hey guys today I am writing about prototype chaining or inheritance chaining
before going into the the topic it should be noted that nearly every-thing is an object or an instance(copy) of an object other than primitive variable (except string which is some kind of object).
let's us see how the prototype works.
all the methods(nothing but functions which are associated with only objects) of the properties are available in the prototype of the object . If any thing other than primitive variable is created this will get inherited the objects with predetermined methods which is present in the prototype.
let us see how check the above statement
example:
let myHeros = ["thor", "spiderman"]
let dcHeros = ["batman", "black adam", "superman"]
output:
as seen from the above example when an array is created it being inherited by the object by the help of the prototype because of this it can be said that mostly everything is object in JavaScript.
this prototype can be manipulated as per the coders desires, this ability to manipulate the JavaScript's object's prototype which gives the object it's characteristic which is in turn the main and defining characteristic of JavaScript programing language.
this ability to manipulate object's prototype has given rise to the different frame works of the JavaScript.
let us see how we can manipulate the prototype of the JavaScript.
prototype of object can be manipulated by the following example
object.prototype.surendra = function() {
console.log(`hey surendra babu`);
}
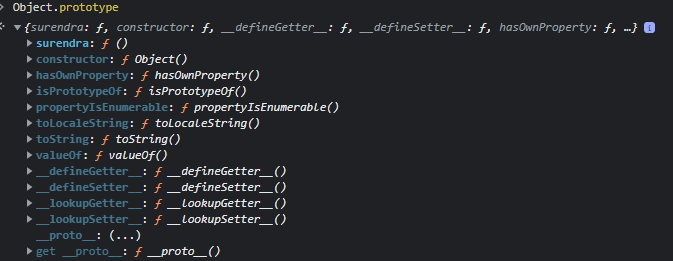
as seen in the above example a method of surendra which is prints a console of a string is created in object.prototype . let us see the result
as seen in the above image a method of surendra is injected in the prototype.
one of the other main features of prototypes exchange of properties from one object to other object via the injection in the prototype from source object to recipient object. it can be done by following ways.
1)(way one) by using proto directly in the recipient object .
2)(way two) by using the following syntax
objectName.__proto__ ===object
Let us see the using the following example.
3 (way three (modren way)) by using method shown in the following syntax
Object.setPrototypeOf(User, TSAssistant)
const User = {
name: "top name",
email: "topuser@gmail.com"
}
const Teacher = {
makeVideos: true
}
const TeachingSupport = {
isAvailable: false
}
const TSAssistant = {
makeAssignment: 'JS assigment',
fullTime: true,
// way one
proto: TeachingSupport
}
// way two
Teacher.proto = User
// way three
Object.setPrototypeOf(User, TSAssistant)
result considering only way one portion:

result considering only way two portion:

result considering only way three portion:

There is one more important thing if object-A is protoed (__proto__) with object-B and protoed-C then A gets the properties of C also this is known as inheritance or chaining
let us see how the frameworks are created with simple string example.
let us say you want to create string method that trims the spaces in the given string and gives you the trimmed length of string. You want to name the method as truelength lets see the example:
String.prototype.trueLength = function (){
console.log(the actual length is ${this.length});
console.log(the true length is ${this.trim().length} );
}
this above code creates a method of truelength for a string only because it is created specifically for string only.
let us see if this method is created.
let my_name ="vunnam"
result:

let my_name ="vunnam "
result :





Top comments (0)