Ever come across a situation when you are using a framework for a long time but find yourself wanting to explore another one to add in the box?
That's what happened to Mr. Smith, a client of mine.
Mr. Smith has been an Ember user for a long time. To explore further, he'd been reading about Angular, various versions, watched some tutorials and case studies.
However, the tricky part surfaced when he wanted to build an app that has a fast and responsive design, linear user experience, and high caching capabilities—a most feasible solution: Single Page Application.
But then came the point where he realized that both these frameworks are equally suitable for SPA. So which one to choose?
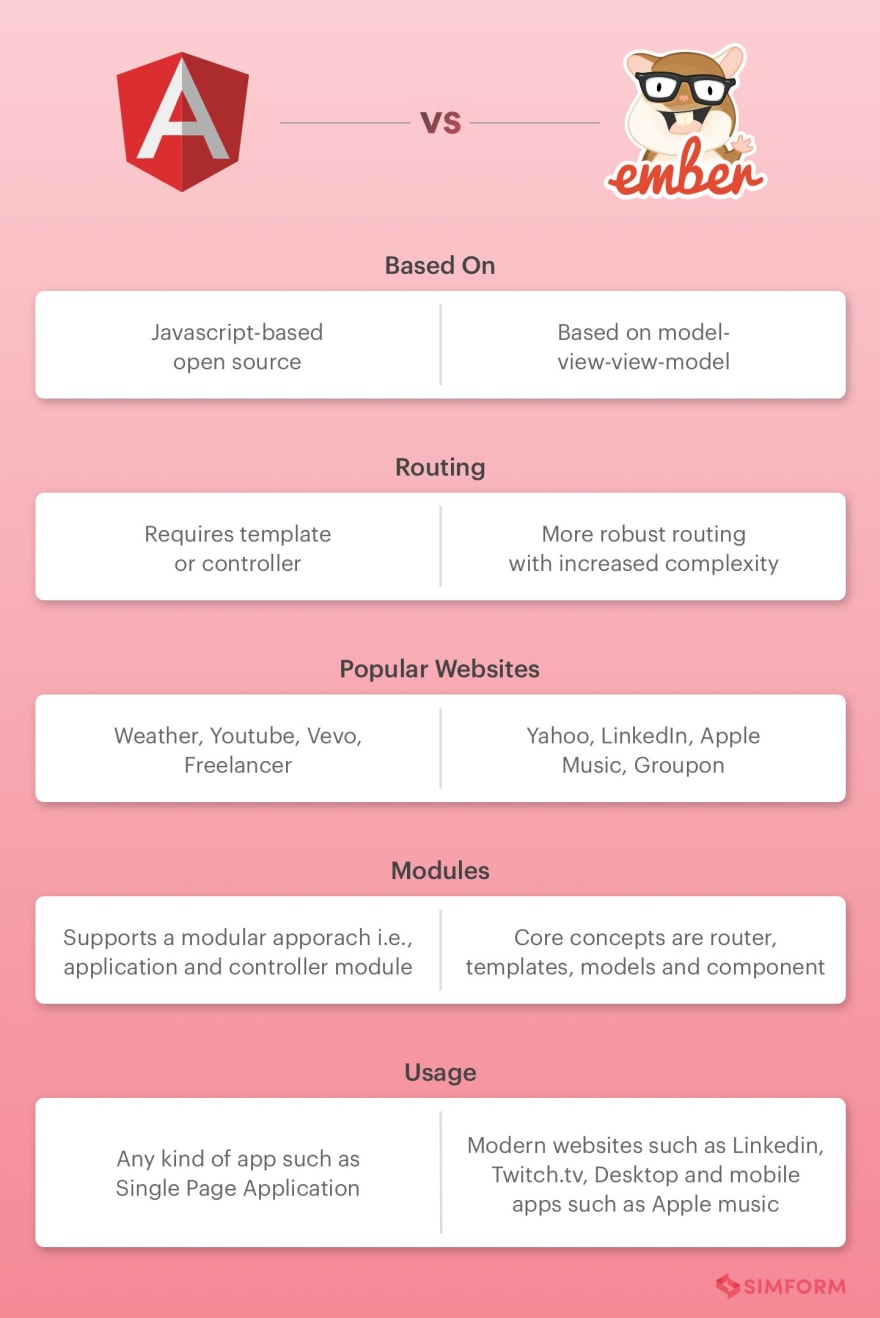
We did a technical study and converted into a blog post, Ember vs. Angular: Comparing Two Popular SPA Frameworks
TL;DR
Here is my opinion:
Ember & SPA:
It is based on an open-source javascript library. It is an easy to use web application framework for writing client-side web applications and is also an excellent competitor to write code for native apps. Since the technology is based on the Model-View-View-Model, it uses routes, templates, models, controllers, views, and components as the core concepts.
Angular & SPA:
Angular is a confident winner when it comes to building single-page applications. It contains no dependencies such as jQuery or other types of javascript. It is what makes it a robust framework, among others. The navigation between the web pages becomes simple here because of the streamlined routing provided by the framework.
The lightweight directives make it a high-performance javascript platform for building single-page applications such as Gmail. But its perks don't end here; it also provides easy access to conduct automated testing on the apps.
We've published a detailed post here. We've compared both these frameworks on the common grounds of accessibility, testing, learning curve, and use cases.
I would love to know which framework you would choose to build a Single Page Application in 2020 and why? Kindly comment, or let's get in touch @hirendhaduk_ for further conversation.



Top comments (0)