Generally for spinning up a React project we use the command.
npx create-react-app app-name
create-react-app is good for starter projects but it comes with it's own disadvantages.
- Difficult to add custom build configs.
- Comes with a lot of extra dependencies which might not be needed.
There are 2 ways to get around this.
-
Eject the app by running [npm run eject]
- This will copy all the config files and dependencies to your package.json, which will include webpack, babel, ESlint etc.
-
Setup your own webpack config with babel.
- This allows you to customize the entire app according to your needs.
- The only disadvantage is there is a learning curve for setting up a webpack and to configure it properly.
One disadvantage while using webpack that it uses bundled development. That means while in development mode, whenever a file is changed and is saved, it builds and rebundles the entire application. If the project codebase is large enough even a small change can take a while before reflecting in the browser. This introduces additional complexity in development workflow which is unnecessary.
The opposite approach to that is unbundled development. That's where Snowpack comes in.
What is Snowpack ?
Snowpack is a lightning-fast frontend build tool, designed for the modern web. It is an alternative to heavier, more complex bundlers like webpack or Parcel in your development workflow. Snowpack leverages JavaScript's native module system (known as ESM) to avoid unnecessary work and stay fast no matter how big your project grows.
During development mode once the files are built it is cached indefinitely, and whenever a file is changed and saved only the changed file is rebuilt by snowpack. Also a point to note that it only rebuilds the file when it is required in the browser. Which mean no matter the size of the codebase because the files are cached forever only the changed files are re-built when it is needed changes are always lightning fast.
Snowpack's guide to create a react app
- First we'll initialize a npm project in a empty directory with the command.
npm init
- We'll add Snowpack as a development dependency and add it to start script
npm install --save-dev snowpack
The package.json file would look like this.

- Now we'll add react and react-dom in the project with the command
npm install react react-dom
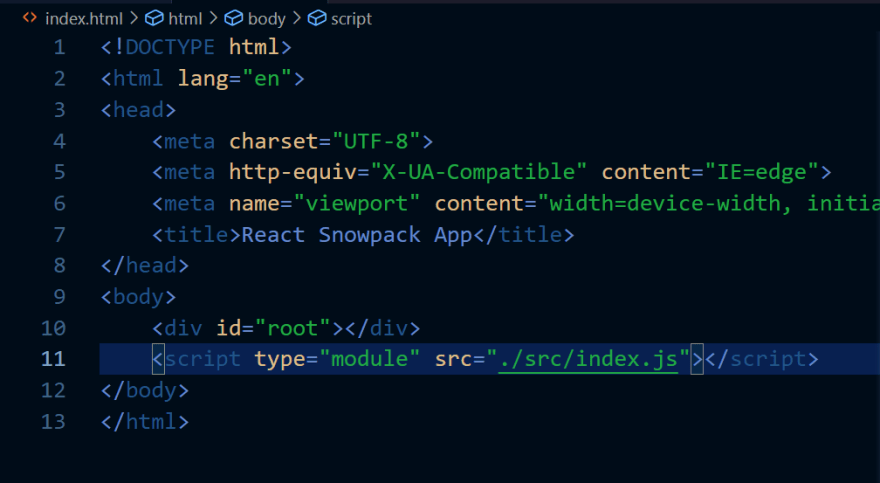
Now we'll create a index.html file at the root level of our directory and add a div tag with id = root in the body section. This is the div where our entire react app will be injected.
Also we need to reference an entry point for our react application in a script tag which would be index.js.
We'll add index.jsx file in the src folder, which would look something like this.

The jsx will be transformed to js by snowpack automatically and injected into the index.html file.
At last we'll run the npm start command and we should see this.
Additional configurations can also be done, I recommend checking out Snowpack documentation and learn more.
This is how we can easily setup our React app without using create-react-app or webpack.





Top comments (0)