In the last few years, the frontend focused on the popularity of Vue, React and Angular. Yet recently, a new player has emerged and intrigued the frontend experts. Svelte – that is the name of the "new" discovery.
We observe that novelty software disappear as quickly as they came into being. Yet, now and then, a framework stays for longer, and svelte may be just the case. Let's consider it for a moment.
When you hear the “new” framework you instantly catch yourself asking the same question as all programmers. What else can you do to facilitate software development? The IT world is so dynamic, it just springs new products at every turn. Despite repeatedly hearing about components and reactivity, hook-based solutions are also making a breakthrough.
All available market frameworks have one thing in common - we add them to the software source code. Here, Svelte is the exception to the rule.
What is Svelte, and what makes it stand out?
The framework has been on the market since 2016, and its popularity has been thriving since then. Let’s look at why its third release received so much attention.

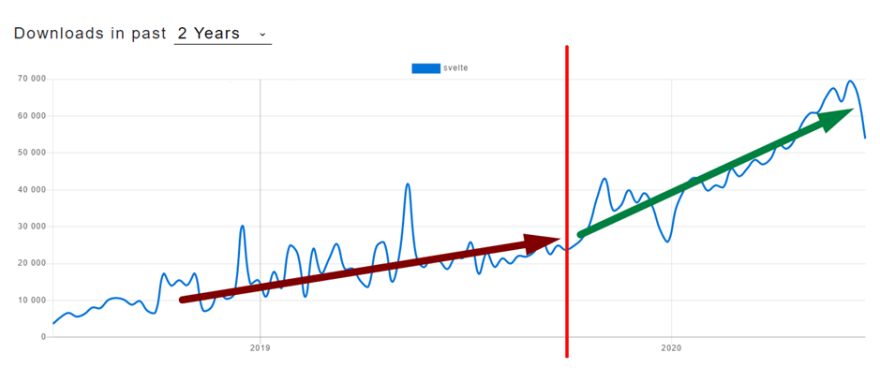
Data on the chart show a significant shift in developers' interest. The trend became very obvious at the very release of the latest version. Just so in 3 years, even before that, Svelte could gather a rather large and dedicated user community. In comparison with React or VueJS, it appears rather small. Yet, those frameworks have been around since 2013 which is 3 years longer than Svelte.
According to data from npmtrends.com, you can compare those frameworks’ download ratio within 3 years after their release. Svelte, with its 69 479 user downloads and being at the same development stage as the other two, did amazingly well.
| Vue | Svelte | React |
|---|---|---|
| 8 518 | 69 476 | 244 995 |
The significant difference between Svelte and React lies in numbers. No wonder, it is so vast since Facebook Inc. supports the technology.
The State of JS conducts annual polls which aim at programmers from all over the world. Data collected provides us with a lot of interesting material.

Source https://2019.stateofjs.com/front-end-frameworks/
21,717 respondents from all over the world took part in the survey. If you look carefully, you see that Svelte has the lowest percentage of dissatisfied users. Those declared to use it at least once and will not do it in the future. According to data, it has a great appeal within programmers and they want to learn Svelte.
What seems a little odd, most people at the time of the study had not heard about Svelte just yet. The present survey results and may increase Svelte popularity soon. Interestingly, the same development path had VueJS almost 3 years ago – now, the second-most-popular JS framework. Research by State of JS, present on the chart, reveals that Svelte took the lead in 2019 within several popular frameworks.

Source https://2019.stateofjs.com/front-end-frameworks/
Svelte is becoming prominent among recognized JavaScript frameworks. Is there a specific reason it gained so much recognition? What does it hold over its competitors? Will it be a precursor in the frontend technologies?
It is hard to say unambiguous answers to these points. The only source you can rely on your thoughts, user polls and statistics based on collected data. Additionally, the sense of the frontend market environment and its demands may come handy in the context.
Svelte – unlike others
Some say that Svelte is a powerful alternative to the leading frontend frameworks. Like React or Vue, you can use it for building entire applications, and their specific components. Svelte’s prominent feature is the simplicity of coding.
In the newest version, the framework mechanisms became more simplified. As a result, there is less code to handle and you can implement the application much faster. Consequently, it does make the developers’ job, less demanding – easier code management and fewer bugs.
Compared to other frameworks, its source code is not attached to the final code. Rich Harris, Svelte’s creator and Babel tool developer, used his previous experience with compiling JavaScript code.
Svelte behaves like a compiler during the production building process. It transcodes its syntax into pure JavaScript. Using native JS solutions, it slightly changes the source code, so it can work independently with no external tools. The compilation result is native JavaScript with no framework code load. How does it help exactly? The answer is quite straightforward by enhancing its speed significantly.
Svelte – swifter than others
According to any web speed testing tools, Svelte-based sites perform very well and are extremely responsive. Therefore, you can count on a high ranking in PageSpeed Insights from Google.
Also, the Svelte creator/developer has anticipated some future requirements related to SEO. For instance, Sapper is a tool that allows you to run the project in Server Side Rendering mode. It also supports excellent SEO visibility and higher indexation rate by search engines.
From an SEO perspective, those two are valid advantages to start using Svelte.
Svelte testing trials
Therefore, I tested the actual performance of solutions based on described frameworks: Svelte, React, Vue. For the sake of testing, I have created three almost identical projects with separate semantics per each framework.
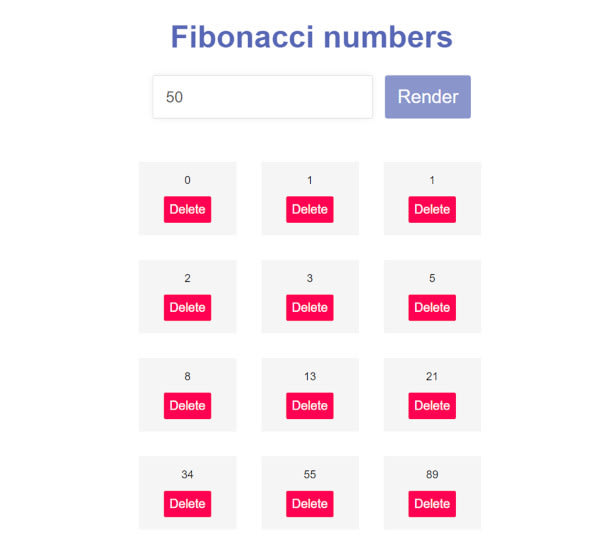
Then, I ran all of them under identical conditions: the same server, the same configuration and no external load. Testing in the same environment made it possible to observe differences in response speed, performance, and file sizes. Each application has to render a certain amount of digits from in the Fibonacci sequence.
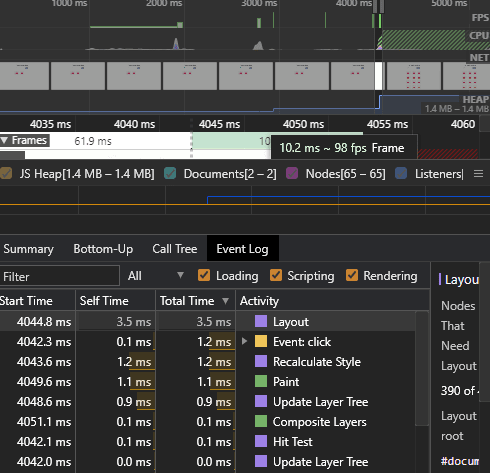
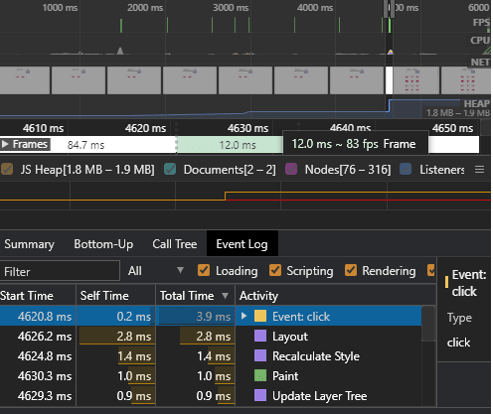
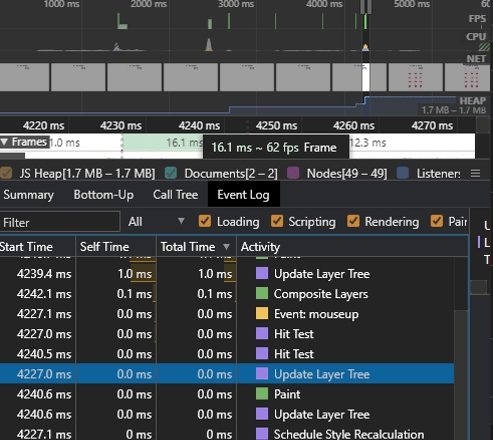
First, I tested the rendering speed for the first 50 numbers in a sequence. The results are the following:
| Svelte | Rendering time required: 10.2ms JS Heap: [1.4MB - 1.4MB] |
|---|---|
| React 16.13.1 | Rendering time required: 12.0ms JS Heap: [1.8MB - 1.9MB] |
| Vue 3 | Rendering time required: 16.1ms JS Heap: [1.7MB - 1.7MB] |



Just by looking at the results, you can see that Svelte is ahead of the competition. It is faster than React by 1,8 ms and 5.1 ms than Vue application.
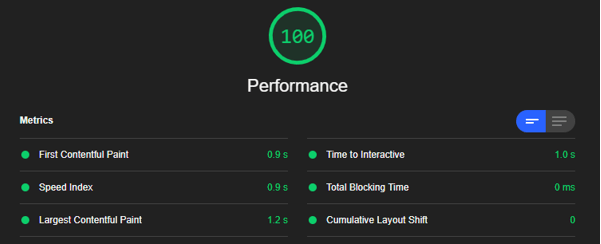
Another test, I devised with the Lighthouse tool. I wanted to measure the page performance. Here again, the winner was Svelte.



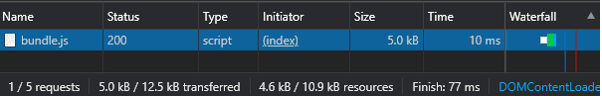
Finally, I compared the file sizes for each application. In the screens shots below, you can see that both React and Vue use their source codes on a runtime. Svelte does not do it, and so the file weighs only 5kb, when for React it is over 130kb, and for Vue 85 kb.



Summing it up
Svelte is a tool that allows you to approach programming differently. It is de facto the first-ever framework-compiler. While using it, you get a pure object code – the one written by the programmer. That is the precise reason why it may revolutionize the frontend technology field.
Time will tell, whether Svelte will stay longer. It will largely depend on Svelte developers, and their sole motivation to support and optimize the framework components. Only creating a stable environment can bear positive results and drive in new Svelte believers.
The development will revolve around the compilation process and its improvement. Then, adding automatic unit tests to check the developer’s code in compile time – without devising own tests from scratch.
Svelte, with its two fortes - simplicity and speed, is surfing into the future in new directions and IT solutions. Keep an eye on Svelte framework. In 2-3 years it may become one of the key players in the JavaScript community.
Author: Damian Glazer
Fronted Developer, Ideo Software








Latest comments (3)
I think this result should be presented in %, even the most hardcode FED probably font fight for 1.8ms, but percentages say more about expected scaling of the solution. :)
Also i think Svelte biggest power (even though im all about performance) lies in its friendliness. Productivity is high. Code is very terse and very intuitive compared to the react 300 deps ecosystem.
Thanks for this great article!
You mentioned "simplicity of coding". Would you say it's developing time is faster than the others?
You definitely write faster than Angular :)
In Svelte, we write less boilerplate code than React or Vue. Thanks to this, we can write faster, but in the end it will not be a big difference