Minification is the process of deleting unneeded or redundant data from a resource without altering how the browser processes it.
CSS Minification
It is the process of taking the beautified, well formed CSS code and deleting useless characters from the source code in order to lower the file size and speed up the site's loading time.
What does code minification remove
Comments, unwanted spaces, unused code, line breaks (newline characters) as well as the shortening of variable and function names are removed during minification. While comments and whitespace make the code easier to read, the browser ignores them. As a result, these components can be safely removed prior to deployment.
How CSS minification increases page performance
CSS is a render blocking resource on the web.
The browser must download, parse, and execute CSS files every time it loads a page. Because this occurs on the main thread, the browser is prevented from performing other activities during the first page load.
The larger the CSS files are, the longer it will take for them to download, and the longer the main-thread will be blocked.
The payload of these files can be reduced to improve page speed.
How CSS and JS minification helps in decreasing in page load time
Minification is a technique for lowering file size and thereby improving web performance. When a user requests a webpage, the minified version of a webpage is transmitted instead of the full version resulting in faster response times and lower bandwidth costs. It enhances the site's speed and accessibility while also assisting in the improvement of search engine rankings.
Minified code bases also take up less space on a server's hard drive. Not only does this save storage resources, but it also helps to minimise network congestion.
Code that has been minified, for example, by replacing runs of spaces with a single space, is lighter and takes less time to load in a browser.
In fact, minifying code can cut the size of a file by 30-40%. It can be as much as 50% in some cases.
A Step-by-step description of how js and css files minification works
- A web developer develops a JavaScript or CSS file to be utilised in a web application. These files are designed for developer convenience, which means they contain whitespace, comments, lengthy variable names, and other readability techniques.
- The developer uses a minification approach to optimise the file while making it more difficult to understand. Removing whitespace, shrinking of variable and function names are all common minification approaches.
- When responding to web requests, the web server utilises the minified file, resulting in decreased bandwidth use without losing functionality.
How to minify js and css files using best online tools
There are a lot of free and easy online tools can quickly minify CSS/ JavaScript.
For CSS minification: minifycode, freeformatter
JavaScript Minifier: javascript-minifier.com, https://www.minifier.org/
How CSS And JS Minification works using online tools
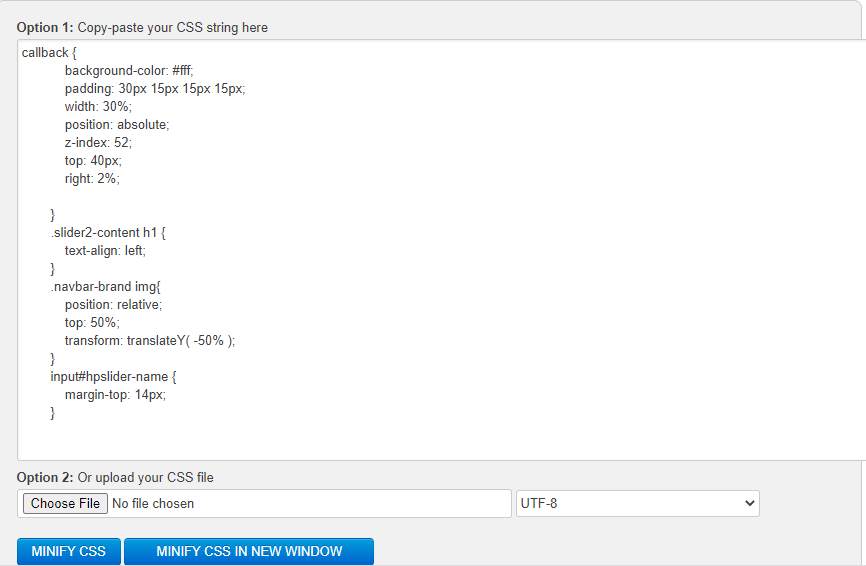
- To produce the minified JavaScript or CSS file, copy the JavaScript or CSS code from the unminified file and paste it into any JavaScript or CSS minifying online tool of developers’ choice.
- Hit Minify JavaScript or CSS button.
- Now, copy the minified code and paste it in in place of respective JavaScript or CSS code.
- Save the file before deployment.
How does code looks like before CSS minification

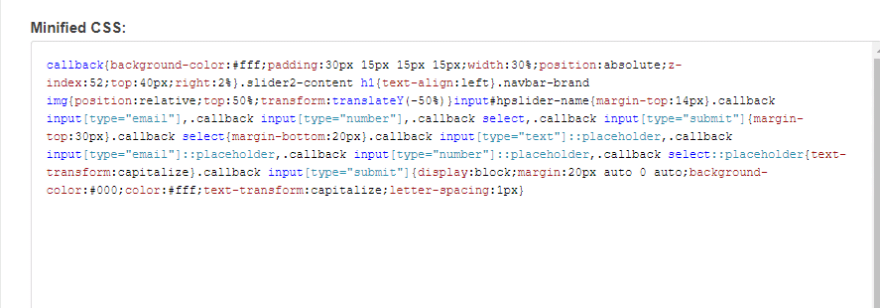
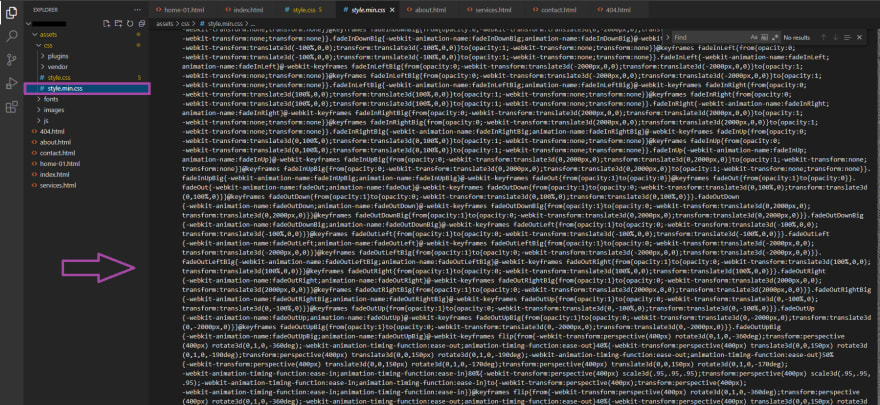
How does code looks like after CSS minification

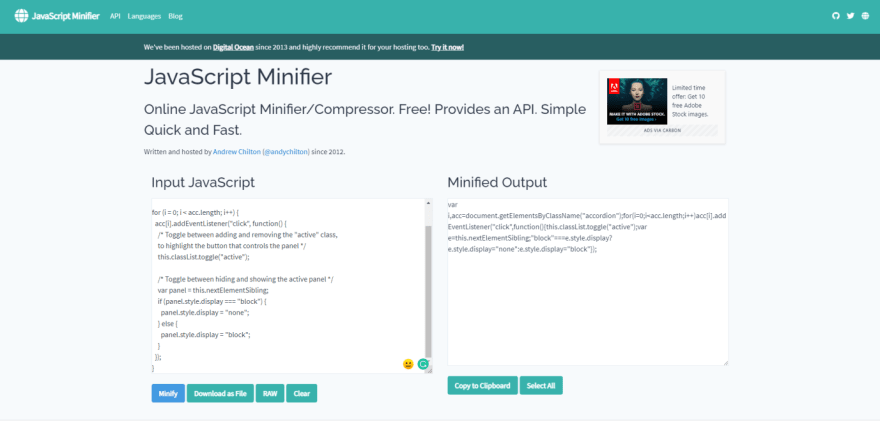
How does code look in JS minification

How to minify CSS and JS File in WordPress
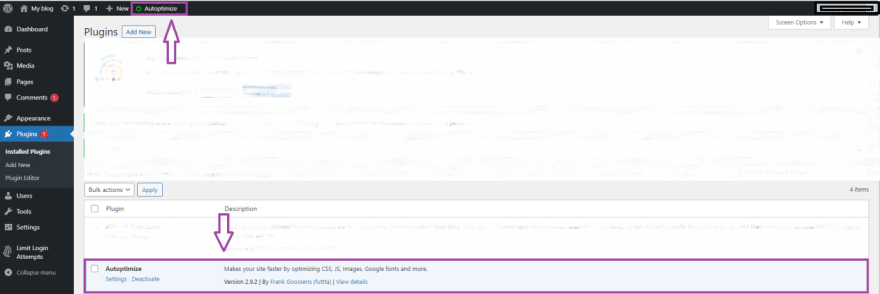
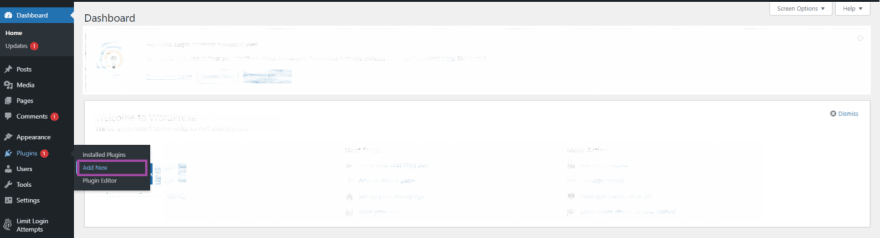
Step 1: To minify CSS and JS File in WordPress we need to install a plugin. As shown below let’s start by going to the left-hand admin panel and clicking on Plugins, then selecting the “Add New” option.
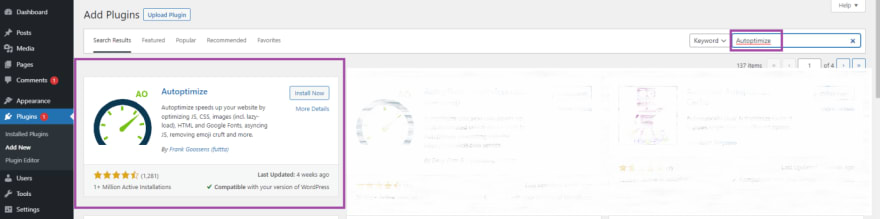
Step2: In the available search box, type “Autoptimize”. This will bring up a list of additional plugins that we might find useful.

Step 3: To use the plugin, click the "Install Now" button and activate it.

Step 4: click on “Settings” tab as shown below.

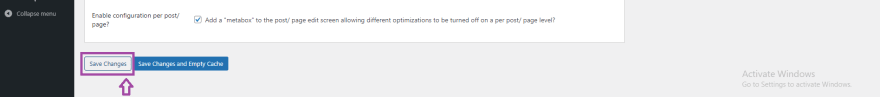
Step 5: Select Compress JavaScript and Compress CSS from the drop-down menus. To complete the minification process, click the "Save Changes" button as shown below.

How to Minify CSS File in Visual Studio Code
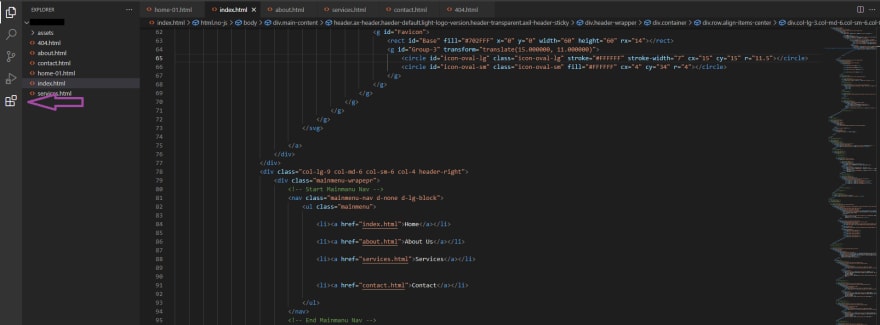
Step 1: Clicking on extensions in left side-bar.

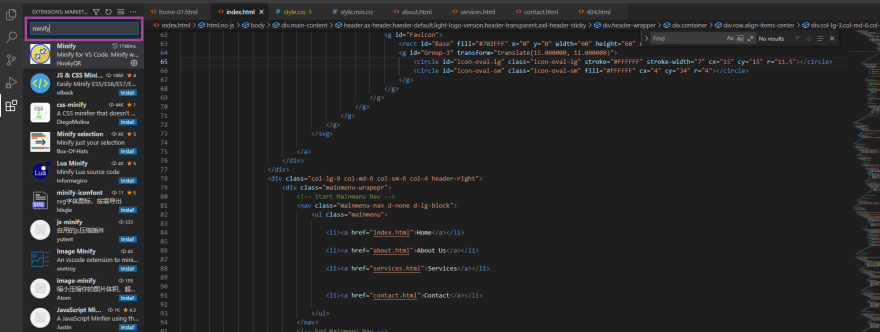
Step 2: On Search button, typing “minify” will bring up a list of additional extensions that we might find useful.

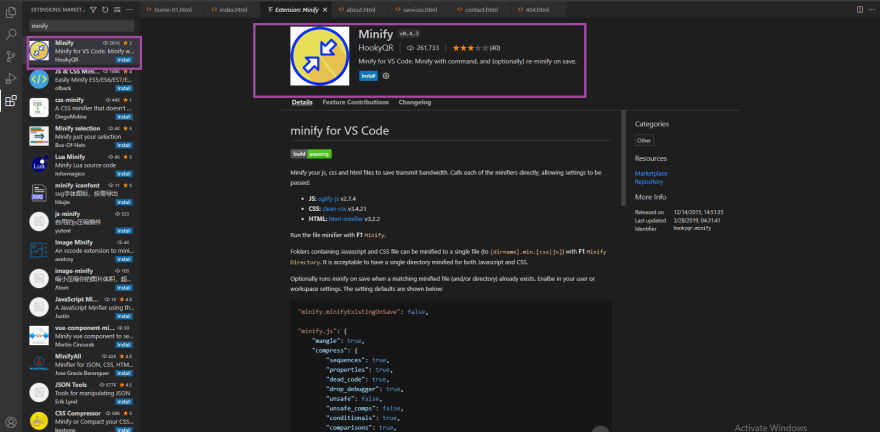
Step 3: Clicking on the first button “minify” and then installing it.

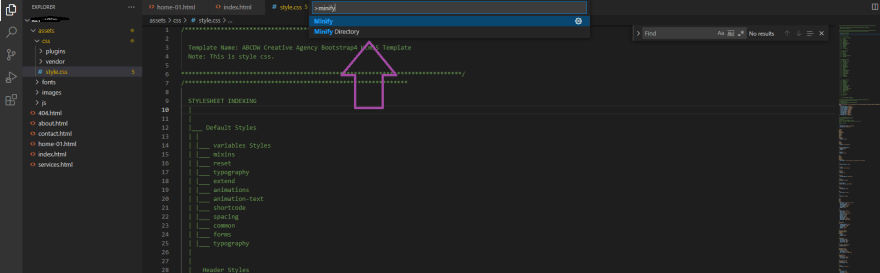
Step 4: Pressing F1 key and typing minify as shown in the image below for style.css

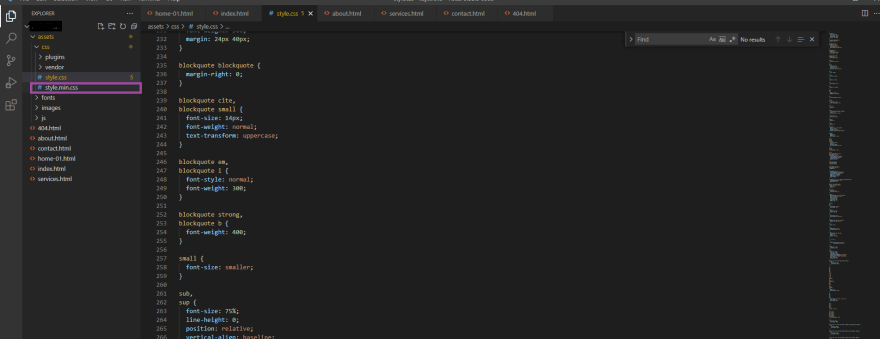
Step 5: As soon as we hit “Enter” from Step 4 style.min.css gets appeared at the bottom of “style.css”

Step 6: To complete the minification process, click the "style.min.css" button to get below output as shown below.

Conclusion: Minification in CSS and JS files is a simple and quick technique to reduce a web application’s resource usage. Minifying a website can result in significant speed improvements without sacrificing the user experience.




Top comments (0)