Internet is full of competition, and you presumably already know this. When it comes to where they may spend their time online, your consumers have an almost infinite number of possibilities. Finding a means to stand out in such a crowded field might seem hard.
Fortunately, a little ingenuity in the design department and understanding the latest design trends may go a long way in making a big difference. You can make your website a must-see destination for your target audience by mastering a few top-tier methods.
1. Full-Screen Video
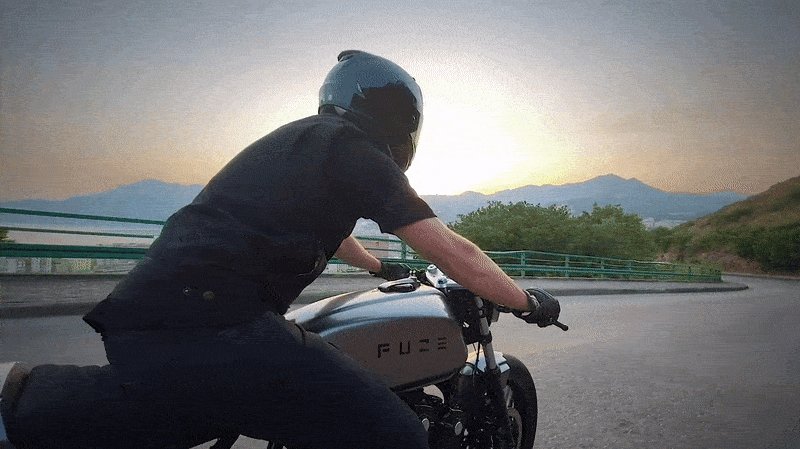
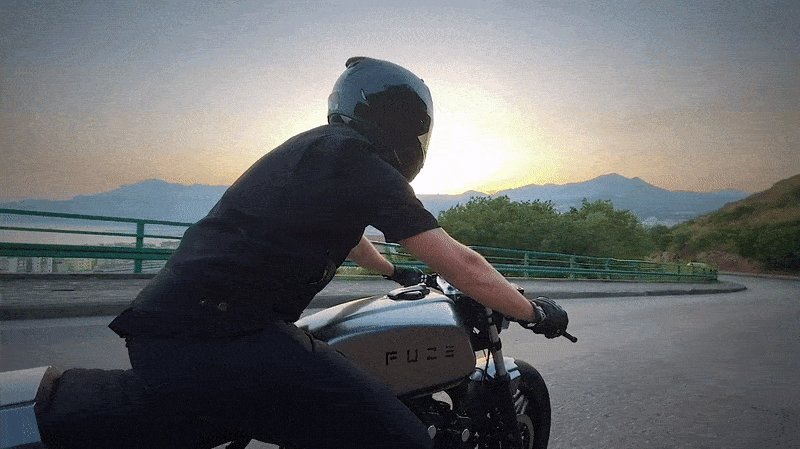
Large, full-screen videos or CSS animated backgrounds on the homepage and landing pages of more and more corporations are becoming more commonplace. It's easy to understand why.
Image credit Fuzeshapes
Conversion rates jump to 80 percent with the appropriate video content on the correct landing page, argue proponents of visual web design.
It's not just any video that will do. Think about how you're going to put things up. If you want to see the video, will you have to click on it? What is the best location for your video call to action? To keep visitors engaged, what is the ideal duration of a video? This decision is merely the beginning of the process of testing, refining, and optimizing your video.
2. Fantastic Typography
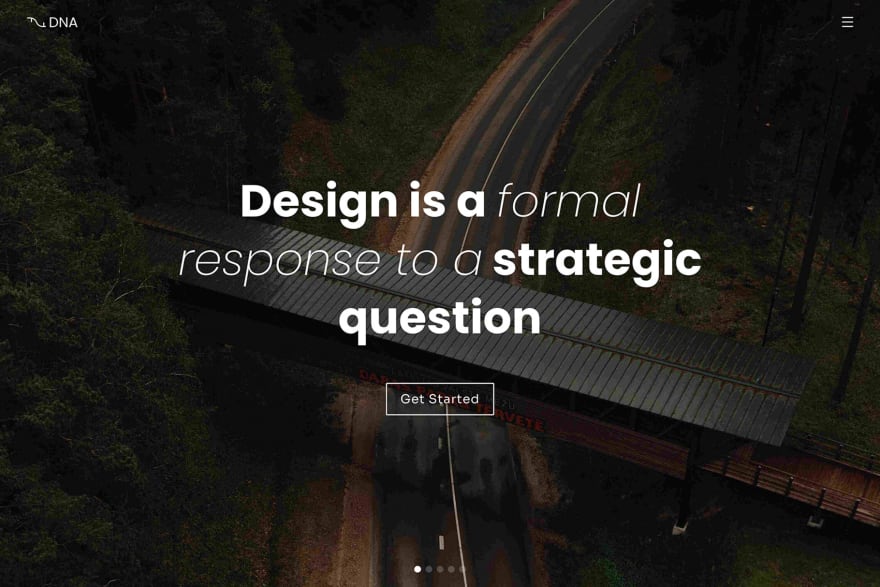
Maximalism is observed everywhere as an offshoot of this movement, yet it stands as a new one. It's time for brands to break out of the confines of paint-by-numbers websites and experiment with bold typeface, outrageous themes, and massive text blocks.
Check out DNA, a one page website template. Instead of sticking to minimalism's typical web design logic, the template uses a solid font to generate new and eye-catching designs that depart from the norm.
As we said before, you'll have to be careful not to overdo it with these styles. Typefaces may affect your website's usability. Investing your time in comprehending web design typography can be a terrific method to differentiate yourself from the competition and make your website shinning from the crowd when done correctly.
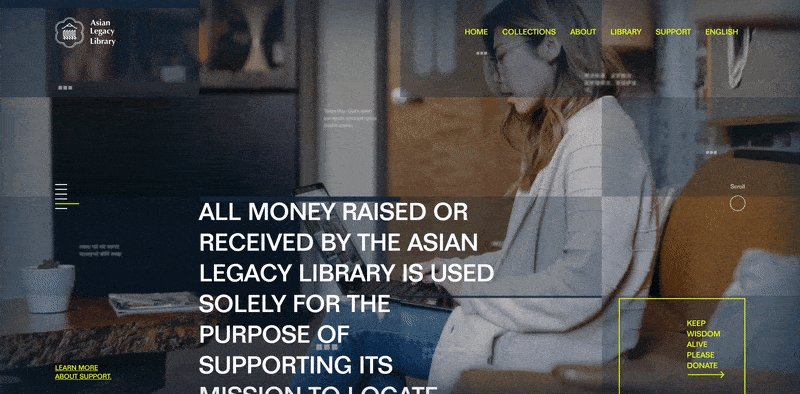
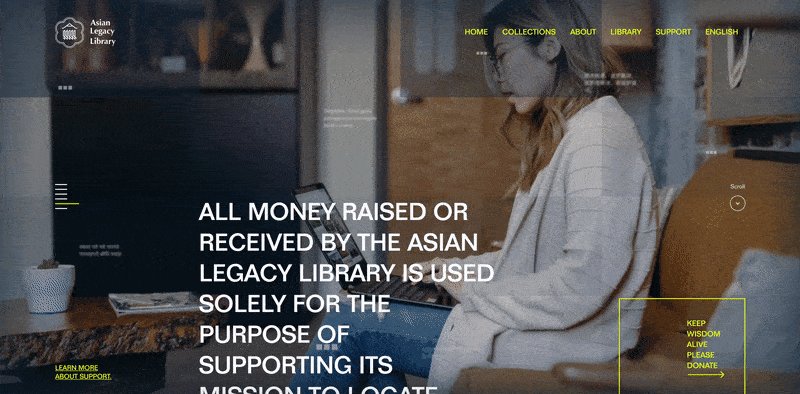
3. Stunning Images and Videos
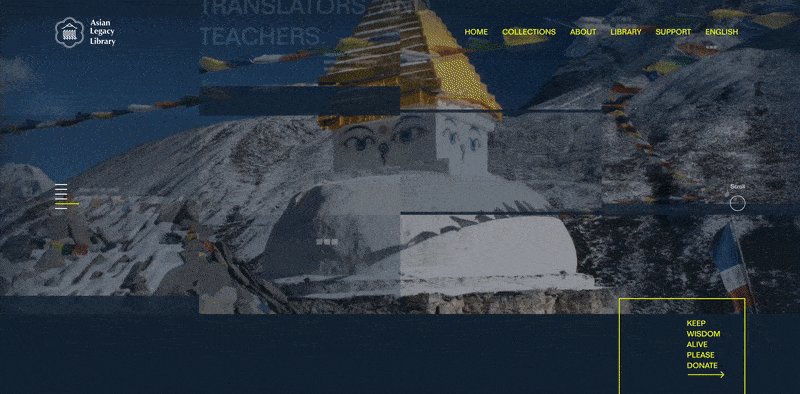
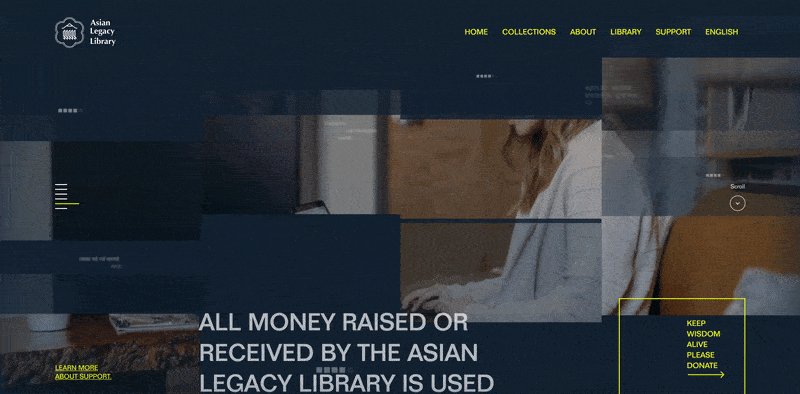
Websites shine with the inclusion of eye-catching images and videos. To ensure that your website plan succeeds, don't forget to consider the correct placement of photographs.
If you can entice people to remain longer on your website by using unique photography or amusing films, don't be scared to be yourself in your images and videos. You can genuinely radiate here.
Image credit Asian Legacy Library
For example, if you want to convey the soul of your brand to potential customers, you should take and post unconventional headshots. If you must use stock photographs, that's OK, but if you have the resources to create your own, it will better reflect the character of your brand. Play around with animation, have a good time, and then share your amazing photos and movies with the world.
4. Visual Hierarchy
Hierarchy is a fundamental aspect of design that aids in presenting your material. To direct site users' attention to various page parts in order of importance, you may employ the proper hierarchy usage, starting with the essential item.
Image credit P9 Moscow
In terms of visual hierarchy, the following are the essential elements:
- By making your most important assets, such as your business official logo, more prominent and more visually visible, you will be able to convey your message better. Readers tend to start with vast and robust headlines, then move on to smaller paragraphs later in the document.
- Use the correct website layout to focus your visitors' attention in the right places—for example, a prominent call-to-action button on the hero image.
- Readers can't help but follow the breadcrumbs you leave for them after establishing a clear hierarchy for your material. To further emphasize a point, use color, contrast, and space, considering what is grabbing the most attention.
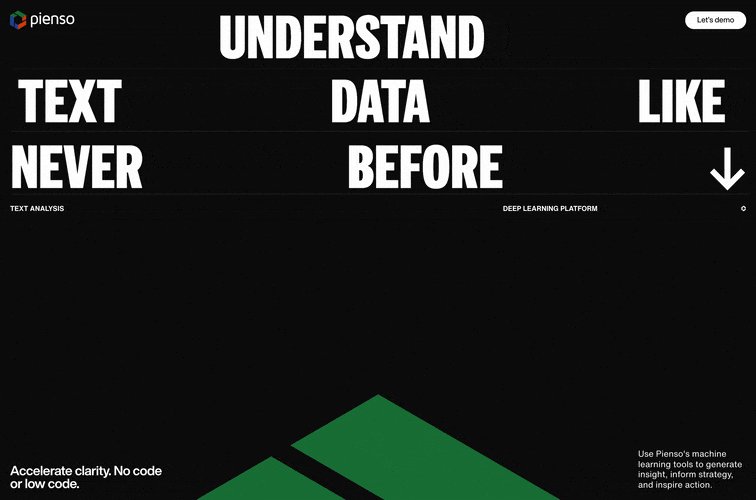
5. Use Delay Transitions
We all know that seamless transitions are critical to the success of a project. It's a bit but an essential component of the user's experience to easily navigate your site. Your design may be less pleasurable if these adjustments are jittery.
Let experiment and don't have to limit yourself to smooth transitions alone. Delays in your element's changes lead to incredible animations.
Image credit Pienso
These modifications may go unnoticed by the user. But the cascading effect makes browsing appear more refined. In addition, it may show how effectively the site's various components operate together.
Employ them across your site if you want to use delayed transitions. More minor actions don't necessarily need a delay, but larger ones usually should. In that manner, your website's design will be consistent throughout.
6. Convincing Copy
In addition to making your website stand out, captivating writing may significantly improve sales. Most websites utilize generic material that fails to pique the interest of potential customers. Brainstorm the copy to sell the reader smartly.
It is a fact that informational websites don't exist without attempting to sell something, even if it's only the fact that you're an excellent company. So, we need to make our headlines eye-catching from the rest of the text by using attention-grabbing material.
Conclusion
Creating a great website is all about focusing on your customers' needs, and creating a functional and visually attractive design sparks the neurons like a firework. Don't pause to research different UX design tools to gloss your knacks.
Your website design will stand out from the crowd if you can meet the demands of your customers. Get started by following these guidelines, and don't settle for anything less than the finest!












Latest comments (8)
and superfast reload web page on slower internet connection hehe
:)
Everything looks beautiful, but you should always remember that complicated animations burden the page. A fast and efficient website translates into SEO results.
Thanks for the appreciation. Yes, the intelligent use of animations helps stand out without affecting SEO Factors like page speed, etc.
With regards to your first point, I recommend you see this
Thanks @sidcraftscode for the link to this informative article. I have just read the article which boldly examines the concept. I have discovered something new via this article, and I am a big fan of @inhuofficial due to a firm grip on accessibility.
As I have written, the concept of website standout and Video Background seems to be trendy in 2022. I will also suggest, as @inhuofficial did,
👍
Gratitude for the thumbs up.