As my final project for Flatiron School, I chose to create my own personal portfolio to kickstart my new career.
After months of hard work, I have created applications dear to my heart, which are climbing and cooking related, such as:
- Bolderer — a digital logbook that allows indoor climbers to keep track of their climbs; and
- Umami Pantry — a beautiful recipe application that allows users to find recipes made with selected pantry items
My initial thought was to add these new projects to my exisiting personal website, which was built with HTML, CSS, and bootstrap before the bootcamp.
Nevertheless, in order to best showcase my hard-learned skills, I decided to produce a new personal portfolio website, leveraging cutting edge web development technologies.
The application is composed of a Rails-powered API and a React & Redux front-end.
Rails API Setup
Once I set up the routes, domain model, ActiveRecord associations, database, and Cross-origin resource sharing (CORs) settings, I seeded all my project data: attributes including name, description, image_url, github_url, blog_url, demo_vid, reason and features, and the attributes of its comments and stacks objects.
All the project data were then rendered to JSON format in the controller actions, which would be sent to the front-end upon requests.
This is great for maintenance purposes because whenever I create a new project, I can just update my database and the new project data will be dynamically rendered to the projects page on the front-end.
Benefits of using React & Redux
By configuring the client-side with
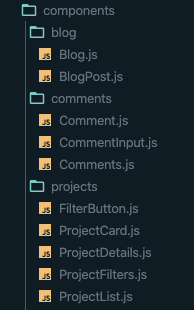
create-react-app, I was able to jump straight into building components-
Redux: a centralized way to manage the application data
- The application's global state is stored in the store
- By connecting the container components to the store, I could get data from the redux store and map them to a component’s props via the method
mapStateToProps - Similarly, I could pass dispatch functions down as callback props to the presentational components via the
mapDispatchToPropsmethod, giving the children components the ability to send actions to the reducer, in order to update the global state
class ProjectsContainer extends Component {
...
// passing in the state from the Redux store
// so we can access values in our stores as props
const mapStateToProps = state => {
return {
stacks: state.projects.stacks,
selectedStackIds: state.projects.selectedStackIds,
filteredProjects: state.projects.filteredProjects,
loading: state.projects.loading
}
}
// gives us ability to dispatch new actions to our store directly from this component
const mapDispatchToProps = dispatch => {
return {
fetchStacks: () => dispatch(fetchStacks()),
fetchProjects: () => dispatch(fetchProjects()),
addFilter: stackId => dispatch(addFilter(stackId)),
removeFilter: stackId => dispatch(removeFilter(stackId))
}
}
// connect redux store to this component
export default connect(mapStateToProps, mapDispatchToProps)(ProjectsContainer)
3. Separating Concerns
-
Container components are primarily concerned with managing state and actions that change the global state of an app. I created three containers —
ProjectsContainer,CommentsContainer, andBlogPostContainers, with each of them connected to the redux store. With the use of these container components, I can compartmentalize the business logic for managing each major web page. -
Presentational components are mostly stateless and are responsible for composing UI elements by providing DOM markup and styling.

4. Improved User Experience
React allows us to create a Single-Page Application — a "web application that interacts with the user by dynamically rewriting the current web page, instead of the default method of the browser loading entire new pages [from the server]." (Wikipedia)
For example, when the user writes a new comment, a new
Commentcomponent will be rendered dynamically without having to refresh the whole webpage. This leads to a more fluid and cohesive overall user experience:

Next Steps
In part 2 of my article, I will discuss the highlighted features of my portfolio, built with the intention of creating user engagement.
Thank you for reading! Please feel free to check out my project on GitHub or leave a comment below. I will gladly answer any questions you may have.





Top comments (2)
Very cool write-up! Umami Pantry is an especially interesting idea since everyone I know who cooks could use some help getting ideas for how to best use the immediate ingredients at their disposal. Great execution!
Love ❤ it.