Recently, I’ve been delving into WebGL and Three.js effects, and I’ve come across six portfolios that serve as incredible sources of inspiration. Each one demonstrates a structured approach to 3D animations, highlighting their technical expertise and 3D storytelling.
1. Robin Mastromarino - WebGL Portfolio
Portfolio of Robin Mastromarino, an interactive designer who lives in Paris, showcasing clean, engaging experiences with WebGL animations. A standout feature is the homepage slider, which uses the GSAP library to create a cool displacement effect.
👉 Source: http://robinmastromarino.com/
2. Keita Yamada - ThreeJS/WebGL Portfolio
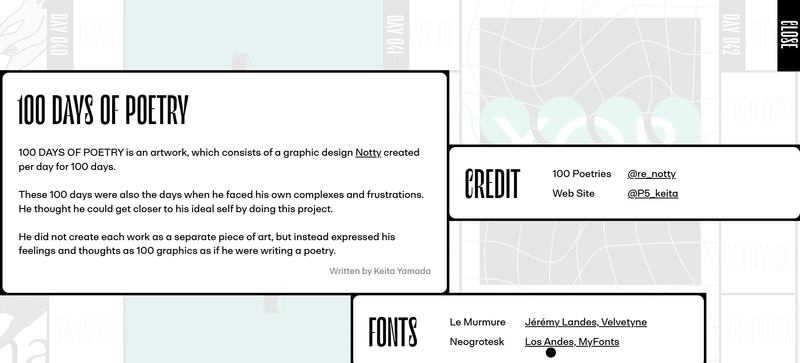
Portfolio of Keita Yamada, an interactive designer and developer based in Japan. His work is defined into six unique sections: a welcoming homepage, a dedicated project page, links to socials, a contact page, an FAQ, and a unique "copycats" section. A standout project is the 100 Days of Poetry gallery, featuring 100 graphics by designer Notty and the page highlights Keita’s mastery of WebGL and creative web storytelling.
👉 Source: https://p5aholic.me/
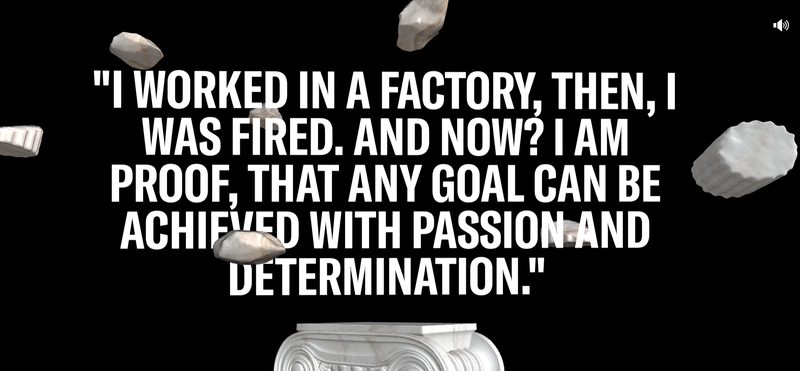
3. ICON X KHABY - WebGL/ThreeJS Portfolio
Rocani Studio, based in Berlin, works with international brands like TikTok’s Khaby Lame to create cool interactive stories. They use WebGL and Three.js to turn Khaby's story into a stunning 3D digital journey.
👉 Source: https://khaby.rocani.co/
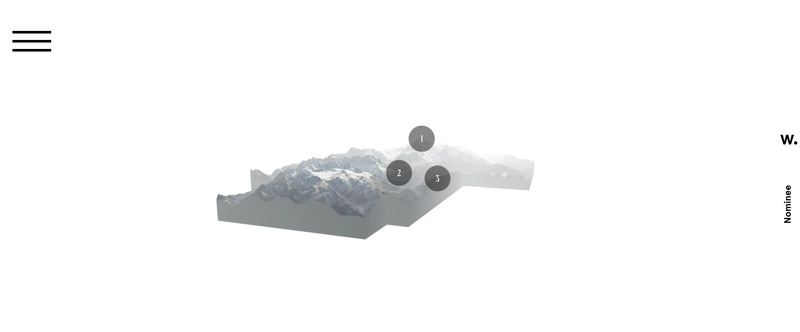
4. Mont-blanc-climate-change - WebGL / ThreeJS portfolio
Portfolio of corentin-de-maupeou, a web developer from France. His site shows off his mastey of HTML5, CSS, WebGL, GSAP animation and ThreeJS to deliver an interactive story about climate change and its impact on the French Alps.
👉 Source: https://mont-blanc-climate-change.netlify.app/
5. Photoscoper - WebGL Portfolio
Portfolio of David Roberts created by his son, Adam Roberts, a designer and developer in the UK. He uses Three.js and WebGL to build an interactive 3D experience. One standout feature is the homepage, with interactive WebGL and GSAP animations that let users explore David's photography from the Yorkshire Wildlife Park.
👉 Source: https://www.photoscoper.co.uk/
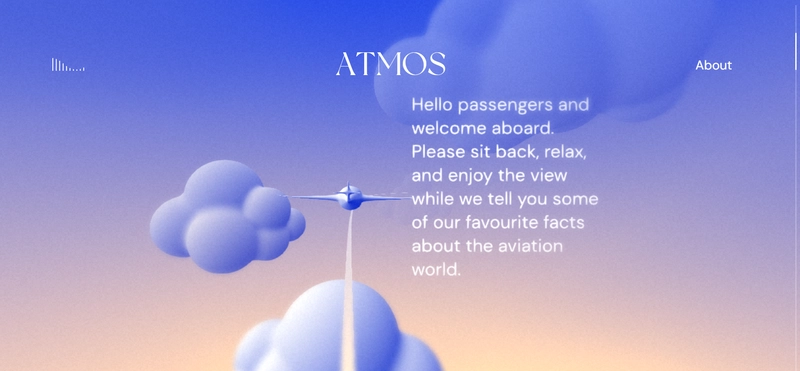
6. Atmos- WebGL portfolio
Leeroy is a web agency based in Montreal, Quebec. They've created multiple 3D projects in their creative playground that explores art and innovation. And one of their projects is ATMOS, an interactive 3D experience that shares facts about the aviation industry using tools like Three.Js : Blender, GSAP, and virtual-scroll handler.
👉 Source: https://atmos.leeroy.ca/
If you've read this far, first of all, thank you! Please let me know if I have missed any or if you believe that you have your own Portfolio that should be listed here.









Top comments (0)