GitHub has recently added a feature to add personal profile README files. This is a page that will appear when someone visits your profile on Github allowing visitors to learn a bit more about you.
Getting Started
First up if you have not already created your personal Github README, Monica Powell has a great article on setting one up.
How To Create A GitHub Profile README
If you prefer video, Harry Wolff has a quick video on getting started with your profile README.
Inspiration and Ideas
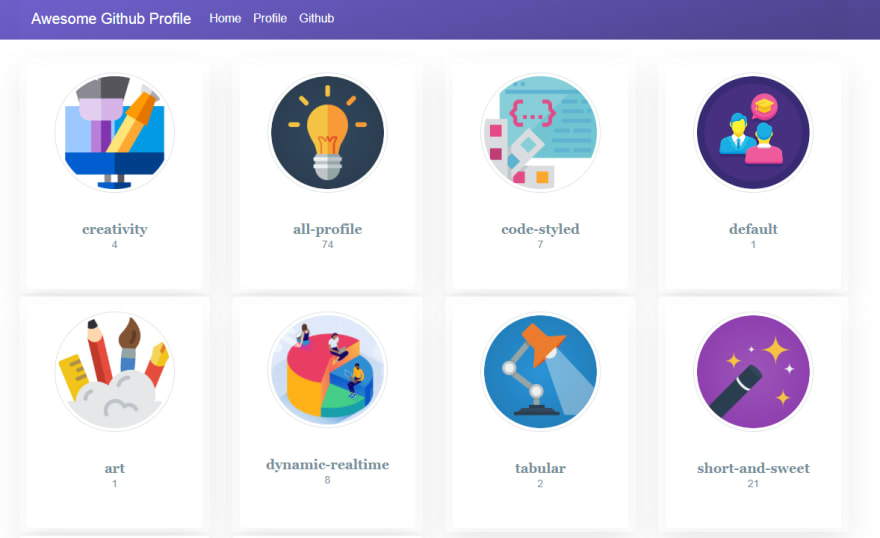
Need some inspiration, checkout Awesome-Profile-README.
 kautukkundan
/
Awesome-Profile-README-templates
kautukkundan
/
Awesome-Profile-README-templates
A collection of awesome readme templates to display on your profile
The aim of this repository is to collect awesome READMEs that developers around the world are using on their own profiles to act as an inspiration for others. Video about GitHub Profile README
Feel free to add your own or someone else's profile README if you find it super awesome!
Don't forget to leave a if you find this repo useful
Thankyou
 abhisheknaiidu
/
awesome-github-profile-readme
abhisheknaiidu
/
awesome-github-profile-readme
😎 A curated list of awesome GitHub Profile READMEs 📝
Awesome GitHub Profile README






A curated list of awesome Github Profile READMEs
Loved the project? Please consider donating to help it improve!
Contents:
Categories
GitHub Actions 🤖
- Abhishek Naidu
- Thomas Guibert
- Brian Douglas
- Shawn Wang
- Simon Willison
- Mike Coutermarsh
- Michael Hoffmann (Mokkapps)
- Athul Cyriac Ajay
- Gautam Krishna R
- Roald Nefs
- Leo
- Dhruv Jain
- Erwin Lejeune
- Jessica Lim
- 侑夕-Tw93
- liununu
- Filippo Rossi (qu4k)
- Moe Poi ~
- Elon Tang (blackcater)
- Stanley Lim (Spiderpig86)
- Akshit Garg (gargakshit)
- Yufan You
- Danny Koppenhagen
- Vidya Bhandary
- Rao Hai
- Jatin Rao
- teoxoy
- Aral Roca
- codeSTACKr
- itgoyo
- lifeparticle
Game Mode 🚀
 elangosundar
/
awesome-README-templates
elangosundar
/
awesome-README-templates
A collection of awesome readme templates to display on your github profile.
Awesome README Templates
A collection of awesome readme templates to display on your github profile.
Loved the project? Please visit our Website
This repo aims to collect the all `awesome beautiful READMEs profile` and make your Profile look good & Inspire other's
If you are intersted, will create a PR for to add your README profile here.
If you like this Repo, Please click the
List of awesome README Profile categories mentioned below
Contents
- Github README PROFILE CATEGORY
- List out
Awesome README ProfileTools - List out
Awesome README ProfileArticles - Contribute
Website
Link : https://awesome-github-readme-profile.netlify.app
Github README PROFILE CATEGORY
- Art
- Code Styled
- Creativity
- Flowcharts
- Default
- Dynamic Realtime
- Elaborate
- Multimedia
- Short-and-sweet
- Tabular
- Pie Charts
List out Awesome README Profile Tools
- Profile Summary For Github
- Github Readme Stats - Dynamically generated stats for your github readmes
- Profile Activity Generator - Generate custom profile activity for your profile README
- All Dev Stats…
Tools
Dynamically generated GitHub stats on your readmes!
 anuraghazra
/
github-readme-stats
anuraghazra
/
github-readme-stats
⚡ Dynamically generated stats for your github readmes
GitHub Readme Stats
Get dynamically generated GitHub stats on your readmes!
View Demo · Report Bug · Request Feature
Français · 简体中文 · Español · Deutsch · 日本語 · Português Brasileiro · Italiano · 한국어 Nederlands नेपाली . Türkçe
Love the project? Please consider donating to help it improve!
Are you considering to support the project by donating to me? Please DON'T!!
Instead, Help India fight 2nd deadly wave of COVID,
Thousands of people are dying in India for lack of Oxygen & COVID related necessary infrastructure.
Visit https://indiafightscorona.giveindia.org and make a small donation to help us fight covid and overcome this crisis.
Your small help goes a long way.
Features
- GitHub Stats Card
- GitHub Extra Pins
- Top Languages Card
- Wakatime Week Stats
- Themes
- Customization
- Deploy Yourself
GitHub Stats
…Colored Badges for GitHub profiles
 MikeCodesDotNET
/
ColoredBadges
MikeCodesDotNET
/
ColoredBadges
Some badges I created for my GitHub profile readme.
Colored Badges for GitHub profiles
I've put together some badges I for my GitHub profile readme as shown below and thought they might be useful to others.
The Badges
All badges are available as both SVG & PNG. I've also included the original Figma file I used to create these should you want to change the text.
How to add a readme on your profile
It's super simple!
Create a new repo using your GitHub username as the repo name. Voilà!
Tips for using the Icons
I'm sure you're already a pro with creating GitHub markdown documents, but I thought I'd give you a quick tip anyways.
Always try to use the SVG icons over the png. SVGs are scalable and look fabulous no matter what size device or DPI settings the viewer is using.
You can add an SVG image with a link using…
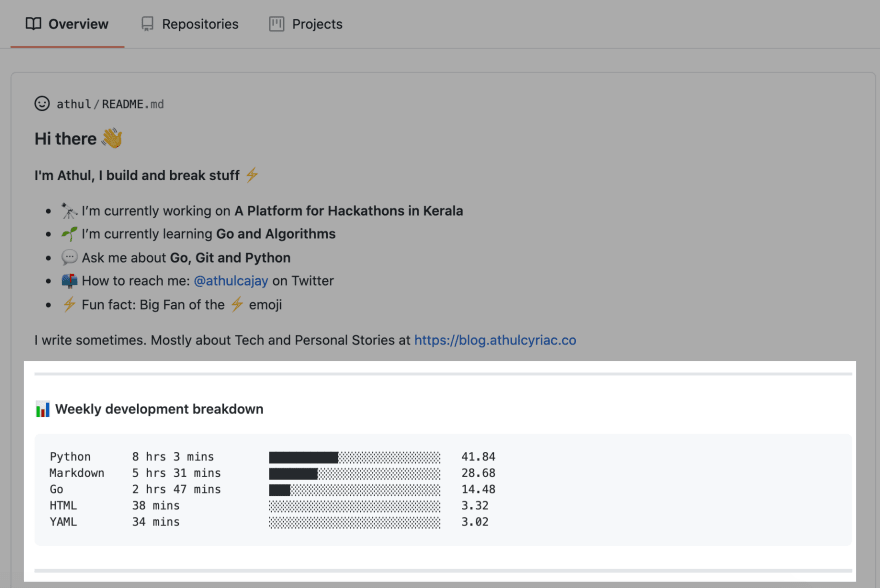
WakaTime Weekly Metrics on your Profile Readme
 athul
/
waka-readme
athul
/
waka-readme
Wakatime Weekly Metrics on your Profile Readme.
Dev Metrics in Readme 
WakaTime Weekly Metrics on your Profile Readme:
Forum: GitHub Discussions
Prep Work
- You need to update the markdown file(.md) with 2 comments. You can refer here for updating it.
- You'll need a WakaTime API Key. You can get that from your WakaTime Account Settings
- You can refer here, if you're new to WakaTime
-
Optional You'll need a GitHub API Token with
reposcope from here if you're running the action not in your Profile Repository- You can use this example to work it out
- You need to save the WakaTime API Key (and the GitHub API Token, if you need it) in the repository secrets. You can find that in the Settings of your Repository.Be sure to save those as the following
- WakaTime-api-key as
WAKATIME_API_KEY = <your wakatime API Key>and - The GitHub Access Token as
GH_TOKEN=<your github access token>
- WakaTime-api-key as
- You can follow either…
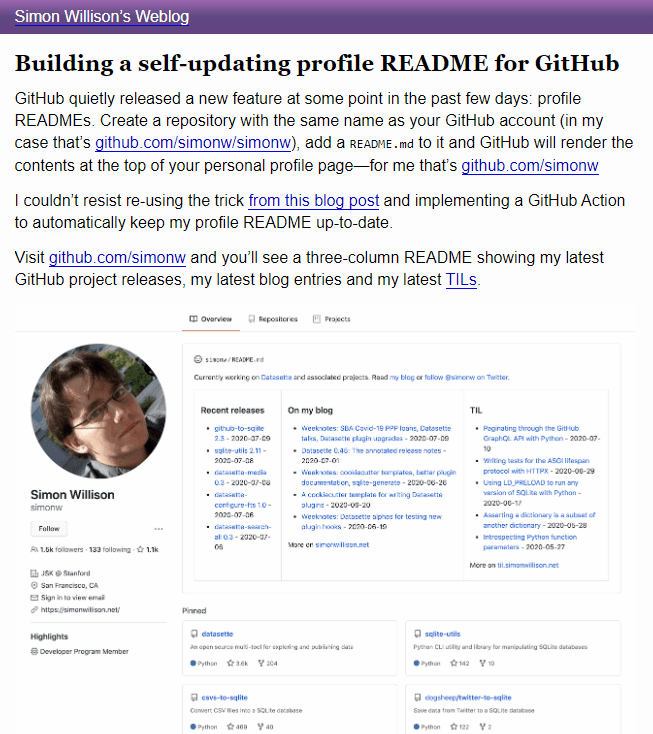
Build a self-updating profile README for GitHub with help from Simon Willison.
Sign up to our free weekly newsletter and stay in the loop with the latest and greatest web development projects on GitHub at www.trendingprojects.com
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.




























Top comments (4)
Tired of updating GitHub profle README with latest features again & again?
If yes, then I have developed a tool to do the same for you in just 1 click 🤓
🚀 Try the tool: live tool
If you find the tool useful, show some love by giving a ⭐ on github repo
🚀 Generate GitHub profile README easily with the latest add-ons like visitors count, GitHub stats, etc using minimal UI.
GitHub Profile README Generator
View Demo · Report Bug · Request Feature
Loved the tool? Please consider donating💸 to help it improve!
Tired of editing GitHub Profile README with new features?
This tool provides an easy way to create a GitHub profile readme with the latest add-ons such as
visitors count,github stats, etc.Try the tool: GitHub Profile README Generator
Just fill in the details such as
Name,Tagline,Dev Platforms Username,Current Work,Portfolio,Blog, etc. with a minimal UI.Uniform Dev Icons
Uniform Social Icons
Visitors Counter Badge
GitHub Profile Stats Card
GitHub Top Skills
GitHub Streak Stats
Dynamic Dev(.)to Blogs (GitHub Action)
Dynamic Medium Blogs (GitHub Action)
Dynamic Personal Blogs from RSS Feed (GitHub Action)
Wakatime Stats contribute
Buy Me A Coffee button
Click on
Generate READMEto get your README inmarkdown…Thanks for that article! I don't known that is possibility to create personal readme on GitHub, will do it! :)
my README profile example :)
Great article! Thanks for sharing 👏
Do checkout this profile: github.com/VikashPR