP, DataBase, Spring tool, PostgreSQL
- React: JSX, Props, State, class component, Hooks (UseState)
- Tools: Command line, Github, Heroku, Figma, Semantic UI
What I created (excerpt)
- HTML and CSS (Sass)
Challenges from Fronted menter were good to train my HTML and CSS skills and gave me some ideas about designs. Especially getting used to implementing responsive design took me time, but Sass function such as @mixin makes my life easier😂


 Hikari🇨🇦🇯🇵@hk_vancouver
Hikari🇨🇦🇯🇵@hk_vancouver Day 19 of #100DaysOfCode
Day 19 of #100DaysOfCode
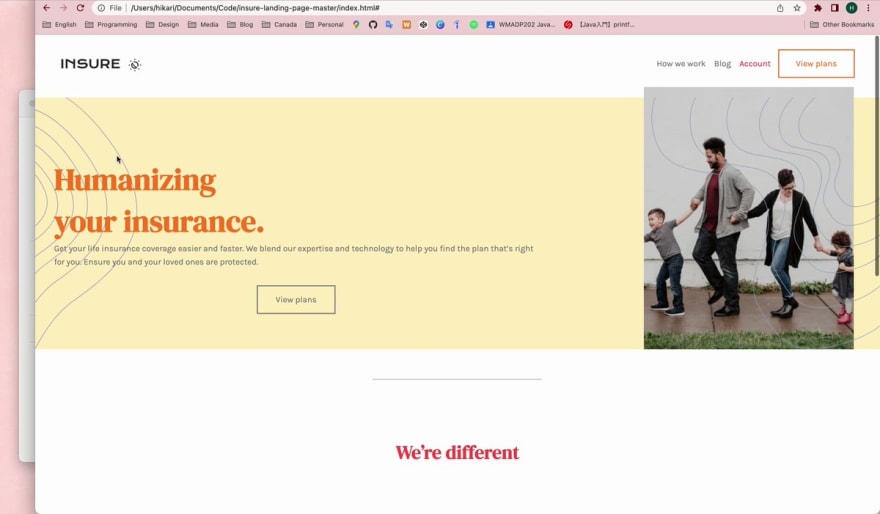
☑️Finally done with building this site!
The background-position property sets the initial position for each background image. (background-attachment might work as well!)
- My mentor put the JS function🤗🌠
☑️Learned how to work git-merge and npm files!04:43 AM - 16 May 2022
- JavaScript: DOM munpilation
During these 100days, I think one of the most parts I focused on was learning DOM. At the beginning, I've completed the #JavaScript30 tutorials to get general ideas about what I can do with it.
After finishing the tutorials, I tried to create several small components or projects to get used to writing codes by myself from scratch.


 Hikari🇨🇦🇯🇵@hk_vancouver
Hikari🇨🇦🇯🇵@hk_vancouver Day 46 of #100DaysOfCode
Day 46 of #100DaysOfCode
☑️Finally I've done with setting the dark mode theme!👏🎉The things I like is checking if a user has previously set an OS theme and the color theme is also associated depending on that.
I'm so happy to create a dark mode theme on my website🥰💫07:05 AM - 12 Jun 2022


 Hikari🇨🇦🇯🇵@hk_vancouver
Hikari🇨🇦🇯🇵@hk_vancouver Day 59 of #100DaysOfCode
Day 59 of #100DaysOfCode
I created the scoreboard from scratch to practice a JS DOM function (including the design✌️). It was pretty hard to associate with CSS but I'm content with this work. My favourite part is a deuse game mode by efficient if statement. I hope you like it😁05:15 AM - 03 Jul 2022
Many bugs and getting stuck taught me these essential JavaScript DOM methods such as below.
Here are some examples:
✅getElementId (to access any element virtually)
const myExample = document.getElementById(“example_btn”);
✅Node (to access each nodes)
const myNodeList = document.body.childNodes;
✅createElement
const myNewListItem = document.createElement(“li”)
✅appendChild
myList.appendChild(myNewListItem);
✅removeChild
myList.removeChild(myRemoveLink);
✅innerHTML
myList.innerHTML = “<p> </p>”;
Below work helped me a lot to get hang of this method.


 Hikari🇨🇦🇯🇵@hk_vancouver
Hikari🇨🇦🇯🇵@hk_vancouver Day 66 of #100DaysOfCode
Day 66 of #100DaysOfCode
☑️Put edit and delete all functions on my grocery list project. I was able to get a concept about the DOM tree through this work✌️
But there are a lot of bugs and my codes got messy too much so it is out of control now. Oops...🫠04:19 AM - 11 Jul 2022
✅setAttribute (to set the value of an attribute on the specified element)
add.addEventListener("click", () => {
i++;
const img = document.createElement("img");
const section = document.querySelector("section");
img.src = "https://i.pravatar.cc/100?u=" + i;
section.appendChild(img);
});


 Hikari🇨🇦🇯🇵@hk_vancouver
Hikari🇨🇦🇯🇵@hk_vancouver Day 53 of #100DaysOfCode
Day 53 of #100DaysOfCode
☑️Practiced DOM function
- learned src method, event.target property
☑️Worked on my personal project
- Fixed some bugs✌️🐛06:24 AM - 19 Jun 2022
- JavaScript: API
I also learned about API to get ready to go through React since I'm aspiring to become a front-end developer.
The below project is for fetching the Breaking Bad character information. Invoking too many DOM was tiring me a bit so my friends told me I'm going to fall in love with React😂
But through this project, I reviewed some JavaScript objects such as
filter(), includes(), toLowerCase(), map() methods
and learned the difference between static and dynamic variables as well.

 Hikari🇨🇦🇯🇵@hk_vancouver
Hikari🇨🇦🇯🇵@hk_vancouver Day 77 of #100DaysOfCode
Day 77 of #100DaysOfCode
☑️Java
☑️Worked on a personal project
- Manipulated DOM function to style the page.
I drew it by Javascript like writing HTML & CSS and that was very redundant. I cannot wait to use React since it is a more straightforward way, I believe😂00:18 AM - 23 Jul 2022


 Hikari🇨🇦🇯🇵@hk_vancouver
Hikari🇨🇦🇯🇵@hk_vancouver Day 82-84 of #100DaysOfCode
Day 82-84 of #100DaysOfCode
☑️Finally! Finished my Breaking bad API project!😎👨🔬
I felt the codes were too long tho, it was a perfect practice to be close with Javascript along the way haha
I'll focus on a school project which used Java for a few days and will get start React😎06:44 AM - 30 Jul 2022
- Java (OOP)
It's not JavaScript, it is Java! I got confused to understand the concept of OOP so I watched the class recording over and over again. The struggle moments gave me some general idea of programming😇
This is an application I made by Java:


 Hikari🇨🇦🇯🇵@hk_vancouver
Hikari🇨🇦🇯🇵@hk_vancouver Day 64 of #100DaysOfCode
Day 64 of #100DaysOfCode
☑️Completed JAVA CLI project😂💖
I made the hotel booking ish system by JAVA. I hated to work on this at first but I was obsessed to make this eventually🤣 I was also glad to make it because my previous job was related to a hotel booking site😁✌️02:13 AM - 08 Jul 2022
And also I experienced a group project to make a company management system by Java. Through it, I learned how to corporate with other developers and use Github.
- React (JSX, Props, State, class component)
It has been already a month since to start learning React so far and already gotten confused a lot to understand some concepts. But the knowledge of JavaScript helps me sometimes!


 Hikari🇨🇦🇯🇵@hk_vancouver
Hikari🇨🇦🇯🇵@hk_vancouver Day 96 of #100DaysOfCode
Day 96 of #100DaysOfCode
☑️ React tutorial
- Completed making the app that detects what season the user is currently experiencing☀️❄️ I'm still confused tho, nice to feel how class components and state work.
☑️Worked on creating an infographic by HTML/CSS
- class assignment07:11 AM - 13 Aug 2022
What I want to learn next 100days of code challenge

 Hikari🇨🇦🇯🇵@hk_vancouver
Hikari🇨🇦🇯🇵@hk_vancouver 🌟Day 100🌟 of #100DaysOfCode
🌟Day 100🌟 of #100DaysOfCode
☑️React tutorial
- Made API request
- Built Lists of records
☑️Reviewed how to use Github
Achieved day 100! I enjoyed this challenge so much, and will keep learning to get a job as a web developer for sure😊
Anyway, Happy coding everyone!🫰♥️06:19 AM - 17 Aug 2022
I'm currently working on round 2 of the 100 Days Of Code challenge. After finishing the next 100days, I assume I'm getting the ball rolling to prepare a job hunting.
So my goal for the next challenge is to learn and work about:
- React
- TypeScript
- UI framework
- making a few projects for my upcoming portfolio (4 or 5 projects)
- Contributing to Open source
- etc...😉
I feel learning programming is repeating the cycle that learning new knowledge, getting confused, seeing tons of errors and figuring them out, and then getting to know somehow. But I love this process to see how I grew up and feel it.
There's no end to learning programming. I will keep it up consistently with fun🤗🔥






Top comments (0)