Originally published at AWS Newbies.
Here, we’ll set up a static website (think HTML and CSS and no moving parts) hosted on Amazon Web Services (AWS) S3, which can be accessed by your own domain, at domain.com, protected with SSL (think https:// instead of http://).
Anyone who types in domain.com on their browser will be forwarded to https://www.domain.com so that you can have that fancy “Your connection is secure” lock!
If you are completely new to AWS, I recommend you take a look at the Intro to AWS for Newbies eBook before you embark on this. If you just want to figure out how to create that static website, read on!
We will go over setting up the website where the domain name is registered through Route 53, AWS's Domain Name Registrar.
Setting up Website with domain registered at Route 53
Purchase domain in question using Route 53
- Go to Route 53 and purchase a new domain for $12 by following the prompts
Request SSL certificate from AWS Certificate Manager (ACM)
- Go to AWS Certificate Manager (ACM) and request a certificate for www.domain.com
- Include domain.com as another domain to protect with the same certification
- Select DNS Validation and validate via “Create record in Route 53“
- Confirm after 30 minutes or so that validation was completed
Create the website in S3
I went over how you can upload a static website on S3 here: How to host a Static Website with S3
- Go into S3 and create 2 buckets: domain.com and www.domain.com
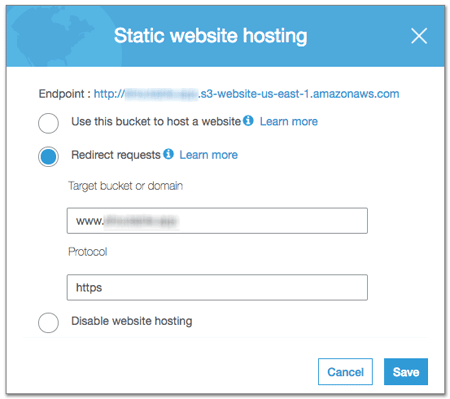
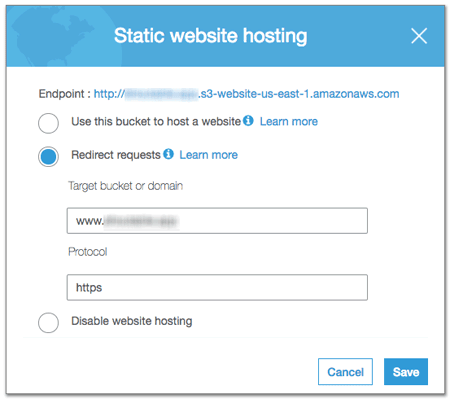
- Set domain.com S3 bucket to redirect to www.domain.com

- Protocol should be set to https
- The website will be hosted in the www.domain.com S3 bucket
- In the www.domain.com bucket, set Bucket Policy to THIS:
{
"Version":"2012-10-17",
"Statement":[
{
"Sid":"PublicReadGetObject",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::www.domain.com/*"]
}
]
}
Here’s AWS’s documentation on how this would work: Setting up a Static Website using Custom Domain.
Create new CloudFront Distributions
Create CloudFront Distribution for domain.com
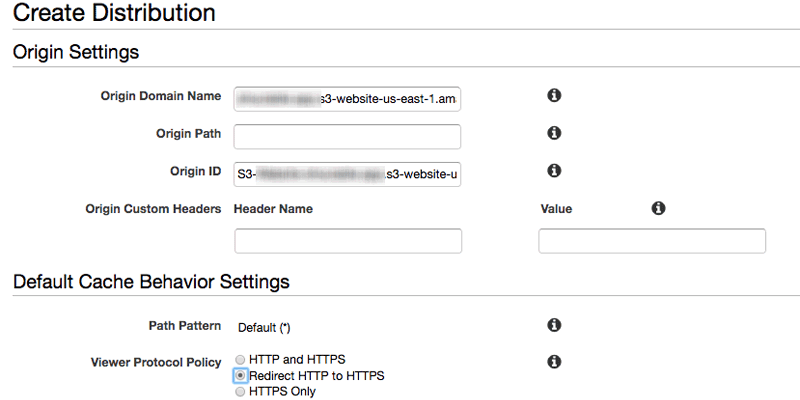
- Go to CloudFront and create a new distribution
- Choose “Web” for delivery method
- Get the Endpoint URL for domain.com S3 bucket to set as Origin Domain Name instead of the bucket from the dropdown menu
- Go to… S3 -> Bucket Name -> Properties -> Static website hosting
- Looks something like: http://xyzwxyz-12rdklfj3e-us-east-1.s3-website-us-east-1.amazonaws.com

- Looks something like: http://xyzwxyz-12rdklfj3e-us-east-1.s3-website-us-east-1.amazonaws.com
- Set the SSL cert to the certificate just verified with ACM
- Make all HTTP redirect to HTTPS
- Enter domain.com as CNAME
- Leave everything else as default
- This will also take a while to go through
Create another CloudFront distribution for www.domain.com with same settings
- Enter www.domain.com as CNAME
Here’s AWS’s documentation on how to create this distribution: Speed Up Your Website with Amazon CloudFront.
Create A records in Route 53
Go back to Route 53 and create A Records to point to the new CloudFront distributions.
- Create A record for domain.com and point it to the CloudFront distribution for domain.com
- Create A record for www.domain.com and point it to the CloudFront distribution for www.domain.com
- Both can be found in the dropdown under “alias”
Here’s AWS’s documentation on how this works: Using Route 53 for DNS.
What Does the Architecture Look Like?
I was streaming this setup on Twitch, and I realized it’ll be nice to have a diagram of the architecture of what we’re building!
We’ve set up 2 sets of CloudFront distributions and S3 buckets to route all different kinds of traffic to all eventually end up at https://www.domain.com.
Below, you can see how the redirects are working for all different ways someone might try to access your website using different combinations of www., http:// and https://.
That's It!
And that's it! The whole process should take 30 minutes to 1 hour (mostly because it takes time for these things to load. This was originally published on my Introduction to AWS website, AWS Newbies. You can read the original HERE.
If you are interested in other introductory Cloud Computing and AWS documentations and resources, here are some of my other projects:
- Introduction to AWS for Non-Engineers: 1 Cloud Concepts | Video Course on Lynda.com
- Intro to AWS for Newbies | eBook on awsnewbies.com
- Intro to AWS for Newbies | Free Newsletter Course on awsnewbies.com






Top comments (5)
Redirect with a second S3 bucket instead of second CloudFront distribution
May I suggest instead of creating two CloudFront distributions to create an S3 bucket for the naked domain and then apply redirect to www. I have not noticed at scale any performance difference taking the two bucket approach instead of having two distributions in regards to users from other continent accessing our website. I had suspected that CloudFront Distribution on naked domain would be faster but was surprised to find no difference.
Wildcard your domain
Amazon Certification Manager (ACM) supports wildcards domains. As websites grow you'll want more subdomains under SSL and you can save yourself some labour by creating a wildcard to begin with eg. eg. *.exampro instead of exampro.co
Force Traffic through CloudFront
When you have static website host AWS gives you a url to access that website directly to that bucket without the need of CloudFront. I recommend you do not allow access through these urls and force access only through CloudFront. The reason is you have better control over traffic and visibility on what people are accessing and the power in CloudFront to deny access to things you don't want people to have such as restricting based on GeoLocation.
To restrict access you need to create an Origin in CloudFront.
Great article!
Thank you, Arswaw! :)
my html page is not displaying the image. what can be the issue, do you have a sample template of html to display images?
Hey Kaushik, Do you mean a sample code to put in an image?
You can try
<img src="image.jpg(use full URL)">!