In this series, I'll go over some of the basics of development with Blazor from the perspective of a JavaScript developer. In order to get into Blazor, we will need to go over a few technologies first. So this post will focus a lot on those technologies. Next week will be primarily focused on Blazor itself and what’s going on in the starter project, as well as a few fun things you can do with Blazor.
So, with JavaScript, we use things like NodeJS, WebPack, JSX, and many other technologies that make web development possible. In that same way, C# requires dependencies of it's own. Especially since C# is typically a server-side language. Let's get into those!
.NET
DotNET(.NET), is an open source developer platform. Similar to NodeJS, this is the place where you'll install languages and libraries to be used within projects. Unlike NodeJS, .NET is actually multi-threaded. Meaning that many actions can be performed at the same time, unlike NodeJS, which is single threaded. There are three .NET implementations, they each have different uses; .NET Core will be the runtime environment used for Blazor.
ASP.NET Razor
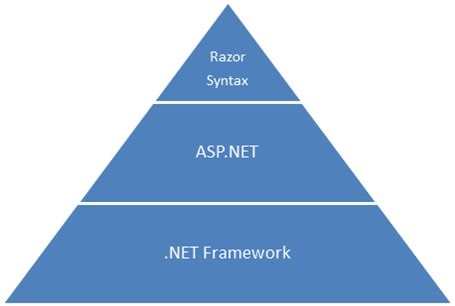
ASP.NET is an open source web framework which allows use of .NET for web development. This means that your front end is basic HTML, CSS, JS, and you can have your server code in C#. Razor is a markup syntax based on ASP.NET. This allows you to actually write your UI using C#. No need for JavaScript here! Razor allows for components to be made and used to build your UI, and really opens up the possibilities for web development with this inclusion of C#. If you're with me so far, this is what we're looking at:
Razor builds upon ASP.NET, and allows us to use C# for full-stack development. It's important to note that Razor does not follow MVC for development, and it's very unopinionated. Razor components are capable of having individual state, even if it's the same component being used multiple times.
Web Assembly
Most simply put, Web Assembly is a way of writing code for your browser using Web Standards in a form of bytecode, similar to an assembly language, that your browser is capable of understanding. The role of Web Assembly here, is that it takes our compiled code as bytecode, and can execute this code in this browser "sandbox". Side note, this isn't actually the same bytecode that runs on your computer, it's completely separate and is only understandable by the browser. This is something that really plays a key role in expanding the playing field for languages like C#, C++, Go, and RUST to get their feet wet in web development.
.NET Runtime and Mono
In order to compile down to Web Assembly code, we need something to handle our IL (Intermediate Language code). This is done by Mono. There's nothing too crazy to worry about here, this is available to any of the .NET runtime environments. In the client of a project, you'll see a mono.wasm, this allows us to load .NET assemblies inside of our browser.
This is a load of new information for someone that's never used any of this before, so take feel free to do a bit of more research on these, here's a video tutorial of Blazor if you're more of a visual learner. Most of these technologies are explained here as well. Next week I'll work on an actual Blazor Project, so stick around!






Top comments (4)
Nice intro, but there are some parts that could be clearer.
Ahh, thank you! I'll make some corrections. I sorted through lots of contradicting information to piece this together.
Understandable. It is quite a mess with the long history of .Net. And that is without mentioning .Net Standard.
But anyone starting can safely ignore the old bits and next year's .Net 5 will even merge Core and Mono. This is a great time to start using .Net!
I had not realized that .NET 5 will merge Core and Mono. That's good. I felt a little uneasy about client side running in Mono. I haven't looked at Mono in a long time, but it was missing a lot of bits and pieces at the time, so the mix in Blazor left me wondering where/when it would bomb.