Olá pessoal, essa é a primeira vez que escrevo um artigo nesse site. Nessa primeira publicação irei escrever sobre duas tecnologias que amo muito que são o REACTJS e o protocolo de comunicação MQTT para internet das coisas. Vou relatar aqui uma pequena aplicação que fiz para automatizar o acionamento de uma fita de leds que coloquei no meu quarto, e deixo claro aqui também que não irei me aprofundar muito neste artigo, apenas explicarei coisas básicas sobre o assunto.
O que é o MQTT?
O MQTT é um protocolo utilizado para comunicação de dispositivos em IOT criado pela IBM no final dos anos 90. Ele utiliza o modelo de comunicação Publicador/Assinante através de tópicos. É um protocolo leve que serve pra transportar pequenas quantidades de dados. Para saber mais sobre clique aqui
O que é o REACTJS?
O REACTJS é uma biblioteca Javascript para criação de interfaces web. Fonte: https://pt-br.reactjs.org/
Equipamentos Utilizados
Como foi feito?
Para a criação desse mini projeto também foi utilizada a linguagem de programação C++ para programar o microcontrolador. Também foram utilizadas as bibliotecas ArduinoJson, Adafruit NeoPixel e ESP8266WiFi. Segue abaixo o código utilizado:
#include <Arduino.h>
#include <ESP8266WiFi.h>
#include <Adafruit_NeoPixel.h>
#include <PubSubClient.h>
#include <ArduinoJson.h>
#define LEDS 100
WiFiClient wificlient;
PubSubClient client(wificlient);
String data;
Adafruit_NeoPixel strip(LEDS, 13, NEO_GRB + NEO_KHZ800);
StaticJsonDocument<128> doc;
//Coloca os leds com a cor branca
void brilhoalto()
{
strip.clear();
//Os argumentos do strip color são as cores no modo RGB
//Os argumentos do strip.fill() são as cores, o led inicial e o led final (no caso do 0 preenche a fita do inicio ao fim)
strip.fill(strip.Color(255, 255, 255), 0, 0);
strip.show();
delay(300);
}
//Coloca os leds com a cor amarela (mais suave para os olhos)
void modoLeitura(){
strip.clear();
strip.fill(strip.Color(255,105,0), 0, 0);
strip.show();
delay(300);
}
//Apaga os leds
void apagar(){
strip.clear();
strip.fill(strip.Color(0,0,0), 0, 0);
strip.show();
}
//Callback para receber os dados do tópico assinado
void callback(char *topic, byte *payload, unsigned int length)
{
for (int i = 0; i < length; i++)
{
char c = payload[i];
data += c;
}
//Deserialização dos dados recebidos em JSON
deserializeJson(doc, data);
int mode = doc["mode"];
switch (mode)
{
case 1:
brilhoalto();
break;
case 2:
modoLeitura();
break;
case 3:
apagar();
break;
}
data ="";
}
void setup()
{
Serial.begin(9600);
delay(100);
strip.begin();
//Conexão na rede wifi
WiFi.begin("REDE", "senha");
while (WiFi.status() != WL_CONNECTED)
{
Serial.print(".");
delay(100);
}
//Informo qual o servidor broker será utilizado
client.setServer("{Broker de sua Preferência}", 1883);
client.setCallback(callback);
/*Conecto ao broker (Mudar id do cliente pelo de sua preferência)*/
if (client.connect("client_id_led123938"))
{
Serial.println("Conectado ao broker");
}
//Inscrevo dispositivo no tópico da minha preferência
client.subscribe("{TÓPICO DE SUA PREFERÊNCIA}");
Serial.print("Conectado!");
}
void loop()
{
/*Função para "escutar" as mensagens recebidas no tópico inscrito*/
client.loop();
}
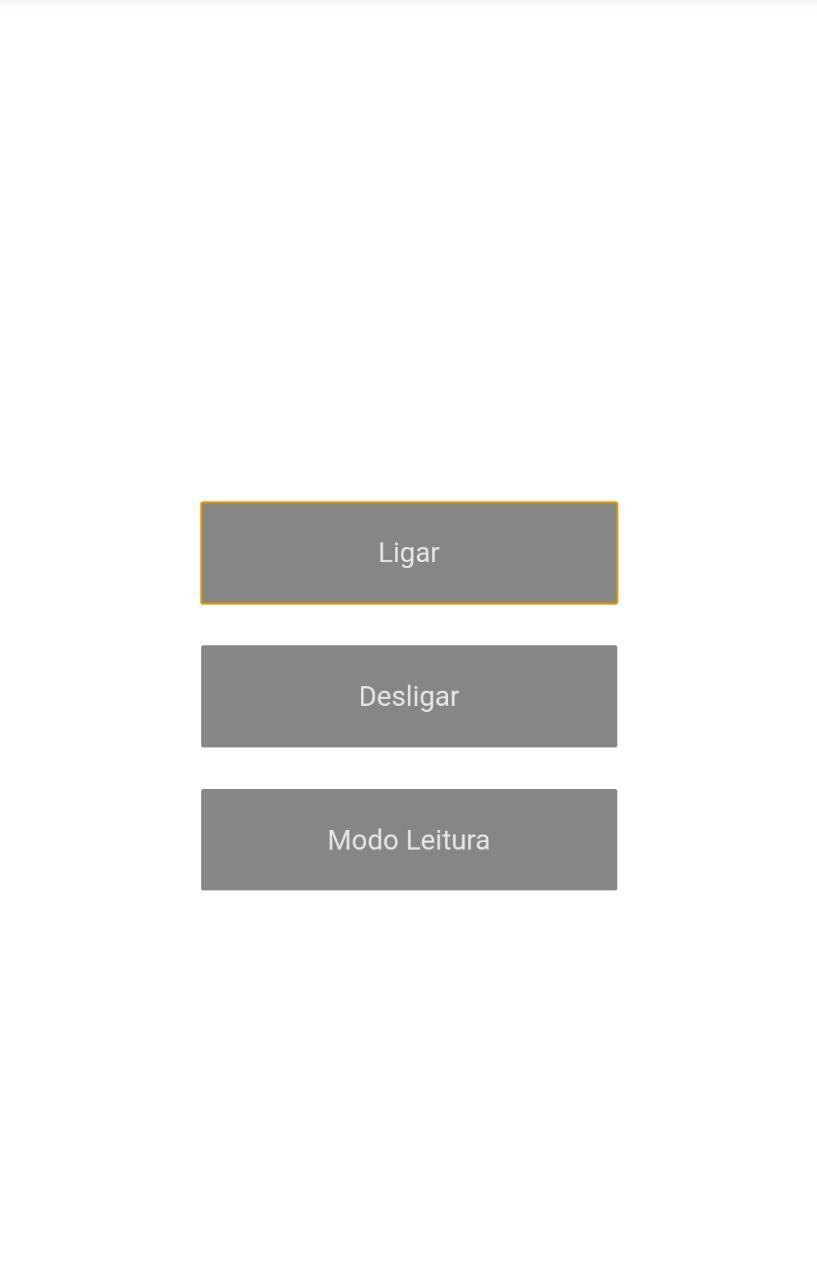
Parte do código da aplicação REACT:
import React, { Component } from 'react';
import Button from '../components/Button';
import '../styles/Main.css'
const mqtt = require('mqtt')
var client;
export default class Main extends Component {
componentDidMount() {
//Conecto ao mesmo broker do dispositivo
client = mqtt.connect("wss://test.mosquitto.org:8081", 'clientic_' + Math.random())
client.on('connect', function () {
console.log('conectado')
})
}
render() {
return (
<div className={'container'}>
<Button title={'Ligar'} onClick={() => {
const data = {
mode: 1
}
{/*Publico no mesmo tópico que o meu dispositivo foi inscrito enviando o dado de acordo com a opção selecionada*/}
client.publish('{topico}', JSON.stringify(data))
}} />
<Button title={'Desligar'} onClick={() => {
const data = {
mode: 3
}
client.publish('{topico}', JSON.stringify(data))
}} />
<Button title={'Modo Leitura'} onClick={() => {
const data = {
mode: 2
}
client.publish('{topico}', JSON.stringify(data))
}} />
</div>
)
}
}
Depois de pronto...
Depois de devidamente feitas as conexões dos fios e o deploy da aplicação realizado no Heroku, foi possível controlar as luzes pela internet
Obs: Ainda não foram implementadas as ações para uma maior segurança da aplicação.
Fontes:
https://developer.ibm.com/br/technologies/iot/articles/iot-mqtt-why-good-for-iot/
https://pubsubclient.knolleary.net/
https://learn.adafruit.com/adafruit-neopixel-uberguide/arduino-library-use





Top comments (0)