In the second week of our SCA cloud school journey, we were given the task to create a static web app in Azure.
In this article, I will be showing how to create one in azure in less than 5 mins.
What is an Azure Static Web App?
According to Microsoft, it is a service that automatically builds and deploys full stack web apps to Azure from a code repository.
What do you need to create an azure static web app?
- An Azure Account
- A github account
Now let's dive into this tutorial:
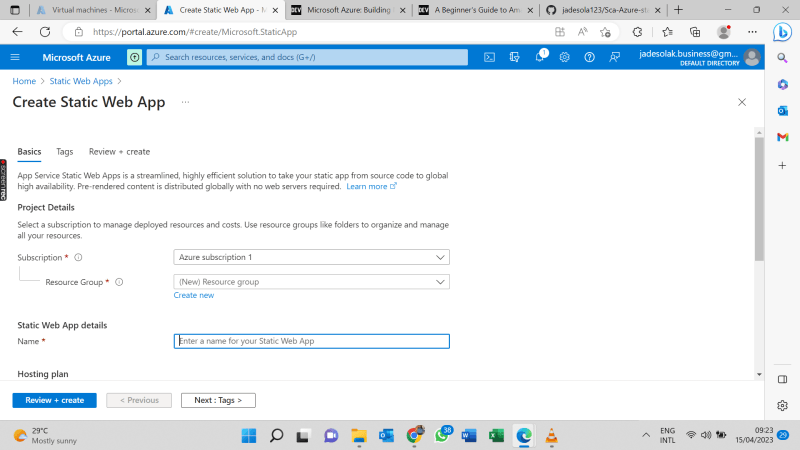
Firstly, go to your Azure portal and search for "Static Web Apps" and click on the + button to create a new one.
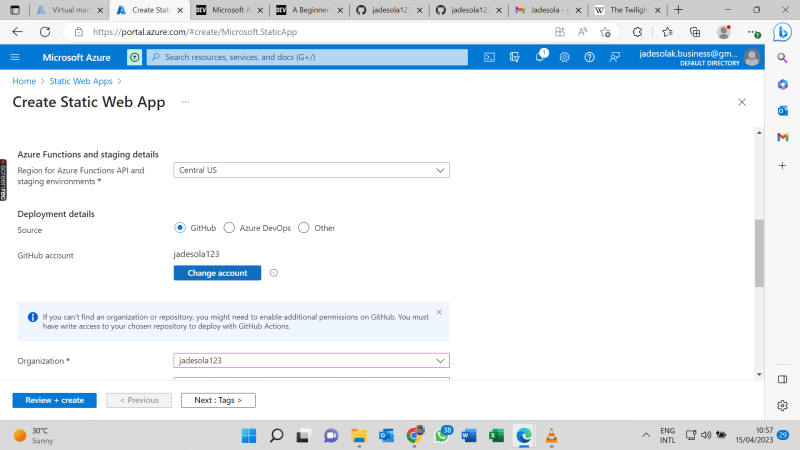
So now it's time to fill in your basics details and'give github the authorizations. Then select your preferred github repository.
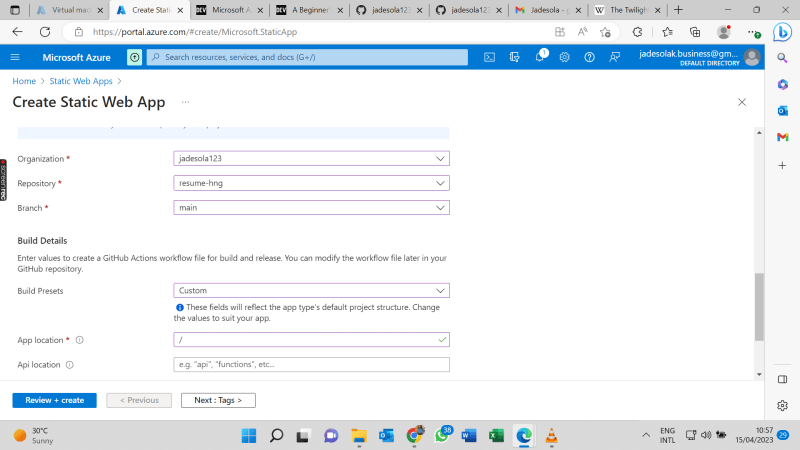
- Once you've done this, under the "Build details", select "custom" for the build preset. For me, my "index.html" was stored in the "Src" folder, so I put /src for my app location.
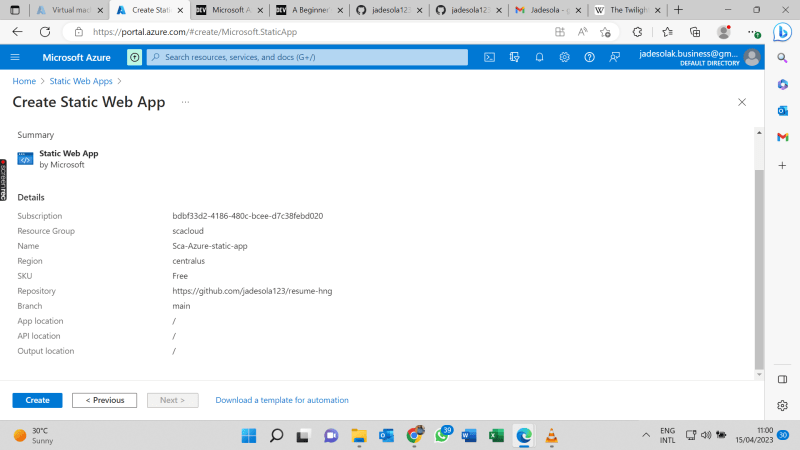
- Then click review + create and you'll see this. Click create
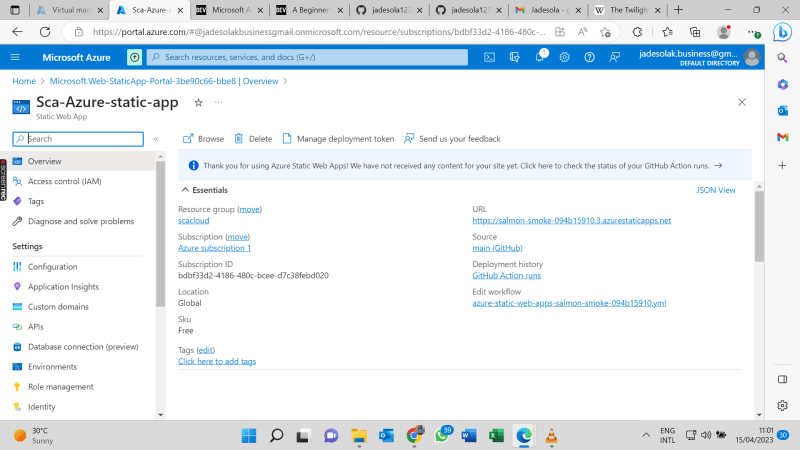
- Once it's finished deploying, click go to resource and you'll see these details of your deployed static web app. Click the link under URL.
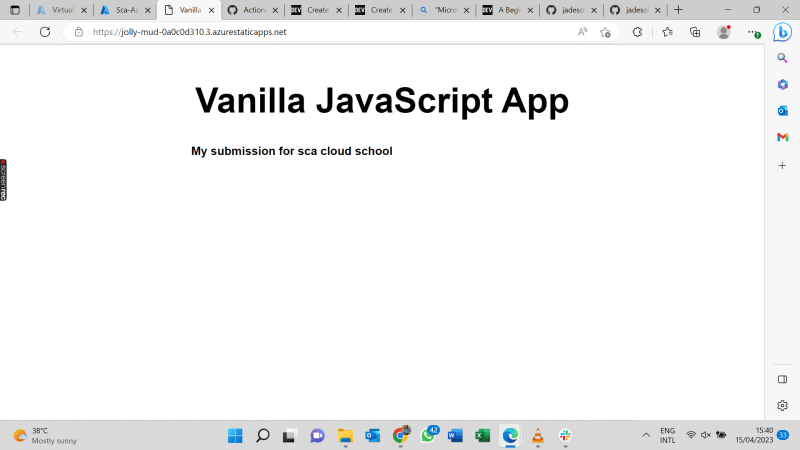
- That's it! You can view your deployed app on the URL. If nothing is showing at the beginning, give it like 2 minutes and refresh the site.
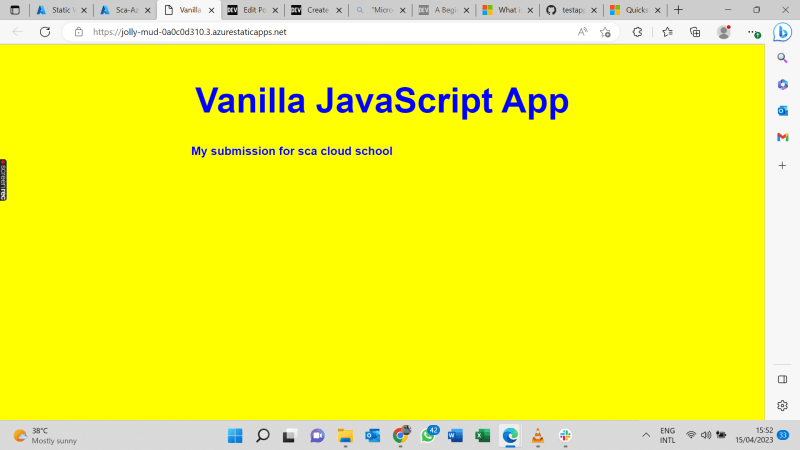
- You can also tweak the code to make changes on the site.
- Lastly make sure you delete the application or any other resources running, if not you'll receive unnecessary bills.
I got charged like $10 because I left my VM running for a week😩😩










Top comments (0)