Hello World 😁
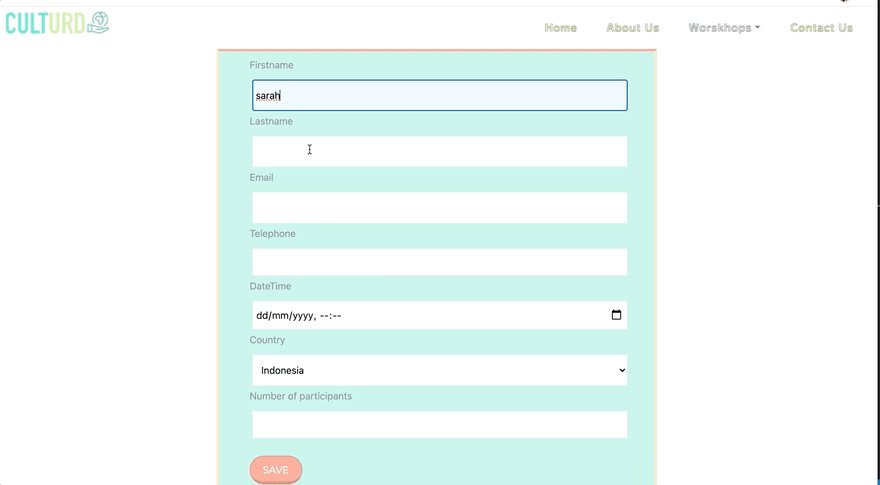
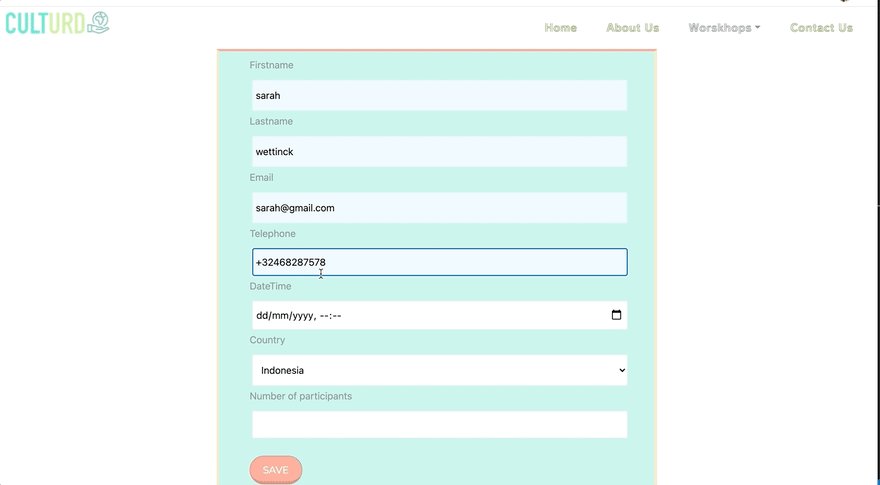
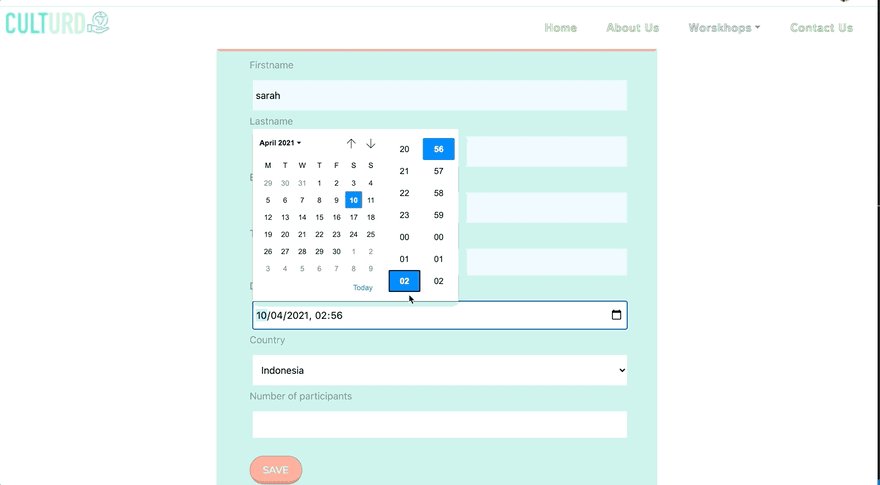
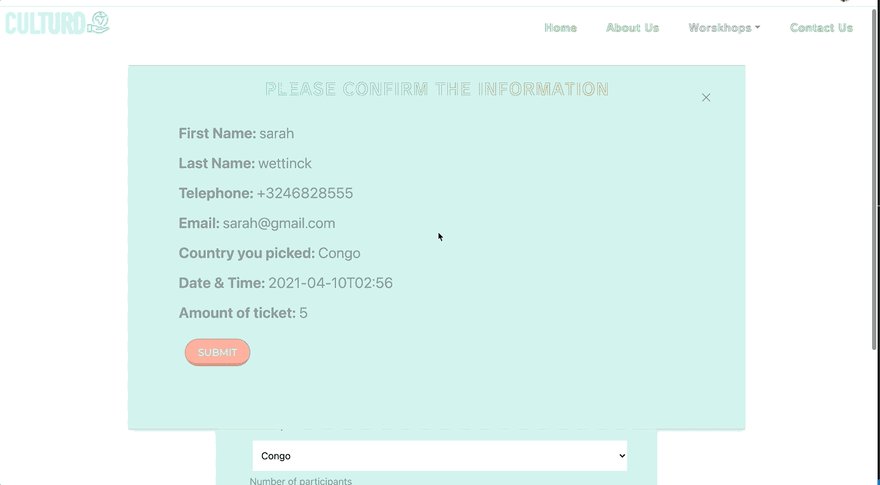
In my latest project, I wanted to build a form to submit users' input to our database. Instead of coding a long and boring form element and grabbing all the input values one by one, I have found a very useful and user-friendly solution to help me doing all this in one click. Before I am going to write more about react-form-elements to explain the implementation, here is a quick demo ⬇
Demo Form 🖥
Let's Get Started 😉
1.Installation ⚒
First of all, if you use this make sure you have already included React, and it is available as a global variable. Than you can install the package into your own app from npm with code below ⬇
Next is in the corresponding component, we have to import the package. They have lots of different input elements that we can choose from, eg, input, checkbox, URL Input, etc. You can always refer to their document for the options.
2.Creating Input component ✏
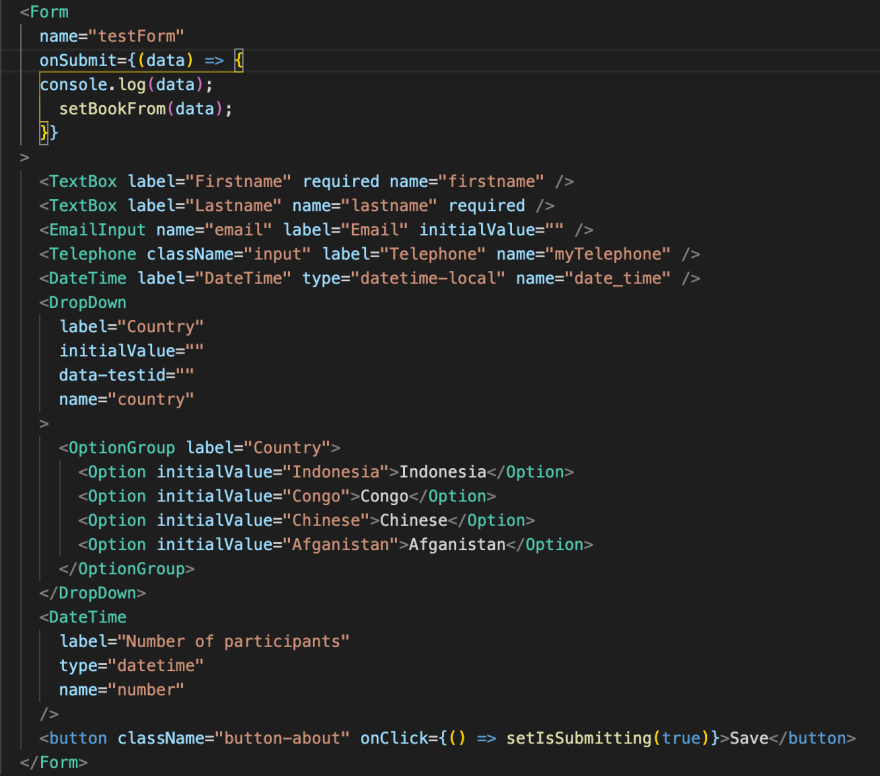
Apply the Form to the return of your functional component, change your attribute name accordingly. The Form has an inbuilt structure and all the information will be set in the console once we click on the submit button.
To implement this information with our project, simply create a state and use setState for the value.
onSubmit={data => {
console.log(data)
setState(data)
Look 😍 ! We now have our data in the state and can apply it accordingly in different components. react-form-elements helps us to save time in building forms and get all the users' input in one click, and the implementation is easy to customize. Don't forget to try it out in your next react project!
🎉 🎉 GOOD LUCK 🎉 🎉













Top comments (0)