Let's say you have a milestone birthday coming up, or you finally snagged that promotion at work. Maybe you graduated medical school or you just finalized your divorce. Whatever your reason for throwing a party, you are in the mood to celebrate! But, why do throwing parties have to be such a hassle? Between looking up addresses and trying to keep track of who is bringing what, by the day of the celebration you are too pooped to party. If only there was an easier way to plan a party.....
Well, now there is! Thanks to our capstone project, RSVParty, planning a party can be as much fun as the party itself! This fullstack application allows the party-starter to create a party homepage, send invitations to guests via email, provide the guests the party details, and prepare a list of supplies needed for the party.
The fun doesn't stop there! When a person receives an email inviting them to your party, an embedded link takes them right to RSVParty's sign-in page where they can create an account. After picking their animal avatar,
they can then navigate to your party's homepage.
There they will find all of the party details,
a party countdown clock,
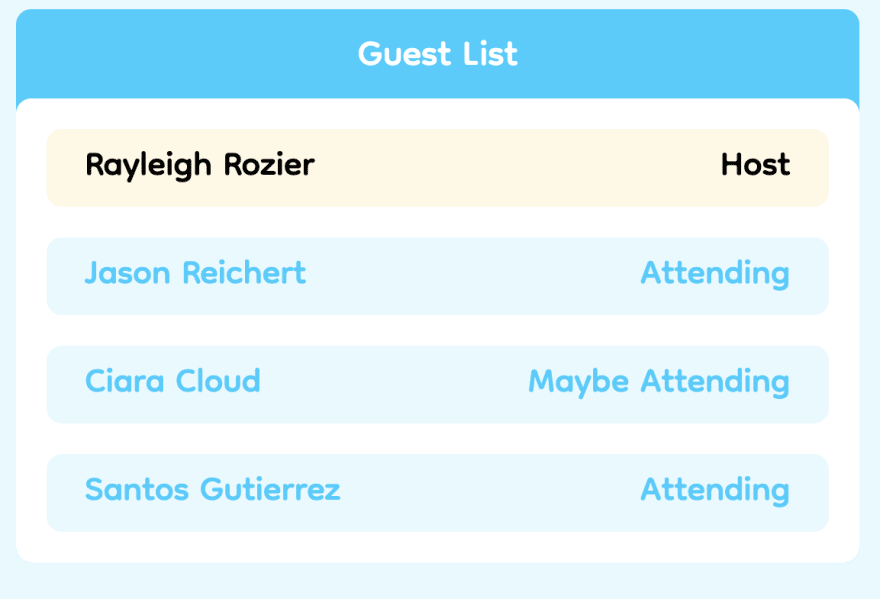
the guest list to see who else is invited to the party,
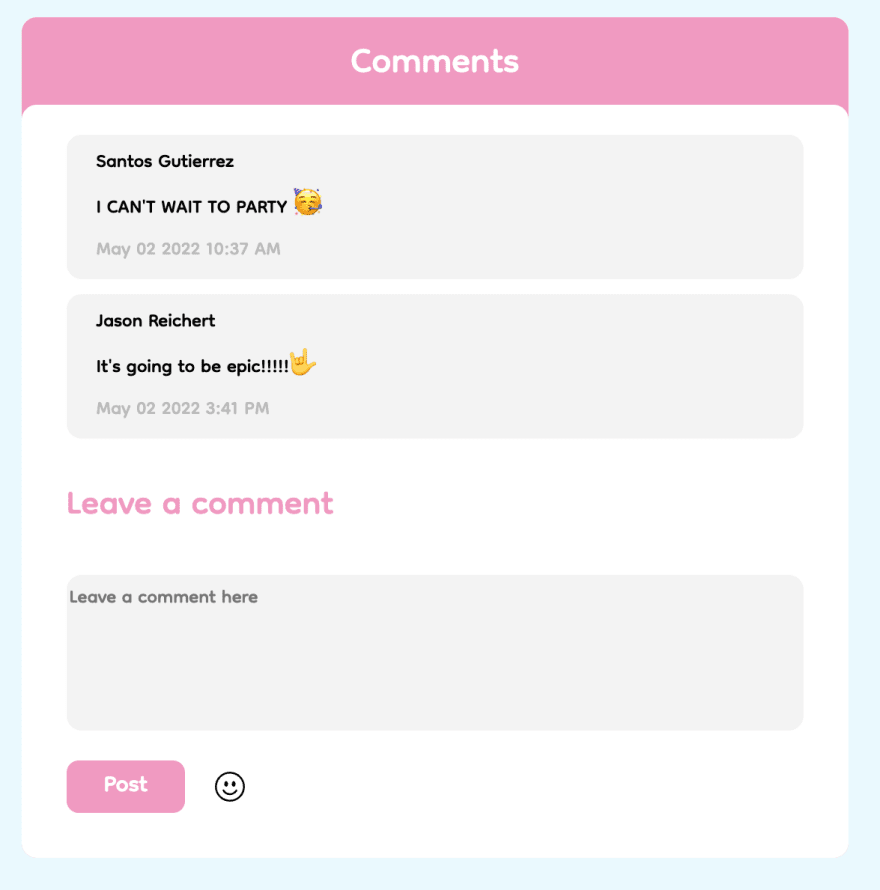
a comments section for all of your guests,
and a host generated supply section that instantly updates once an item is claimed by a guest!
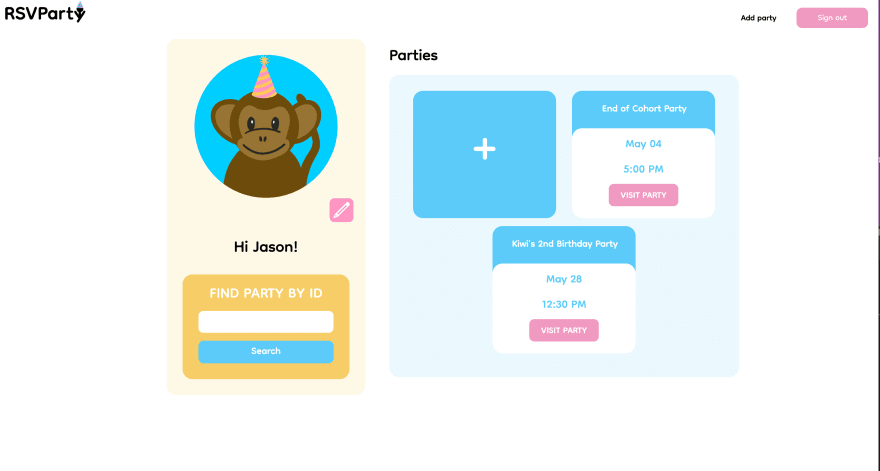
Once you have a profile created, the application helps you keep track of all of your parties, whether you are the host or the guest.
But, how does it work?
Magic! Well, not quite. The application uses React.js (below is a portion of the Supplies Component code),
export default function Supplies(props) {
const dispatch = useDispatch();
const party = useSelector((state) => state.party);
const guest = useSelector((state) => state.guest);
const [newSupplies, setNewSupplies] = useState(false);
const claimItem = (e) => {
let itemName = e.target.name;
let updateItem = party.supplies;
let updatedSupplies = party.supplies;
updatedSupplies = updatedSupplies.filter((data) => data.item !== itemName);
updateItem = updateItem.filter((data) => data.item === itemName);
updateItem[0].guest = {
firstName: guest.firstName,
lastName: guest.lastName,
guestId: guest.guestId,
};
updateItem[0].claimed = true;
updatedSupplies.push(updateItem[0]);
dispatch({ type: SET_ALL_SUPPLIES, payload: updatedSupplies });
setNewSupplies(true);
};
const deleteItem = (e) => {
let itemName = e.target.name;
let updatedSupplies = party.supplies;
updatedSupplies = updatedSupplies.filter((data) => data.item !== itemName);
dispatch({ type: SET_ALL_SUPPLIES, payload: updatedSupplies });
setNewSupplies(true);
};
useEffect(() => {
if (newSupplies) {
partyUpdateSupplies(party.partyId, party.supplies);
setNewSupplies(false);
}
}, [newSupplies]);
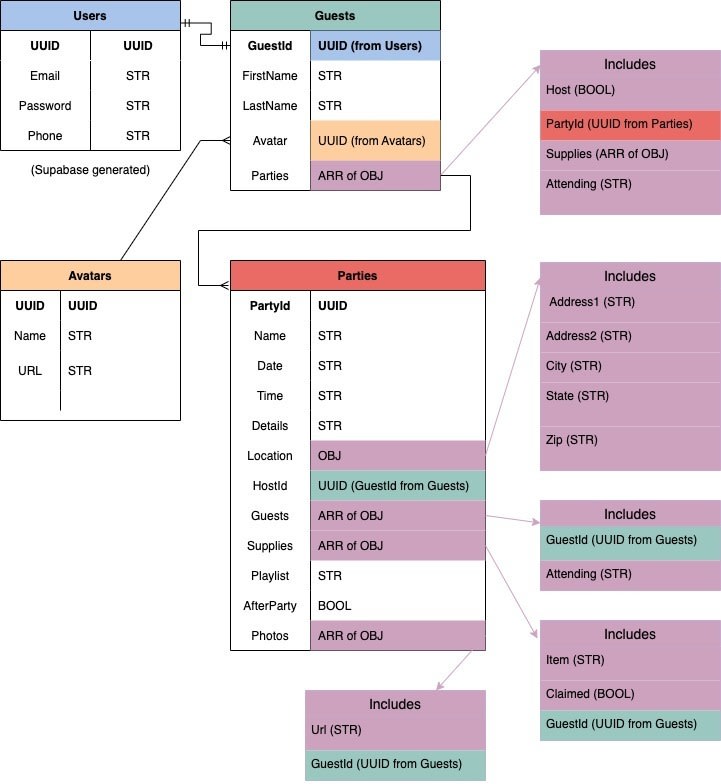
React-Redux.js, React-Router, Redux-Persist, and Supabase to create a fully functional full-stack operation. Below is a diagram of our Supabase database schema
In addition, we used a few packages to help provide some additional functionality to the project. We used EmailJS, emoji-picker-react, and react-countdown. (below is a sample of the function to send emails employing EmailJS),
const sendEmails = () => {
let forms = document.querySelectorAll(".guestForm");
for (const form of forms) {
emailjs
.sendForm("YOUR_SERVICE_ID", "YOUR_TEMPLATE_ID", form, "YOUR_PUBLIC_KEY")
.then(
(result) => {
console.log(result.text);
},
(error) => {
console.log(error.text);
}
);
}
};
const saveAndSend = () => {
sendEmails();
saveParty();
};
So, release your inner party-animal today! The next time you have an event or a party, let RSVParty help with the plans while you have all the fun!
Creators:
Ciara Cloud
Ciara's GitHub Page
Ciara's LinkedIn Account
Santos Gutierrez
Santos's GitHub Page
Santos's LinkedIn Account
Rayleigh Rozier
Rayleigh's GitHub Page
Rayleigh's LinkedIn Account
Jason Reichert
Jason's GitHub Page
Jason's LinkedIn Account

















Top comments (0)