Launching pxCode
Back in July, we launched pxCode and the response so far has been amazing. We’ve reached a peak of hundreds of visitors to our official website daily, and the user numbers are still growing. The positive feedback we’ve received from you has helped us shape the future of the product and make improvements.
As 2020 came to a close, we thought it was about time to reflect on the year, and while reflecting, we conclude the previous experience and give you a sneak preview of what pxCode have in store for 2021. (Something you won't be expected)
Before we show you a few sneak previews, though, we thought we’d share on 2020’s highlights.
Revolutionary Features
Ever since pxCode released, we always proud to say that we are REVOLUTIONARY.Here are some of the features we developed in the past few months:
【Clean Code with No-Code Editor】
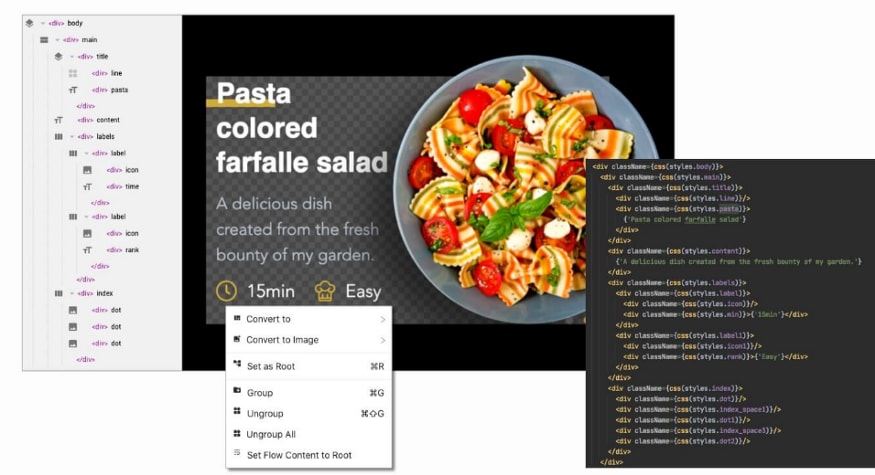
pxCode is a no-code editor. It doesn’t require coding skills for responsive web editing.
Export Clean Code is a crucial and important feature and we are working very hard to make the code well-structured. with better syntax. Now we support 3 languages including React, React Native, and HTML/SCSS without any dependencies.
【Design to Code to achieve Pixel Perfect (WYSIWYG)】
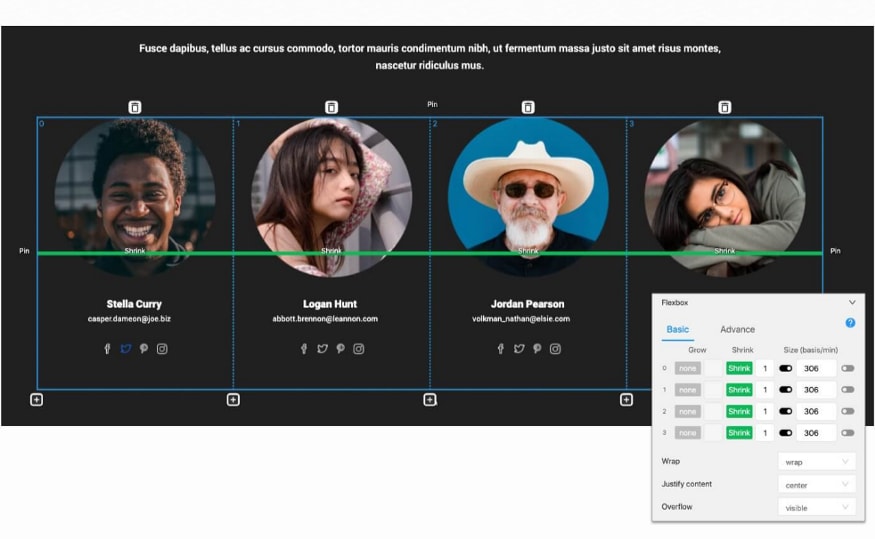
What You See Is What You Get. What you edit is the same as what you get in browsers with Instant Preview.
Pixel Perfect is a controversial topic because, in order to achieve the original visual design, it involves the balance of the efforts and code structures. Sometimes it’s really hard to achieve pixel-perfect by using some layout libraries such as Bootstrap 12 grid concept. Pixel Perfect is achieved naturally by pxCode because of importing the original design files as blueprints for responsive web code. Now Designer and Engineers won’t argue this topic anymore by using pxCode.
【10 times faster (heading to 20x timers) with Visual Programming】
The reason we think pxCode is revolutionary is that we introduce a brand-new coding way — Visual Programming, which also the reason why we can achieve 10–20x productivity in terms of hand-coding.
Traditionally it involves a lot of measurement, asset management, cross-browser and devices testing, and hand typing for writing responsive code. pxCode use visual programming way with design blueprints to achieve:
• No more measurements and asset management because of the leverage of the design blueprint
• No more cross-browser testing because pxCode layout code is already well tested across modern browsers including Chrome, Edge, Safari, Firefox, and major mobile browsers
• Reduce the huge effort for device testing across resolutions because you can preview and edit in real-time only with the editor
Major Features Support in 2020
• Export code for React.js and HTML/CSS/SCSS
• Reusable Component Support
• Android and iOS App (Native) Support with React Native
• Bootstrap support for Responsive 12 Grid System
• Responsive support by Media Query and breakpoints
• Version Control for Editing and Share
• Share and Instant Preview
What’s our plan for 2021?
2020 has been an incredible year for us, but with 2021 now hitting the calendar, it’s time to look ahead to what’s the possibilities next. Over the past year, we worked in a small team, but as the community grows, we will be expanding our team and improve our tool to a stronger level, with more revolutionary updates ahead.
With so many exciting plans for 2020, we decided to take just a handful of the things we’re most looking forward to and share them with you:
【Figma Support】
It has been the biggest request from our users in 2020, and it’s been on our list ever since we create pxCode. So in 2021, we’ll be starting to support Figma asides from Sketch.
【Vue Support】
Besides Figma, the support of Vue is also frequently asked. And Vue support is also in our milestones. In the future, we will keep supporting more popular javascript frameworks.
【More Media Query Support】
For responsive behaviors, we already support bootstrap and partial media query for most used values such as margin, font sizes. We will support more complete properties for CSS media query.
【Smart AI Wizard for easier editing】
It’s still required some effort to edit the design blueprints into responsive code. We have introduced many useful suggestions to help users to boost their editing productivity, and it works pretty well from users’ feedback. We want to step a big leap forward to make smart algorithms and AI wizards to help our users with much easier editing.
We are very excited by the initial result of internal builds which make the editing much easier, fun, and efficient.
【More tutorial videos】
We will be continuing to release tutorials and showcase videos on our YouTube channel.
We’re very excited about our plans for the new year, and we can’t wait to share more with you. In the meantime, from all of us at pxCode, we hope you have a happy and peaceful year ahead.
pxCode: https://www.pxcode.io/
Facebook: https://www.facebook.com/pxCode
YouTube Tutorial: https://www.youtube.com/channel/UCi-NJnon0ROgyX2xdO9y-QA

![Cover image for The Fastest Way to build a Webpage [pxCode 2021]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fi%2Fai9m5xw5j1jeduokh05x.jpg)






Top comments (2)
Reach out to Programming youtubers such as cleaver programmer, Code with Harry,etc and tell them to make tutorials so we devs will get some tutorials of tool and pxcode can will also be known to a large variety of programmer.
Thank You
It's a very cool idea. But I wonder if this is your right audience. You're trying to put all of us out of business :'(