Fun thing about learning JS is that you have to find its pattern for yourself. There's always something new.
GOAL: SERVE CSS FILE USING EXPRESS
My file structure is as follows
-server.js
-views
-index.html
-public
-style.css
Then a beginner coder like me will think "to connect HTML file to css file (i.e. make the html wear the css style), we will have to set href of the link tag like this..."
<link rel="stylesheet" href="../public/style.css">
Yeah, obviously! Public folder is one folder up so '..' is so obvious!
But what if we can do this on a single js file?
Now, forget the tag above and we will work with this href instead
<link rel="stylesheet" href="/public/style.css">
and we can still connect html and css together.
To start off, I will create a file in the root folder. And, I will give this file cliche name, SERVER.JS. We will set up express here.
Again, beginner coder out there like me, we will GET stuff from server, and coat our browser with either 'hello world!' or send file
app.get("/", (req, res) => {
res.sendFile(absolutePath);
});
absolutePath is the following
let absolutePath = __dirname + "/views/index.html";
guess what? We get index.html on our browser. Of course, don't forget to listen to the server. That being said, I don't know what that means, it is just generic term for beginner coder like me.
This is what we will see in our infamous localhost 3000.
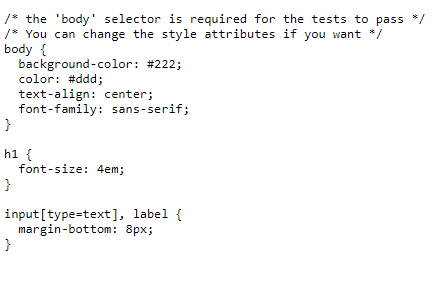
Quite dry, right? Let's paint it with css.
let public = __dirname + "/public";
app.use(express.static(public));
__dirname is, by the way, absolute path of where the server.js file is located. So, if you add the public, that means you set up absolute path for the public folder.
Anyways, thought it would work? No, The index.html did not wear background color. Oh no! The only fun part of doing css is wearing html page with background color! How come?
What is express.static? It means, 'Oh we will look into any file in that (folder)' In our context, 'Oh we will look into any file in that public folder'
But look at the href in the link, it is /public/style.css. The link was directed at a wrong directory. Can you see it? The problem. We have already visited /public folder from app.use(express.static(public)) but then going to /public again does not make sense to server, which means it won't be able to find the css file from /public/public/style.css
Then, where is the css file as we have used the middleware (app.use())? It is right here.
middleware and express.static directed on the public folder directory let us find style.css from /style.css
Can we add something on the middleware so that we can make href from link tag work?
Yes, absolutely, we can set up its path
app.use('/public', express.static(public))
This means, 'I will add this route /public to find every static file in public folder'.
So now, the route that html link tag is looking for is now there at /public/style.css
It is now wearing some coat.
...... After all, as evidenced from here, NodeJs is not that simple. This is a lot to play with. hype !== easy. Let's keep playing.







Top comments (0)