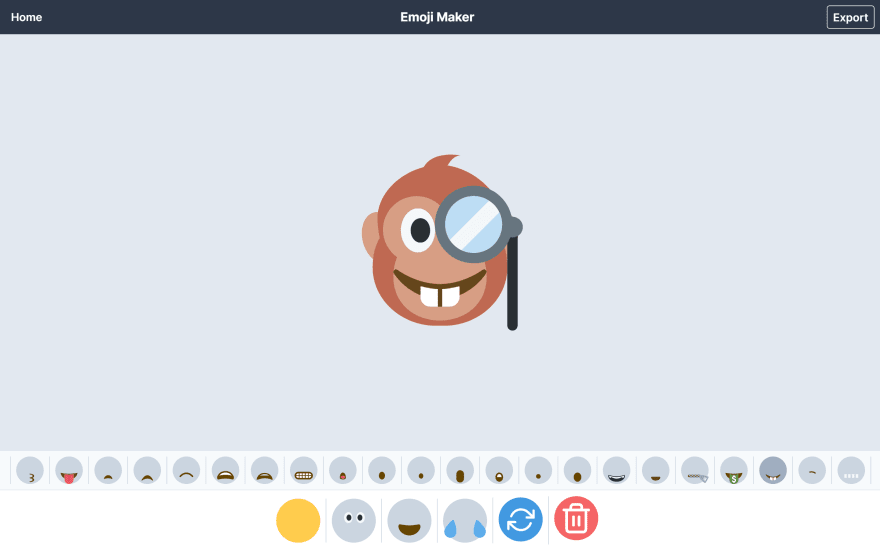
This weekend, I wanted to make something creative so I made an Emoji Maker using React, ReactDOM, and SVG. I built it with Gatsby too, which allowed me to make a Progressive Web App in no time 😁.
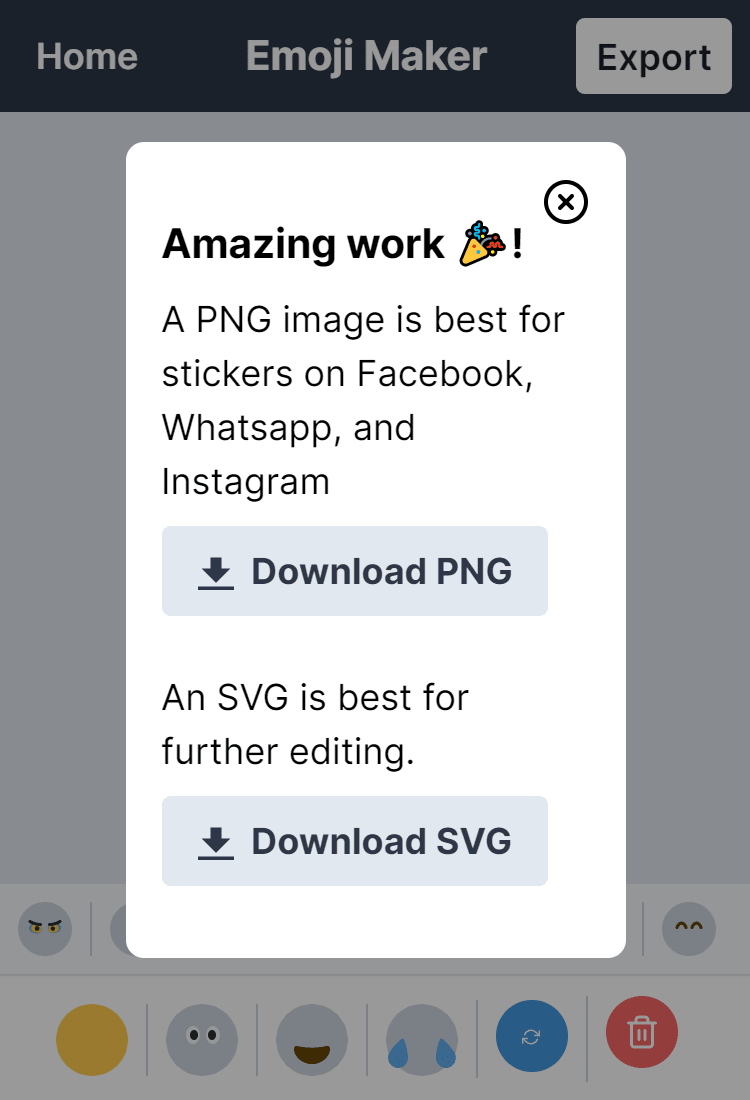
Contrary to other bots or (deprecated) emoji generators, this one can generate an SVG version, which is really helpful in case you want to include it in another design or you want to customize it even further.
Some features, such as changing the position of elements and changing their colors, are still missing. However, they are mostly complete and I just need to add a UI component 😊.
Check out the app at https://jamstack.studio/emoji









Top comments (14)
I built one just to say nice work!
Hi Parish, a developer told me to contact you as a good front end developer.
I have several front end bugs to fix as soon as possible.
on this website: prixmarcelduchamp.com
Maxime (from Paris, FRANCE)
This is really nice! Thanks for sharing ☺️. Incidentally, I just began working with React this week.
Edit: just wanted to add that the randomizer is the best part.
This is awesome!
very nice bro ; good job
but there is some bugs in select eyes and ayebrow
but its awesome :))))
That is just absolutely brilliant.
I love it.
Amazing work!
Awesome work, really cool!
Very cool!
I did find a pretty notable bug, though, where you can stack several eye cosmetics on top of each other.
The randomizer is pretty fun, though :D
I have really enjoyed playing with this! Nice work!
Very nice work and nice start!
Be careful, some elements must be exclusive from others. :)
Some comments may only be visible to logged-in visitors. Sign in to view all comments.