Back in July 2020, we launched pxCode and the response so far has been amazing. We’ve reached a peak of hundreds of visitors to our official website daily, and the user numbers are still growing. The feedback we’ve received is mostly positive and helpful, which has helped us shape the future of the product and make improvements.
Revolutionary Features
Ever since pxCode released, we always proud to say that we are REVOLUTIONARY. But how? Because we are different than others! Here are some of the features we developed in the past few months:
1.【Clean Code with No-Code Editor】
pxCode is a no-code editor. It doesn’t require coding skills for responsive web editing. But for flexibility, code export is necessary for further modification, API integration, and other processing by engineers.
Export Clean Code is a crucial and important feature and we are working very hard to make the code well-structured. with better syntax. Now we support 3 languages including React, React Native, and HTML/SCSS without any dependencies.
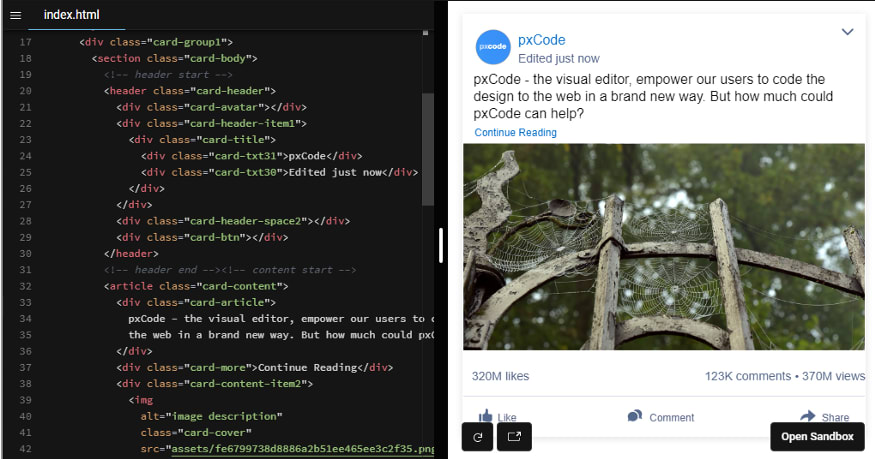
2.【Design to Code to achieve Pixel Perfect (WYSIWYG)】
What You See Is What You Get. What you edit is the same as what you get in browsers with Instant Preview.
Pixel Perfect is a controversial topic because, in order to achieve the original visual design, it involves the balance of the efforts and code structures. Sometimes it’s really hard to achieve pixel-perfect by using some layout libraries such as Bootstrap 12 grid concept. Pixel Perfect is achieved naturally by pxCode because of importing the original design files as blueprints for responsive web code. Now Designer and Engineers won’t argue this topic anymore by using pxCode.
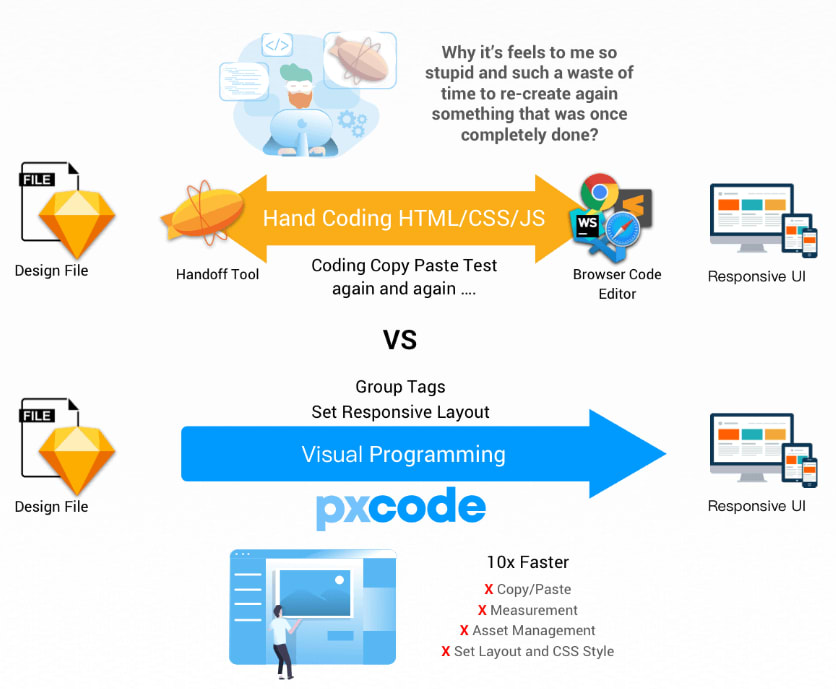
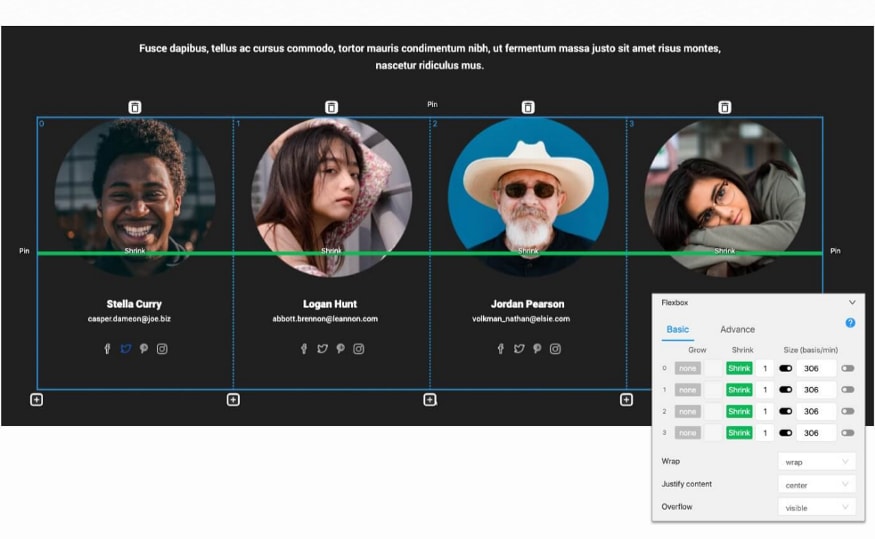
3.【10 times faster (heading to 20x timers) with Visual Programming】
The reason we think pxCode is revolutionary is that we introduce a brand-new coding way — Visual Programming, which also the reason why we can achieve 10–20x productivity in terms of hand-coding.
Traditionally it involves a lot of measurement, asset management, cross-browser and devices testing, and hand typing for writing responsive code. pxCode use visual programming way with design blueprints to achieve:
• no more measurements and asset management because of the leverage of the design blueprint.
• no more cross-browser testing because pxCode layout code is already well tested across modern browsers including Chrome, Edge, Safari, Firefox, and major mobile browsers.
• reduce the huge effort for device testing across resolutions because you can preview and edit in real-time only with the editor.
Comparison with other competitors:

Try out pxCode:
https://www.pxcode.io





Top comments (0)