Aprimore seu Fluxo de Trabalho com essas extensões especializadas e Aumente sua Eficiência no Desenvolvimento Web
Para quem usa o Google Chrome, para desenvolvimento web, já deve ter notado que ele é um poderoso amigo na hora de depurar seus códigos através do Web development tools, nativo nele, onde você pode ver seus console.log, analisar o que esta sendo salvo na memória do navegador ou até o que aquela requisição está vindo da API, que você está consumindo.
Além de tudo isso o Chrome em sua loja oficial, chrome web store, tem diversas extensões desenvolvidas prontas para uso para facilitar a vida de qualquer desenvolvedor web, pensando nisso vou trazer aqui 21 extensões que eu venho feito uso, há algum tempo, vamos lá.
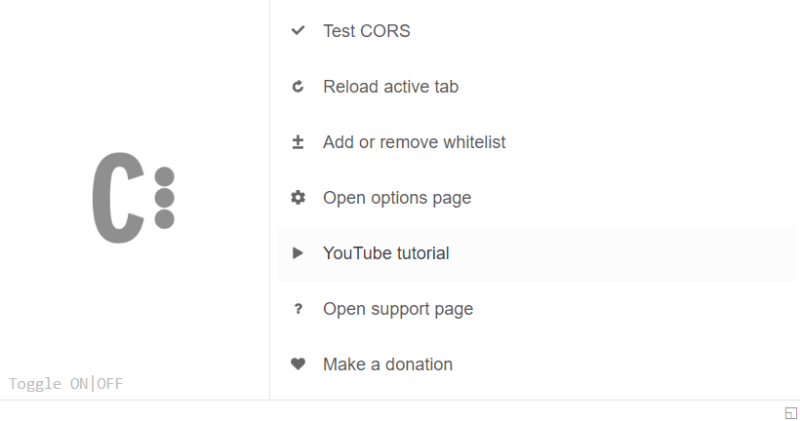
1.Allow CORS: Access-Control-Allow-Origin
Esta extensão elá basicamente adiciona facilmente a regra (Access-Control-Allow-Origin: *) ao cabeçalho de resposta, isto é muito útil para quebrar um galho, quando dá erro de CORS da API e sua requisição é bloqueada pelo navegador, com ela você consegue desativar ou ativar e também passar parâmetros adicionais.
Com o ColorZilla você pode obter uma leitura de cores de qualquer ponto do seu navegador, ajustar rapidamente essa cor e colá-la em outro programa, seletor de cores. Isso é muito útil para descobrir que cor e determinado elemento daquela página e através disso você conseguir salvar sua cor em rgb ou outro formato que ele atende, para uso depois no seu CSS.
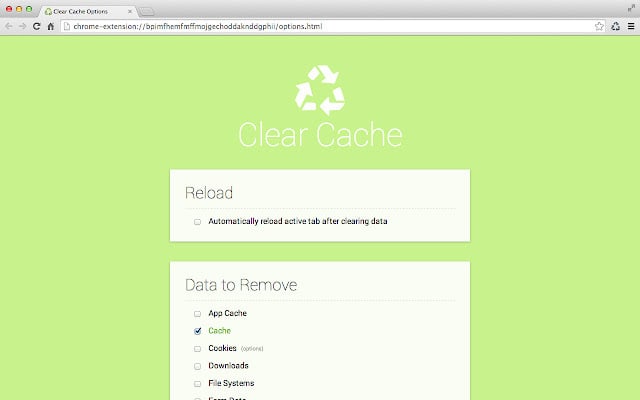
Basicamente através dessa extensão você consegue limpar todo o seu cache e dados de navegação com um único clique de um botão, sendo bem útil também quando quiser limpar os dados salvos na memória do navegador, pois ele também tem uma opção para limpar somente isso.
Através desta extensão é possível selecionar elementos da página, seja eles textos, imagens ou até componentes inteiros e através disso extrair seu CSS. Isso é muito útil quando você quer reaproveitar determinado elemento para seu site ou então, quer apenas saber o que utilizou dentro daquela aplicação, sem dúvida de toda a lista é um das extensões com maior poder para quem trabalha no front-end.
EditThisCookie é um gerenciador de cookies. Você pode adicionar, excluir, editar, procurar, proteger e bloquear cookies. Isso é bastante útil seja para você limpar os seus cookies de navegação de um determinado site ou quando você está trabalhando com alguma aplicação e deseja criar um cookie fake, através desta extensão com apenas alguns cliques isso é possível.
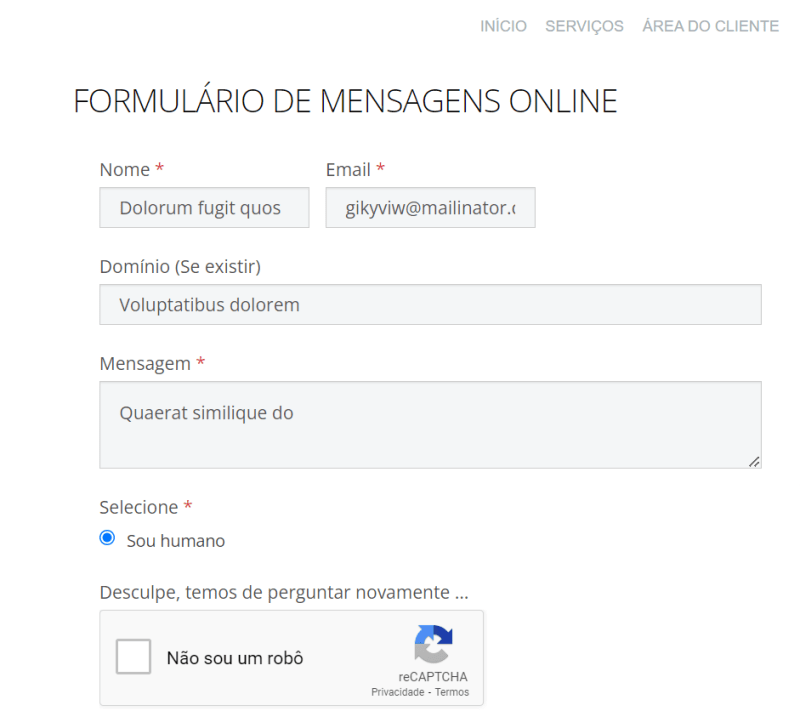
Esta extensão é maravilhosa quando você quer testar seus próprios formulários ou de algum site, de maneira rápida, ao clicar sobre a extensão ela automaticamente verifica se tem algum formulário na página, caso tenha já preenche de maneira aleatória com dados fakes como no exemplo acima. Basicamente um preenchedor de formulário que preenche todas as entradas em uma página com dados falsos/fictícios.
Essa extensão diferente das demais, ela já vem habilitada por default no momento que é instalada, basicamente ela facilita sua vida ao se deparar com algum arquivo JSON vindo de alguma API, por exemplo, o que ela faz e exatamente deixar seu JSON mais bonito e personalizável, como no exemplo acima que é um GET onde traz meus dados da minha API, consigo visualizar sem estar tudo embolado no navegador, graças a essa extensão.
O Lighthouse é uma ferramenta automatizada de código aberto para melhorar o desempenho, a qualidade e a correção de seus aplicativos da web. Essa extensão após instalada você só ira conseguir ver ela dentro do próprio dev tools do chrome, aonde ele irá agora ter uma aba personalizada somente dele, com isso você consegue testar o desempenho, consegue vê se seu site está tendo acessibilidade com todos os públicos, também consegue gerir o SEO do seu site para monitorar como ele está sendo apresentado nas páginas, além de muitas outras funcionalidades.
9. Octotree — GitHub code tree
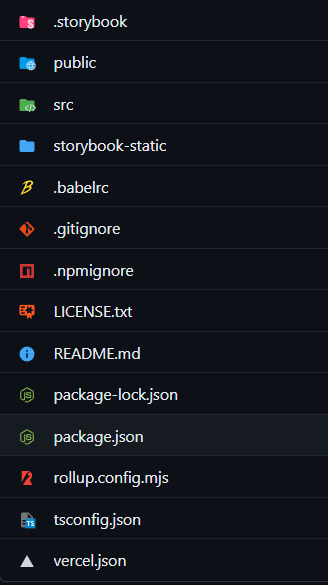
Esse cara é um facilitador de vidas, toda vez que você está vendo algum repositório no github, já deve ter se deparado de ter que entrar em cada pasta para vê o que cada uma faz né. Basicamente com essa extensão isso vai mudar, por que ao ter ela instalada qualquer repositório que você entrar a partir de agora no github, ela irá aparecer ali do lado esquerdo e ao passar o mouse sobre ela ira abrir essa aba, que você consegue facilmente vê tudo que tem dentro da pasta src, por exemplo, sem ter que entrar nela, facilitando sua visita rápida pelo repositório em questão.
A decima extensão o print da extensão anterior já deve ter entregado, basicamente para quem curte utilizar o Material no VSCode, por exemplo, e está habituado, com essa coleção de ícones, ficará melhor ainda com essa coleção agora no seu repositório do github, basicamente com ela instalada e habilitada você tem acesso agora ao Material icons no GitHub.
11. Material DevTools Theme Collection
Para os amantes de Material, ae vai mais uma extensão massa para complementar a lista, através dela é possível alterar todo o tema do dev tools nativo do chrome, dando um ar mais parecido com nosso VSCode.
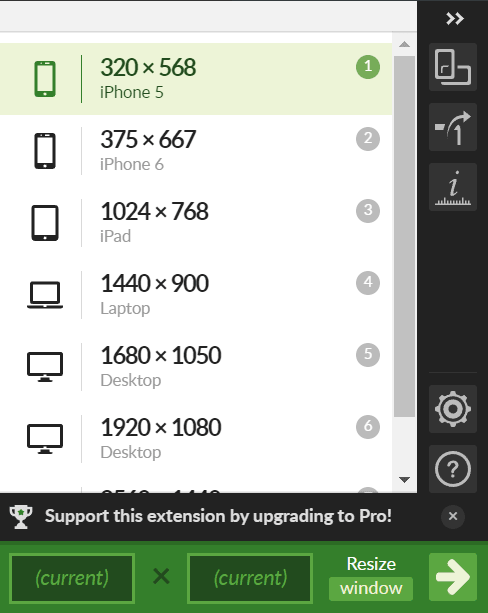
Window Resizer é a extensão perfeita quando se quer trabalhar com responsividade para ajustar os elementos da sua aplicação nos mais variados formatos de tela, ao clicar sobre a extensão elá lhe entrega diversos tamanhos onde você pode customizar e testar como cada componente está sendo exibido na página em cada dispositivo, além de te dar uma régua para verificar cada píxel da página, sem dúvida facilita em muito o trabalho no front-end.
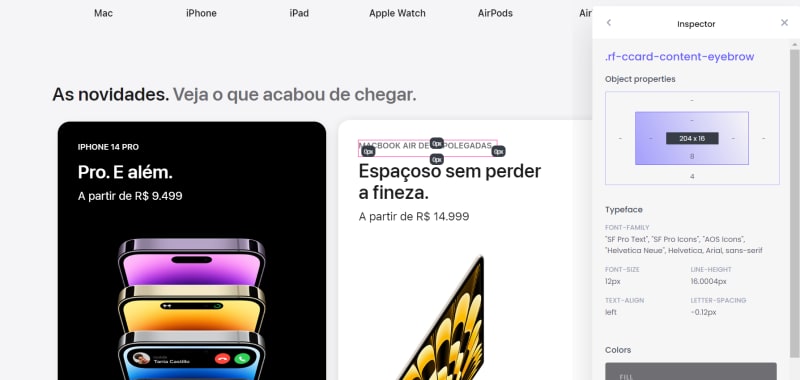
Com esta extensão, assim como o nome já diz, ela basicamente consegue capturar qual a fonte foi escolhida para o texto em questão, da página, apenas clicando nela e posicionando o mouse acima do texto desejado, elá identifica qual a fonte foi escolhida.
Web Developer Checklist é uma extensão que ajuda os desenvolvedores a garantir que seus sites ou aplicativos web atendam a uma lista de boas práticas e diretrizes recomendadas para garantir um alto nível de qualidade e usabilidade. Com a Web Developer Checklist, os desenvolvedores podem verificar se o site ou aplicativo web atende aos padrões de design, desenvolvimento e segurança, como no exemplo acima no site oficial da Apple, ela pontou alguns pontos a melhorar e elogiou outros como concluídos.
Essa sem dúvida é minha preferida de toda a lista, extensão famosa pau para toda obra, basicamente o que ela faz é o seguinte, ela adiciona um botão de barra de ferramentas com várias ferramentas de desenvolvedor web, mas não é qualquer ferramenta, ela consegue desabilitar o JavaScript e CSS da página, consegue resetar o CSS da página, habilita ou desabilita cookies, Popups entre muitas outras funcionalidades, uma gama de ferramentas perfeitas para desenvolvimento front-end.
16. Wappalyzer — Technology profiler
Wappalyzer é uma extensão de análise de tecnologia que permite identificar as tecnologias utilizadas em um site ou aplicação web. Com o Wappalyzer, você pode descobrir quais sistemas de gerenciamento de conteúdo (CMS), frameworks, linguagens de programação, bancos de dados e outras tecnologias estão sendo usadas em um determinado site, como no exemplo acima que utilizei ela para algumas das tecnologias usadas no site da Blizzard.
Essa extensão é tipo o mod God nos games, com ela habilitada após instalada em qualquer site ela permite aos desenvolvedores web editar facilmente o design e o layout de uma página web em tempo real, sem dúvida uma ótima extensão para se ter como desenvolvedor front-end.
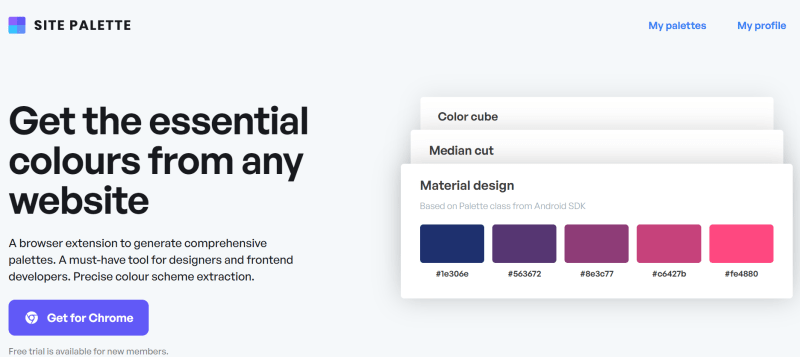
É uma excelente ferramenta, basicamente você ao habilitar consegue ter acesso a toda paleta de cores que foi feita no site em questão. Essa extensão eu vou deixar, mas como menção honrosa aqui, já utilizei muito no passado, porém agora ela se tornou uma extensão paga, então na minha opinião é, mas valida para quem trabalha somente com a parte de ui/ux e tem muitos projetos com isso, pois para usar somente uma vez não sei se valeria tanto a pena, mas fica a sua escolha, de qualquer modo não dá para não negar que se trata de uma excelente ferramenta.
Essa extensão o uso dela é bem simples, ela serve para salvar imagens SVG como PNG. Você pode navegar até um arquivo .svg, clique com o botão direito nele e clique no item do menu de contexto ‘Salvar SVG como PNG’.
O React Developer Tools é uma extensão imprescindível para quem desenvolve aplicações web com React, ao ser instalada ela adiciona uma nova aba no dev tools do chrome, que permite aos desenvolvedores inspecionar e depurar aplicações React. Além dela não se exclusiva do chrome estando também no Mozilla Firefox e outros navegadores populares. Essa ferramenta oferece um conjunto de funcionalidades valiosas para desenvolvedores que trabalham com o React. Você só consegue ter acesso a essa aba nova no dev tools, somente em aplicações React onde o próprio navegador faz essa identificação, podendo gerenciar as props e estados entre outras funcionalidades nativas do React.
Redux DevTools, essa extensão assim como a de cima o React Developer Tool, também cria uma nova aba no dev tools, porém dessa vez para aplicações que utilizem do Redux, uma biblioteca de gerenciamento de estado para JavaScript em sua aplicação, com diversas funcionalidades únicas no seu dev tools.
Resumo
Existem muitas outras extensões que eu não cheguei a trazer aqui para não ficar muito grande o artigo, que qualquer coisa posso trazer uma parte 2 ou 3 sobre o assunto caso tenha alguma necessidade. Essas extensões são ótimas, pois além das funcionalidades nativas do Chrome, como o Web Development Tools, que permite depurar códigos de forma eficaz, a Chrome Web Store oferece uma ampla variedade de extensões desenvolvidas para otimizar o fluxo de trabalho dos desenvolvedores, além dessas pode se fazer uma pesquisa e achar outras mais, ficaria grato também se quisesse deixar o nome das extensões que vocês costumam usar para seu desenvolvimento, aumentando ainda mais nossa lista e ajudando ainda mais a comunidade. Essas extensões que eu trouxe foram para o navegador Chrome, porém muitas delas aqui citadas também existem para outros navegadores como no Mozilla, por exemplo, fica a seu critério buscar compatibilidade com demais navegadores.
























Top comments (0)