So as many of you know, I have had the awesome opportunity for almost 6 months to be a part of the incredible North America Developer Advocacy team here at IBM. Though the majority of my role is introducing devs, who are looking to learn and expand their knowledge, to new and emerging tech, I find myself learning new and incredible new dev tricks everyday.
Some of those tricks come in the form of new tools that I was unaware of, to learning small short cuts on my keyboard that makes my life that much easier (PRO TIP: If you have a make press cmd + ctrl + space and be pleasantly surprised). But probably the coolest tricks I have learned are those that use and leverage technology in new and useful ways.
As some of you know from some of my previous blogs, I'm a fan of both NodeJS and ReactJS. It's actually a small "hobby" of mine to make small "proof-of-concept" apps using Node and React to learn. But one thing that tends to happen is that once I make apps, I'm always interested in learning how to share them with the world; specifically my wife, friends and whomever is bored enough to interact with me.
That being said, I'm ALWAYS looking for new simple and repeatable ways to deploy my apps and to learn lessons about application deployment in general. So I wanted to share with you all, the simple method of deploying NodeJS (and later ReactJS applications to Red Hat OpenShift or RHOS.
The main purpose of this blog is to serve as a place for devs to quickly turn to when they want to quickly and easily deploy a NodeJS application to RHOS. Also, to give developers access to a free RHOS environment to work and experiment in.
NOTE: In order to make this step-by-step really simple, we will be creating a very simple and vanilla NodeJS application that you can quickly make. In order to do so, you will need to make sure you have Node installed on your machine. If you do not have Node, you can install it from this site which includes npm (Node Package Manager): NodeJS Homepage
So enough with the introduction, let's get into the nitty gritty.
Step 1: Create a Simple NodeJS Application
So our first step will be to create a very simple NodeJS application on our local machine. NOTE: The process we will use for deploying to RHOS will also work for much more complex NodeJS applications.
So the first thing we will do is create a folder (wherever we would desire) on our machine and call it "our-simple-node-js-app".
Once we have created that folder we will open a terminal/command line window on our machine and we will navigate to that folder using the change directory command, cd.
cd <directory-path>/our-simple-node-js-app
My folder is located in my "Desktop" folder on my machine so this is what my command will look like:
Once I've navigated to the folder in my terminal, We will run this command:
npm init
This command will initialize the process of creating the necessary files for creating a NodeJS based application/project. It will be a scripted process where we will be asked simple questions about how we would like to setup our application.
In our case, we will be using all the defaults (eg. our package name will just be the name of our folder we just created) so we will just press Enter/Return at each prompt. Our terminal should look something like this:
Our folder should now only have a single "package.json" file that will hold all pertinent information we will need for our project.
Now that we have created a default project, we will create a simple NodeJS Server that will Output some simple text when it is run.
Our next step will be to create a "server.js" file in our application folder using the touch command:
touch server.js
There should now be a server.js file in our application folder:
We will now insert some code into our "server.js" file to get it up and running and outputting a simple message that will let us know that the server is running.
Open the "server.js" file and insert the code below:
var express = require("express");
var app = express();
// Set the Server Port
var PORT = process.env.PORT || 8080
var server = app.listen(PORT, function() {
var host = server.address().address;
var port = server.address().port;
console.log('Listening at http://%s:%s', 'localhost', port);
});
//GET STATUS ENDPOINT
app.get('/', function (req, res) {
res.send('Our Server is Up and Running!')
})
//GET Date ENDPOINT
app.get('/date', function (req, res) {
var utcDate = new Date()
var day = utcDate.getDate()
var month = utcDate.getMonth()+1
var year = utcDate.getFullYear()
//Date in month-day-year format
var todaysDate = `${month}-${day}-${year}`
res.send(todaysDate)
})
This code uses Express to create a server at local host port 8080 and creates two endpoints; One endpoint that says the server is running and another that shows the current date (accessible at '/date').
NOTE: It is important to set our host port to 8080 because RHOS by default exposes our application at the 8080 port in it's environment, and setting to the wrong port locally can cause issues in deployment
That's about as simple as a Node server can get and this can be used to validate that our server is actually running correctly when deployed.
So let's do a simple local test to make sure our code is working. In our command line, let's run this command:
node server.js
This command will initiate or server and our server should now be accessible at http://localhost:8080/ and http://localhost:8080/date.
Once we have confirmed that it's working, navigate to the terminal window and stop the server by using the hotkey command "ctrl+c". Note: You can also entirely close the terminal window but you will need to navigate back to our server folder using the 'cd' command.
Now that we have confirmed that our Node server is working correctly, it's time for us to add some code that will allow our Node application to be easily deployed in RHOS
Creating a Dockerfile
So if you are not very familiar with Red Hat OpenShift, RHOS is a containerization platform and in order to make out application easy to deploy RHOS, we need to set it up to be containerized. NOTE: If you are interested in learning more about Red Hat OpenShift check out my Red Hat OpenShift 1001 blog post
In order to do this, we will be using a Dockerfile to specify the commands to containerize our application using Docker. If you are not familiar with the containerization process, check out my blog for the basics on containerization and my blog for how to containerize a NodeJS application.
In our terminal window lets run the touch command and make a Dockerfile:
touch Dockerfile
Once our Dockerfile is created, let's open it and insert the code below:
#Build node image from Node Docker Hub
FROM node:alpine3.10
#Make app directory in container
RUN mkdir /app
#Identify working directory
WORKDIR /app
#Copy package
COPY package.json /app
#Install rpm packages from package.json
RUN npm install
#Copy over app to app folder
COPY . /app
#Expose server at port ( accessible outside of container)
EXPOSE 8080
#Start app
CMD ["node", "server.js"]
This code is simply the directives that we will give to RHOS to correctly build our containerized Node application. Since I explain in detail what these commands are doing in one of my previous blogs, I will not go into detail on what each of line of code does in this Dockerfile.
For the sake of time, we will not be containerizing this application locally and testing it but if you are interested in what that process entails, please check out my blog on containerizing NodeJS apps.
Now that we have our code containerized and ready to be deployed, we have one more step to prepare everything...
Step 3: Publish Code to Code Repository
So in this step we need to push our code to a code repository such as Github, Gitlab, Bitbucket or any other code repo tool that uses a Git-based source code. I recommend setting your repository to be public as it makes the next steps a bit easier. You can set it as private but you will need to do a few extra steps (that we will not cover here) in order to connect it to RHOS.
For ease of following these steps, I have provided a link to my personal repo with the above code hosted for you. Here is the link to the repo:
Now that we have our code accessible via the internet, we will be connecting our repo to our RHOS project to quickly build our server using the Source-to-Image method. I'll describe that more in detail in the coming steps.
Step 4: Create an Instance of Red Hat OpenShift
Note: If you already have access to an Instance of Red Hat OpenShift, you can just skip straight to Step 5.
So one tricky thing about working with Red Hat OpenShift is that it can sometimes be tough to get hands-on with the tools since in general RHOS has a cost associated to it to deploy it on the web.
But luckily IBM has some resources that allows anybody to get hands-on time with Red Hat OpenShift for 🔥Free🔥!
One of those resources is IBM Open Labs Red Hat OpenShift on IBM Cloud.
The only thing you will need to access the resources is a FREE IBM Cloud account. If you do not have an account, you can sign-up for your account here: IBM Cloud Account Sign-up
Once we have an IBM Cloud account, Using Open Labs we are able to get a provisioning of RHOS environment for 4 hours at No Charge. All you need to do is navigate to website link and Launch the Lab and you have access to Red Hat Open Shift for limited period of time.
Just to make these steps consistent, I will go through the steps using IBM Open Labs. If you have access to your own RHOS instance, you can skip to the portion of these steps and head to Step 5.
So let's first navigate to IBM Cloud Labs: Red Hat OpenShift On IBM Cloud Website.
Scroll down slightly until we see the "Hands On Labs" sections and select the "Launch Labs" button anywhere in this section:
Once we select Launch Labs, we will be prompted to sign-in to IBM Open Labs using our IBM Cloud Account. NOTE: If you do not have an IBM Cloud account, feel free to register on this page or via this sign-up link:
Once we've signed-in, we will be brought back to Open Labs page. Wait a few moments. We will likely see a message saying "Please wait..provisioning the lab" and then followed by a pop-up titled "Launch Lab":
In the "Launch Lab" pop-up, select "No" to the "Do you have an Opportunity Id" and then select the "Launch Lab" Button.
Once we select "Launch Lab" we will see a few messages saying that the Lab is provisioning and that the lab is being setup. This normally takes about 30 seconds to a minute.
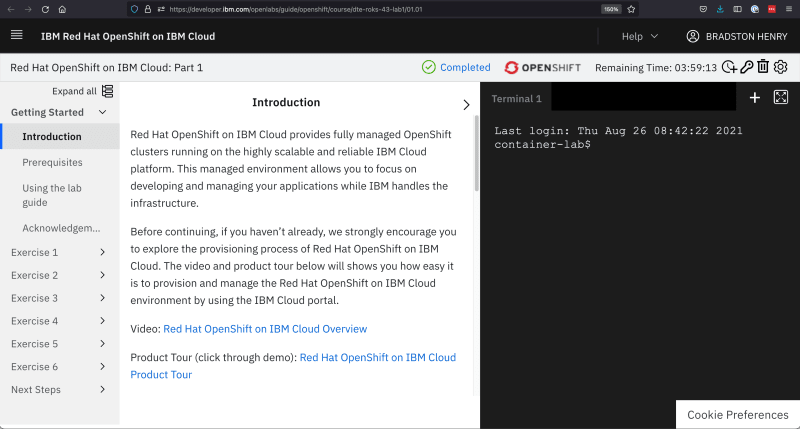
Once it's finished loading, we should be presented with this page:
NOTE: Once you launch the lab, your 4 hour time limit for using the RHOS instance has begun. You can always re-launch the lab later but be aware that this instance will be de-provisioned after that time allotted expires.
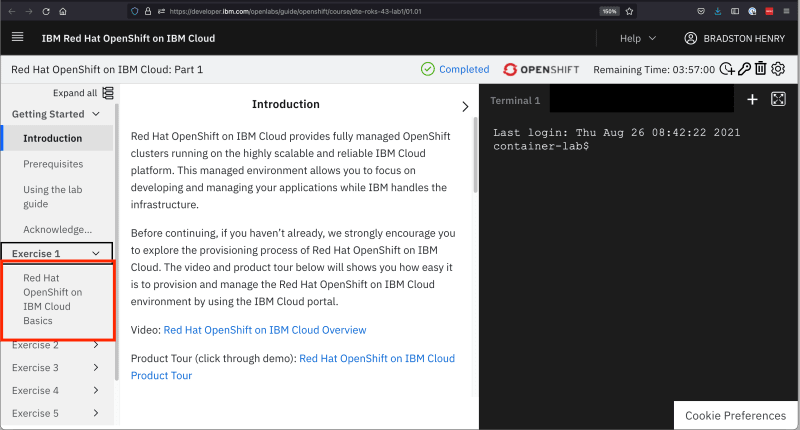
Once on this page, select the "Exercise 1" option on the left sidebar, then select "Red Hat OpenShift on IBM Cloud Basics":
Once on the next page, select the link under the "Access the OpenShift web console" on the first step of the Exercise:
This will navigate us to our IBM Cloud account and our Free Red Hat OpenShift Instance that has been provisioned for us. Note: It may take a few seconds for the page to fully load as it pulls in our info.
Once on the page we should likely see that we are in a "DTE" Account and that our Red Hat Instance name is something starting with "dte". Eg. "dte-abc12-ks8xyz":
Once on the page, let's launch our OpenShift instance using the RHOS web console. In the top-right corner page of the page select the button titled "OpenShift web console":
Once we select the "OpenShift web console" we should be presented with a page like this:
We now have an instance of Red Hat OpenShift running and can get ready to deploy our simple Node application.
REMINDER: Once you launch the lab, your 4 hour time limit for using the RHOS instance has begun. You can always re-launch the lab later but be aware that this instance will be de-provisioned after that time.
Step 5: Creating a RHOS Project
So before we deploy our Node application, we need to create a project that our Node app will be associated to. It's a very simple process and only should take a minute or two.
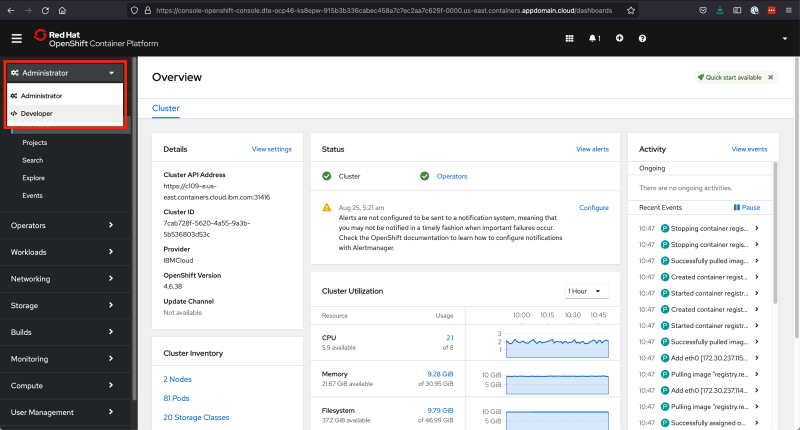
First thing we will do is change our RHOS dashboard view to the "Developer Perspective" view. In the top left corner select the option drop-down in the left panel titled "Administrator". Once the drop-down opens, select "Developer":
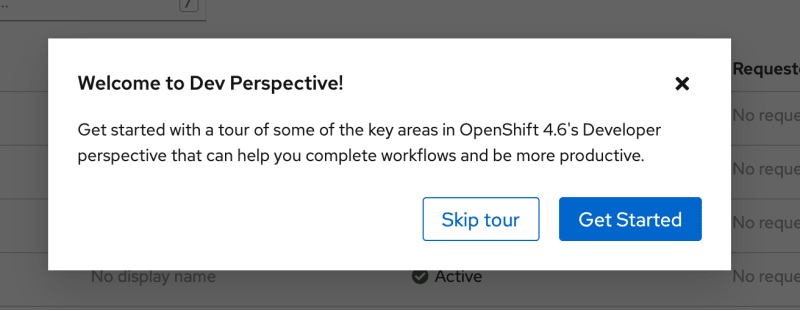
Once we select "Developer" you will be switched to the Developer view and will likely be presented with a pop-up that looks something like the image below. We can select "skip tour" for now but feel free to select "Get Started" to get an overview of the Developer Perspective.
Now let's create our project. On this page, select the drop-down that likely says "Project: all projects" near the top left and select the "Create Project" option:
Once we select that option we will be presented with a "Create Project" pop-up. Enter any name we desire for the Name. I will be putting "simple-node-app". all other fields are optional. Note: Name must be all lower-case.
Once we have entered the info, select the "Create" Button:
The project is now created and we should be presented with the "Topology" page where it will say "No Resources Found". Well soon it will find ALL the resources 😅. In our next step, we will deploying our Node app aka our first resource.
Step 6: Deploying our Simple Node App
We are finally there! It's time to deploy our Node App. Only a few more steps and and our app will be live!
Now that we have our RHOS Instance and our project made, we will now be using OpenShifts's Source-to-Image method to simply and quickly deploy our application.
In short, this functionality takes our code from our Git Repo, builds a container image and deploys it into our Red Hat OpenShift Environment. It literally does most of the hard work for us.
In order to build and deploy our application, we are going to be using one of two options; "From Git" or "From Dockerfile".
Option 1 : From Git (Source-to-Image)
Using our first option, we are going initiate the Source-to-Image (S2I) process and watch our application get deployed and view the results. Essentially, Red Hat OpenShift will automatically identify what type of code base is being used and then use the appropriate containerization process to create a container image. We only have to do a few small things.
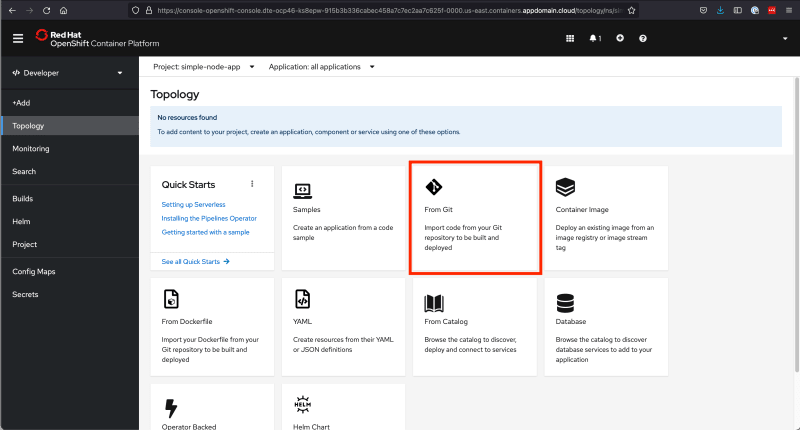
On our Topology page, let's select the "From Git" option:
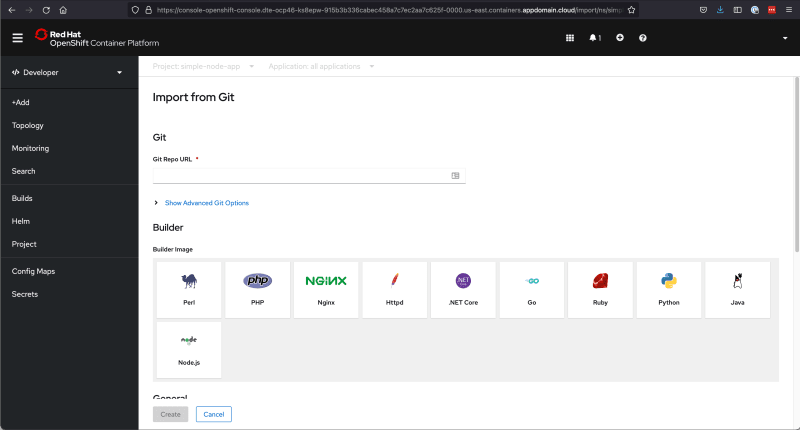
Once selected we should see this page:
Once on this page, we will enter the link to our Git Repo in the "Git Repo URL" text box. I will be using the link to my node Repo. Feel Free to use that link as well:
As we can see from above, my git repo was validated once I entered it. Also, you may have noticed, the RHOS automatically identified that we are using a Node JS builder image for our application:
That's the nice thing about S2I, it can save you a lot of time by automatically identifying the language we are using to build your application.
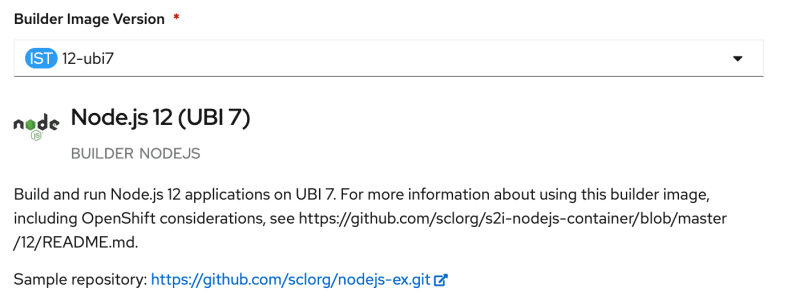
As you scroll down, we will see Builder Image Version drop-down. In our case, the default version selected should be fine.
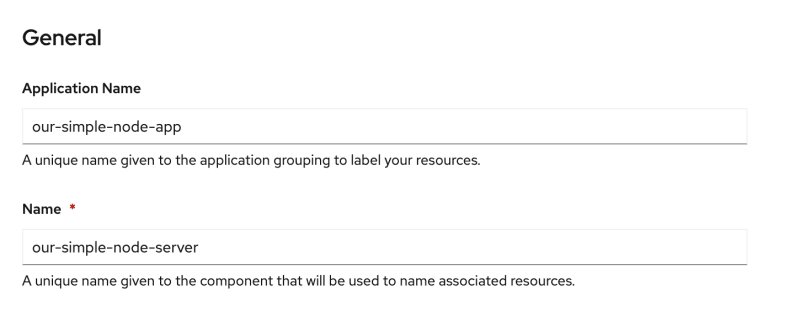
All that's left is to give our application a unique application name and component name. I will be using "our-simple-node-app" and "our-simple-node-server" respectively:
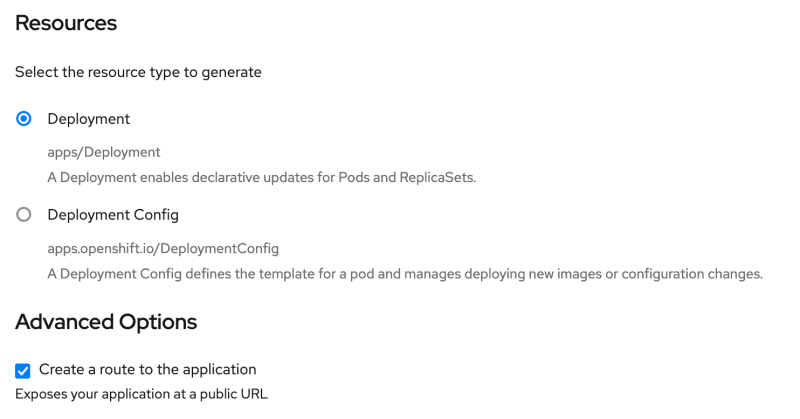
If we scroll further, we will see the "Resources" and "Advanced Options" Section. Under "Resources" ensure the "Deployment" option is selected. Under "Advanced Options" ensure the "Create a route to the application URL" option is checked. As it notes near the option, this ensures that a public url is created for our newly created application:
Once all those options are confirmed, click the "Create" button at the bottom of the page:
Once we select the "Create" button we will be navigated back to "Topology" page where we will see that our application now exists.
Option 2: From Docker File
The second option is to build our application using the Dockerfile we created earlier using "From Dockerfile". This is preferred for applications where we have specific containerization process we would like our application to follow when creating a container image. The steps are very similar to the S2I process, so let's try it.
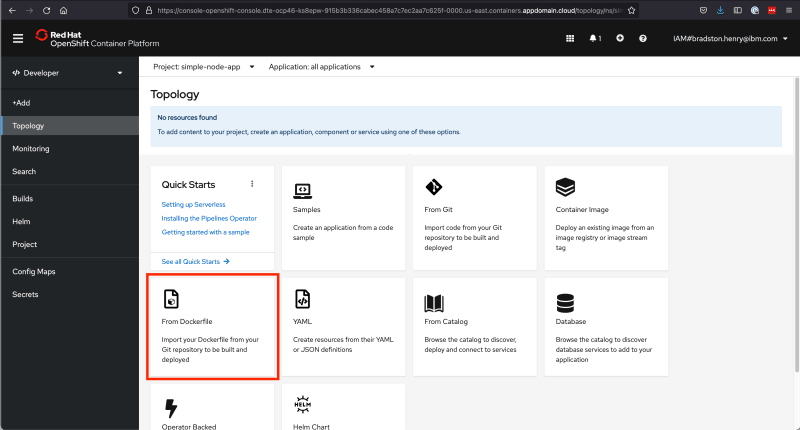
Back on our Topology Page (can be accessed using the "+ Add" button) select the "From Dockerfile" option:
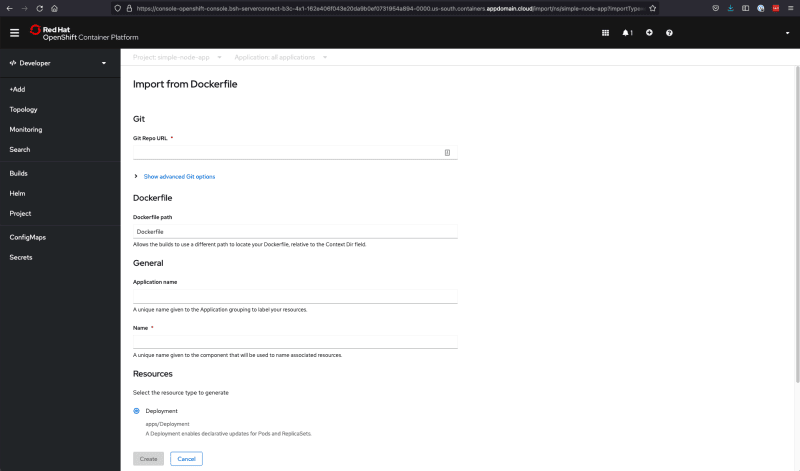
Once selected we should see this page:
Once on this page, we will enter the link to our Git Repo in the "Git Repo URL" text box. I will be using the link to my node Repo. Feel Free to use that link as well:
In order for the RHOS to build our application using our custom Dockerfile, we must make sure it knows the location of our Dockerfile. In our case, our Dockerfile is located in our main directory so we are good to go. Just ensure that in the box titled "Dockerfile path" that the value is "Dockerfile":
All that's left is to give our application a unique application name and component name. I will be using "our-simple-node-app" and "our-simple-node-server" respectively:
If we scroll further, we will the see the "Resources" and "Advanced Options" Section. Under "Resources" ensure the "Deployment" option is selected. Under "Advanced Options" ensure the "Create a route to the application URL" option is checked. As it notes near the option, this ensures that a public url is created for our newly created application:
Once all those options are confirmed, click the "Create" button at the bottom of the page:
Once we select the "Create" button we will be navigated back to "Topology" page where we will see that our application now exists.
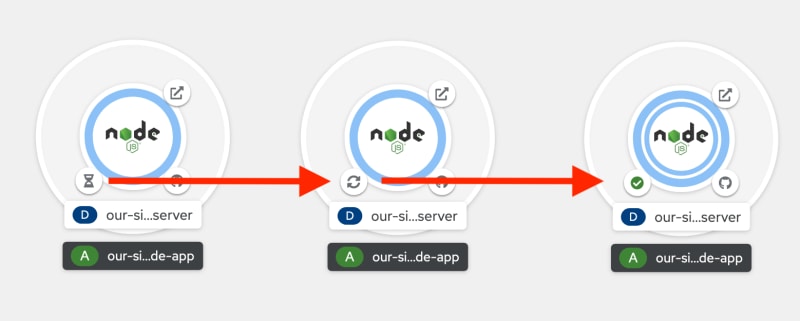
Over the next few minutes, we will see our application go through the process of being built. The small icon to bottom left of our resource/application will change as shown below. This should take a few minutes but once the "green check" appears that means our application was deployed successfully:
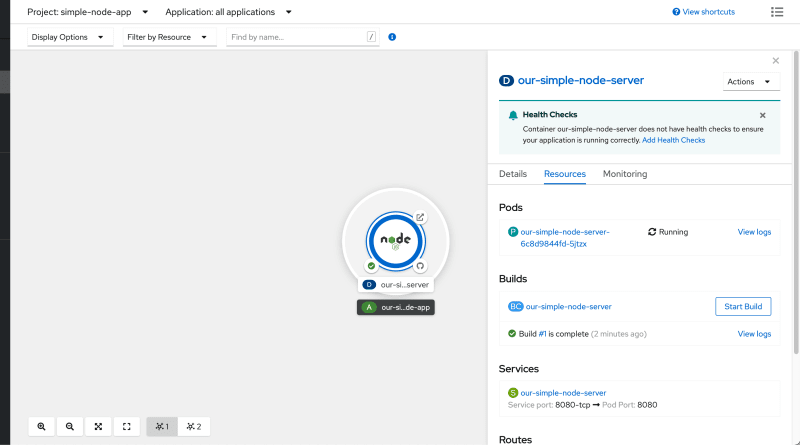
Just a note, if we select the center of our application on the Topology view, it will open a details panel that will show us more information about it; Things about our build, services, routes, and monitoring information:
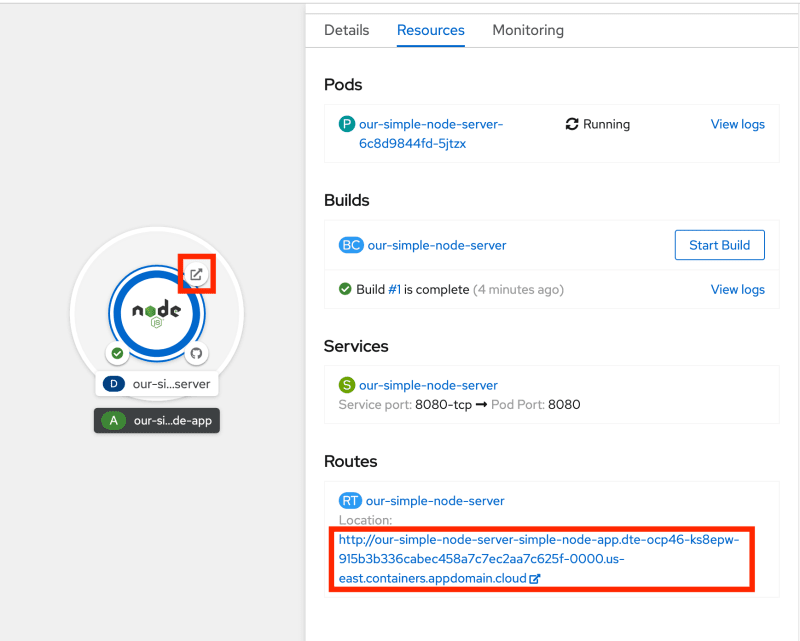
Now that our application is up and running, we can either select the "New window" icon on our resource in the topology view to open our server OR scroll down in our details panel under the "Resources" tab and select our URL under the "Routes" section.
Selecting either will open our application URL and we should see something like this:
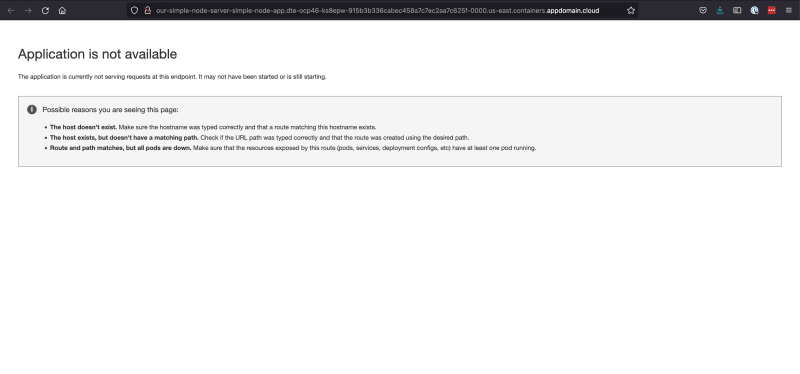
Sometimes, you may see something like the image below even when you see a "green check" mark on your build after a successful deploy:
There are a few reasons this might happen. The two main ones are that:
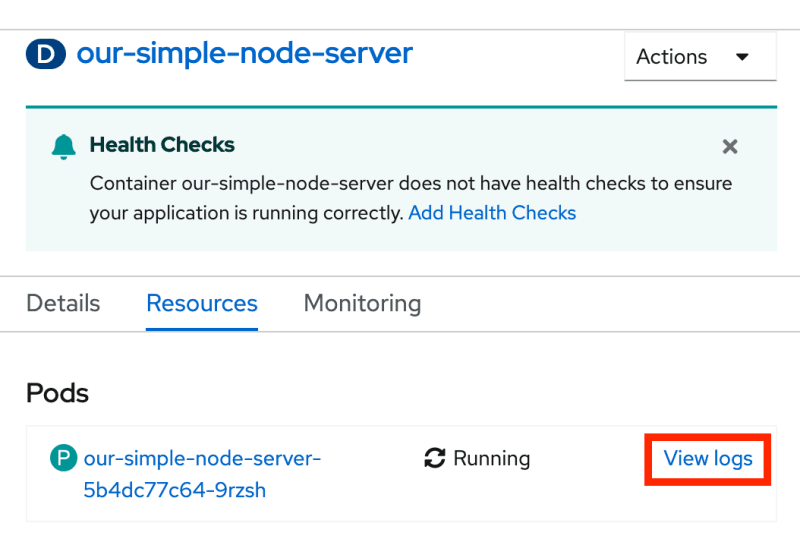
1) The application is still in the process of starting though it has finished building and needs a bit more time to be ready (maybe a ~1-2 minutes). Feel free to check the logs of your application deployment by selecting the "View logs" button in the application details panel in the "Resources" tab under the "Pods" section to make sure everything seems fine.
2) The hosting port we selected in our server application does not match what RHOS is expecting. By default, RHOS exposes our application at the 8080 host port and if we identify a different port in our application code, it can cause deployment issues. To fix this, just ensure that the port selected to be hosted at in our code is 8080. Once you make that change, push the new code to your same repo and select the "Start Build" button from the application details panel under the "Resources" tab. This will automatically rebuild the application from your repo using the updated code.
WE DID IT!!
We successfully deployed a NodeJS server to Red Hat OpenShift.
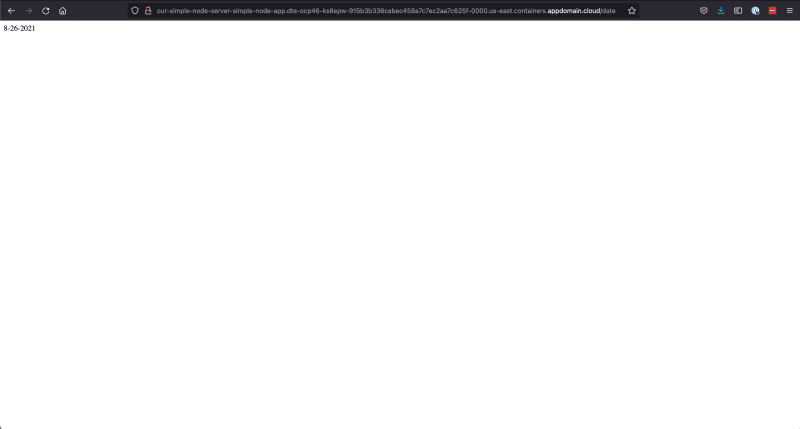
Just as a sanity check, let's navigate back to our application using the "Open New Window" button our the url link and once opened, append "/date" to the end of our Url:
Press Enter and we should now be navigated to our "date" endpoint and should see the current date displayed to us:
See, it wasn't that hard. Now that you've done it once, every time after this will be so much faster and so much easier. The cool thing about RHOS is that this is a repeatable/standardized process for deployment. I encourage you to experiment with more complex Node JS applications and see how the process goes. You will likely need to go through the process of ensuring that the ports are correct and that the Dockerfile is in place but you'll find the process is EXTREMELY similar to what we just did.
I also encourage you to try out different types of applications and different types of deployment types.
For Example, What would it look like to deploy a ReactJS application? HINT: React Blog is out now. 😉
Though you are limited to 4 hours on a single RHOS session using IBM Open Labs, keep experimenting and consider follow the lab instructions presented on the site to learn even more.
Learning is a journey and you never know how far it will take you.
Thank you for your time and I hope this was helpful!
Onward and Upward My Friends,
Bradston Henry
==== FOLLOW ME ON SOCIAL MEDIA ====
Twitter: Bradston Dev
Dev.to: @bradstondev
Youtube: Bradston YT
LinkedIn : Bradston Henry











































Top comments (0)