We deal with limitations everyday. Everything from our computers to our cars have them, even ourselves. The goal is to accept them, ask for help when we need it, and adapt. While discovering yet another lovely limitation of the beloved language, 'CSS', I had to adapt - that is, learn.
As a student in Flatiron School's Software Engineering program I'm learning a lot in a short span of time. We are finishing up our second phase which was centered around React, a JavaScript library used to help build user interfaces. As we close this chapter in our journey, we are building our own web applications. After building out basic functionality we approached a point where it was necessary to start making things look nice - aka start coding (one of) the dreaded headache(s) of web development, CSS.
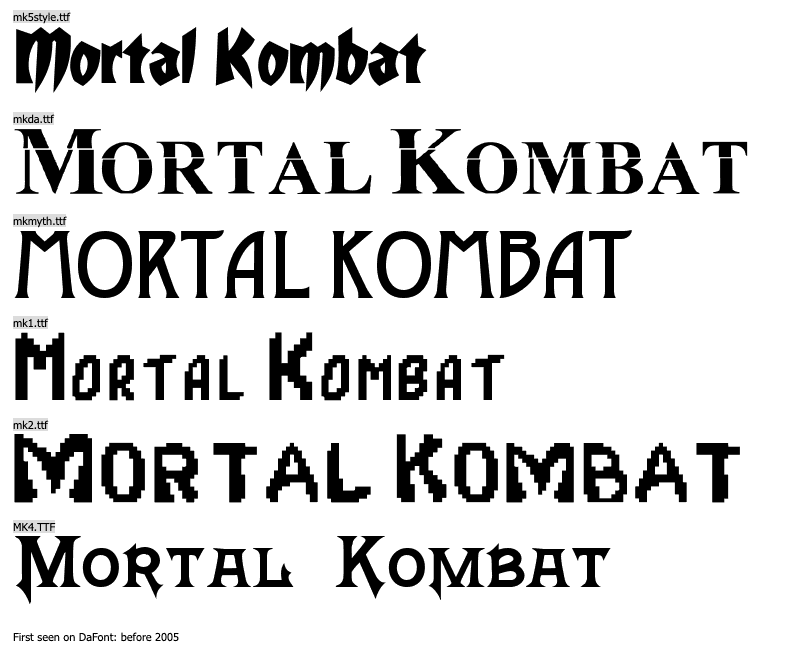
CSS deserves more how-to's than I can count. This one will focus on something I am a little bit of a nerd about - the importance of fonts (and how CSS lacks in this department)! CSS has a number of preloaded fonts to use on your web app, but it doesn't have ones that are particularly fun, or kitschy, like a western-themed font. Our project/web app very much has a Mortal Kombat-esque theme, thus, an appropriately themed font was crucial.
Just like everything else fonts have their own file type. In fact, this can be a few different file types. Some are for certain web-browsers, some just for desktop use. A lot of times you'll see 'TTF' types, especially on your local system. But, please note, a lot of web-browsers use 'WOFF' or 'WOFF2.' Thus, if we download a TTF, we probably need to change it to a 'WOFF/WOFF2' in order to utilize for our web-app.
Luckily, people have been here before, needing a specific font that CSS does not have built in. So here's what you need to do to add your font:
1) Identify which font you want to use and download it to your computer.
2) If the font file ends in TTF, we need to convert it to a file-type recognized by most web-browsers, like 'WOFF'. (FontSquirrel will do this as seen below)
3)When you have your correctly formatted font file, navigate to your code's css stylesheet.
4) Make sure the css stylesheet has been linked to your application. We have a couple options. Our font can be stored and accessed locally or sent to whichever server we are using to host our application. I set mine locally by creating a folder in my './src' folder, where all of my code and css stylesheet live.
5) Next we need to add some instructions to our css stylesheet. We will use this generic format:
please note: name the font you are adding where this template says, "FontName", but make sure it's lowercase.
Here's an example of my code with the Mortal Kombat font:

6) Use the font the same way you would any other with the name you assigned.
This process is simple and adds a lot of flavor to your web apps.









Top comments (1)
Interesting, but do we need to import it multiple time for the font family, if it have regular, bold, super bold, extra bold and etc?