If you are amongst those who have come across the buzz of React Native and are having difficulties getting started with React Native, don’t you worry! We have your back. Before getting started with React Native, we highly recommend you to have look at React Native’s background. If you are already familiar with it then let's get started. In this article, we will help you set up your developer environment for React Native, point out the tools you need and also give you a walkthrough of the simple Hello React Native application.
Getting started with React Native – Setting up the developer environment
Getting started with react native. Setting up the pre requisites for a framework is one of the most intimidating experience for an absolute beginner. Specially when you follow the steps perfectly but you still have those pecky errors in the console. Sometimes the official documentation assumes that the developer knows the basic stuffs and does not focus on exaggerating the minor steps to be followed. We will pin point some of the essential things that you might miss on while reading the official React Native documentation. There are basically two paths two get started with React Native, since this article focuses on the beginner stuffs therefore we will only discuss the simplest way in more detail.
Article Source: https://www.decipherzone.com/blog-detail/react-native-getting-started-brief-guide
1. Using the Expo CLI
You can think of expo as an environment that builds a ready to run React Native application for you. Although it is not exactly how we defined it, but you should get the idea. You can read more about it on expo.io.
In order to create a React Native application you first need to install Node 12 LTS or higher. Alongside node comes a tool called npm which stands for node package manager. You can now use the following command to install the expo-cli:
The next step will be to run the following commands from the terminal to create and run the development server for Hello React Native Application:
“But wait! Where can I see the application?” Good Point. You will need to install an Android or IOS emulator to see the application running. You can also run the React Native application on your phone by installing the expo app on your phone. Lets see that in the next topic.
2. Running the Hello React Native application
We will use android emulator’s example, although the setup for IOS is similar in spirit. First of all, you need to install Android studio for using a virtual android device. Android studio comes with built in AVD (Android Virtual Device) manager. Android studio is a big application, if you feel that it will be too heavy for your system, you can go with genymotion android emulator as well. But for that you will have to install the SDKs separately from android studio’s website.
“Alright now I have both the expo cli and the Android studio’s AVD manger running, I still do not see the application.” Yes, you are absolutely right! Now, go to play store on the virtual device and install expo app. Once you are done with that, click on the link (Expo DevTools is running at http://localhost:19002/) provided in the terminal for starting the metro bundler on your browser. Finally, click on “Run on Android device/emulator” button. Voila, now you can see the following on your emulator. (You will see a different text on the screen , we will teach you how to change that )
Getting started with React Native – The Basics
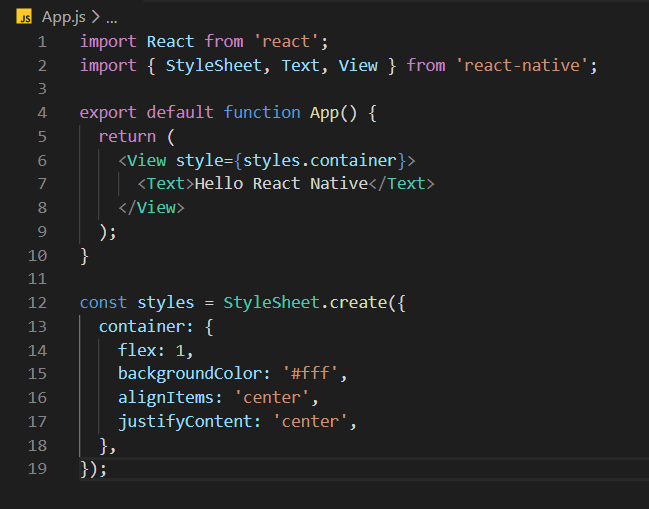
Now, that you have the React Native application up and running let’s go through some of the React Native code and understand what are all those gibberish mean. Open visual studio code or any other code editor of your choice and open up the source code for the application in that editor. You will see a bunch of files that might look completely alien to you, if you have not worked with JavaScript Frameworks before. Our core focus will be on what is inside the App.js file. You can think of others as dependencies required to build and run the complete application.
Now here comes the interesting part: This is the actual code for the Hello React Native application.
The first couple of lines are just a bunch of imports. React Native is built around the core foundations of REACT and therefore you will have to import ‘react’. The second import is all about importing the components required to build the application. Line 4 on the snippet is just a function that returns the component to be rendered and line 12 defines the look and feel of the application. You can edit the Text component to whatever you want, in our case it is “Hello React Native”. Congratulations, you have your first android application ready without having to write a single line of java code. The React Native community is growing day by day and there are a bunch of active developers in stack overflow’s React Native community, you can reach out to them if you have doubts in any of the things we have described till now.
If you are just getting started with react native, you might find these overwhelming but trust us it is not as hard as you might think of it to be. So, in order to help you out with some of the concepts that might come in handy when you are just getting started with React Native we have complied a few topics of help for you. Follow along…
Functional and Class Components in React Native
A functional component is something that simply returns an object or another component. Earlier it was not possible for a functional component to have states and we were advised to use class components for that. Now, things have changed a bit and with latest release of React and React Native we have hooks (also called React Hooks when referring to web development or React Native Hooks when referring to mobile development). You might have seen a different version of code in the previous snippet. That is an example of functional component and this one is an example of class component. We will cover the basic of states and props in a bit because we need to cover an important topic called React Native Hooks as well.
React Native - State, Props and JSX
The concepts of states, props and JSX come from the react world. Lets look at these one by one:
*JSX – JSX is a syntax that allows us to write JavaScript inside of html and React Native components. You can think of it as a syntactic sugar.
*State- State is an object that holds data for a particular component.
*Props- Props are also objects that are passed around the desired components.
Please visit React Native’s official documentation for thorough examples.
React Native Hooks
Even though React Native Hooks are a bit advanced for a beginner, we would like to introduce it to you so that you will be at least familiar with it when you encounter React Hooks or React Native Hooks in the future. Hooks were introduced in React version 16.8 and it kind of changed the way developers thought of functional components. React Native Community was waiting for React Native Hooks and they were not disappointed. We have now hooks in React Native as well. In the previous versions of React and React Native, the React and React Native community were using classes to declare stateful components. The process of managing the stateful behaviour was cumbersome and reusability of stateful logic was not that easy. Hooks solves these issues and allow us to add states to functions directly. And if you are wondering, hooks are also functions that simplifies most of the things that you would do with a stateful class. You can read more about hooks and its usage here.
This was just a starter guide, mainly focused towards getting started with react native and if you are comfortable with Android studio, you can use the React Native CLI, do check the React Native documentation for that. If you have any doubts, you can Reach out to the ever active React Native community in different sites like stack overflow, reddit, slack and discord. There are a lot of topics such as React Navigation, expo components, different sorts of views which you can explore on your own. Good luck!
"Why Use React Native for Your Mobile App Development in 2020"









Top comments (0)