After many announcements and beta releases, we finally welcome to the market the Vue 3, one of the most popular Frontend frameworks.
On the one hand, a new way of creating components – one might say that it is even a revolution. On the other, the possibility to stay in your comfort zone - thanks to backward compatibility, you can still use the old API to create apps. Too good to be true? Let’s see and discuss what the most vital changes are in the latest Vue release.
Composition API
We can undoubtedly call the brand new Composition API an actual breakthrough. You can create components in a completely another way. The framework’s approach differs significantly compared to its former version. With the Vue 3 announcements, we were introduced to the new Composition API concept. The Vue community became agitated. Then, the users weren’t fond of those changes, as they seemed too drastic. All because the applications based on Vue.js 2 would become incompatible with new Vue.js.
Developers feared that the framework development team does not have a clear and steady vision for its further growth. No wonder they have already seen a similar scenario in the past with angular.js framework by Google. Then, developers have changed the concept so drastically, that instead of creating its new release version, it became a completely separate framework - Angular.
However, it turned out later on that those fears did not hold water. Evan You, the framework development team leader, announced that previous API changes its name to Options API and they will continue to provide technical support to developers. It is glorious news, as we can still create applications in Vue 3, with full backward compatibility, and enjoy the benefits of Composition API.
You might ask what those advantages are. First, greater flexibility in arranging code logic, its better reusability, and improved readability - thanks to a smaller number of indentations. Experience has shown that larger applications, based on Vue.js version 2, were much harder to maintain and develop. Diagnosing software bugs was quite a challenge. Some developers complained about reactivity issues. With this in mind, Evan You set out to change the approach to change the way of creating components’ logic. His inspiration came from other popular frameworks, such as React or Svelte. One of the many ideas he had was for example by introducing structures confusingly similar to React Hooks.
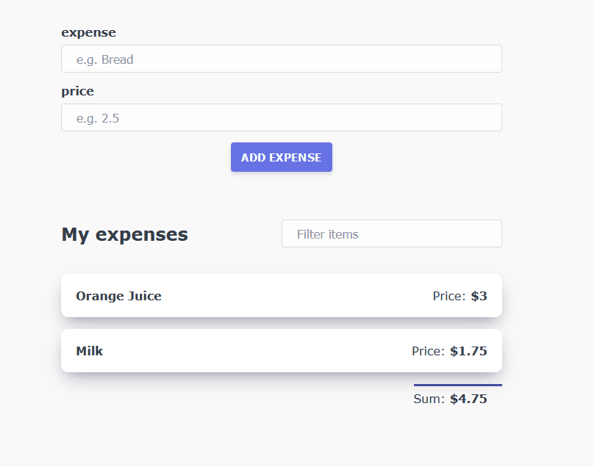
To show you how in real-life, you can flexibly create component logic via Composition API, I have created a budget calculator with basic features. It has a built-in search, can keep and calculate your current expenses.
The application is nothing but a simple form comprising fields that carry various data. You can easily add an extra expense, insert its name and price. As a result, you create an expense list. I have added a simple logic for filtering expenses by name and calculating the total. I chose these two functions on purpose to show the differences between the operation of the new Composition API and the previous Options API.
Now, let’s look at the component logic I have created with the Options API.

The screenshot shows the base component logic. In Options API, the developer had to separate the code logic, not by its functionality, but by grouping objects. For example, those were responsible for the application’s condition, methods, computed and watch values, and others. As a result, it used a part within the larger a component for specific functionalities were simply scattered throughout the component. You can see it right here. The parts handling expenses are marked in green, while the ones in orange work the search feature. We can well see that the code is not organized according to its feature, but components intertwine. With larger components, it does not work well as the code becomes unreadable. Any developer working on a specific functionality will have to “jump” within the code.
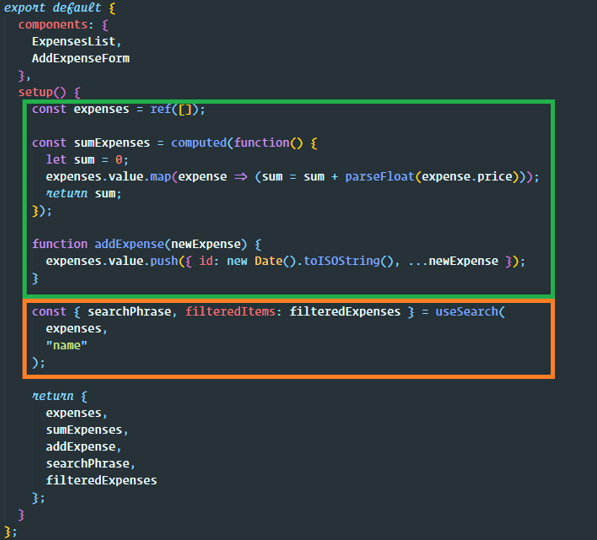
I would like to offer my solution to the problem via the Composition API.

In the screenshot, the green code parts are expenses while the orange ones concern the search itself. What you see right away is the better code organization - not fragmented, code color corresponds to a feature. How to achieve it? You take a complicated Vue instance object with a set of fields (data, methods, computed, and watch) and replace it with a single setup function.
We can put all the code logic inside the setup function, as a result, you do not need to refer to the data and methods of a component by using the ‘this’ keyword. This is quite a convenient way to approach it. A lot of errors in JavaScript applications came from no grasp of ‘this’ and how and in what context it operates within the code.
Using this type of construction, as opposed to a more object-oriented one, enables us to reuse our code more easily. In the above screenshot, the code search logic has been moved to the custom useSearch hook.
By doing that, we can re-apply object search functionality also in other components with no code duplication. The previous framework version required using mixins to do so. Yet, it had many limitations strictly related to inheritance in object-oriented programming. The new Composition API achieves that goal despite a lack of mixins. As a result, the Composition API now provides all developers with much greater flexibility for creating components and code organization structure.
Teleport
The feature allows you to render any component part, literally anywhere in the DOM tree. So far, the template defined inside the component was trapped in it, which is a good practice in programming. However, sometimes, you may need to use a certain part of a component somewhere else, thus – the name itself. It comes extremely handy when you are working with any kind of modals, notifications, or pop-ups. As the Teleport becomes, let’s say a native component of Vue 3, rendering will become extremely convenient and no external patches will be necessary.
Multi-root components
In the previous Vue version, we faced a limitation related to starting the component template. You had to begin a template with just one base DOM element. Sometimes, such an additional tag wrapper could tie all our elements together within the structure – not always it was necessary or made sense. It increased the DOM size. In Vue 3, you can freely code, as it requires no additional tag to wrap other tags. Look for yourself and compare.
Improved Typescript
The source code in Vue 3 is new and rewritten in Typescript. If you remember, using Typescript (Vue 2), was slightly problematic because of the object-oriented Options API. As a result, most developers who wanted to proceed with typing had to apply the Vue Class Component package. Once applied, it was possible to create a class-based component much easier in Typescript. The new version framework does not need any additional package. It uses the Composition API, making your life much easier.
Suspense
Sometimes, you need to load certain components and data asynchronously. The common practice was declaring a special boolean flag. It would store information about its component data loading state. Yet, it’s a little bit of redundant work. First, the data would have to load into a component, then we would wait for a loader to appear or see a notification that data loading is still pending. In Vue 3, adding the Suspense component was to simplify the entire process.
Now, the process became automated, there is no need to use boolean flags holding loading state. Instead you can use two special slots inside Suspense component. Previously, we would have to define conditions and behaviors during and after asynchronous data loading for both components and data.
See, the Suspense component at work:
Bundle size optimization and efficiency
Since the work on Vue 3 began, the framework creators focused on 2 goals – main bundle size reduction and sharpened efficiency. They achieved it by separating the framework’s core, which helped to compress the bundle’s size to 10kb (twice smaller than Vue 2).
Also, the efficiency increased by introducing an advanced tree-shaking approach. If you use a specific framework feature, then its logic code will not be used by the main bundle as opposed to Vue 2. Therefore, improved modularity caused significant decrease in production bundle size, especially in larger apps.
Migration to Vue 3
The good news is migrating to version 3 shouldn’t be a pain. Because of backward compatibility with the Options API, components we created in Vue 2, have the support and should work seamlessly in Vue 3. We can effortlessly migrate our application to Vue 3 without reworking any of the components.
For time being, both APIs have full support, and the choice is yours. You can start using the Composition API, meanwhile rewriting your components. If you got attached to the old Vue 2, you can use that too.
To sum up
The Vue 3 is a step up and forward. The developers were strongly inspired by other popular solutions in Javascript community and the increasingly popular functional programming approach. We do not know yet how many users will want to work with the new API. It will depend on personal preferences. Vue 3 was the ultimate response to issues related to running large applications. With time, we will assess whether those solutions successfully worked in large application deployments.
Meanwhile, we should observe the Vue approach. High chance, it will become as popular as React or Angular. At the moment, the Vue 3-oriented ecosystem comprises Vuex, Vue Router, and Vue Devtools. The framework itself as its tools are stable and well-developed. The Vue framework is mature and makes a great software candidate to develop fresh and challenging projects.
By now, I am quite convinced that the Vue framework has a bright future ahead of Vue. Soon enough, we should know.
Author: Michał Kuncio
Fronted Developer, Ideo Software











Oldest comments (0)