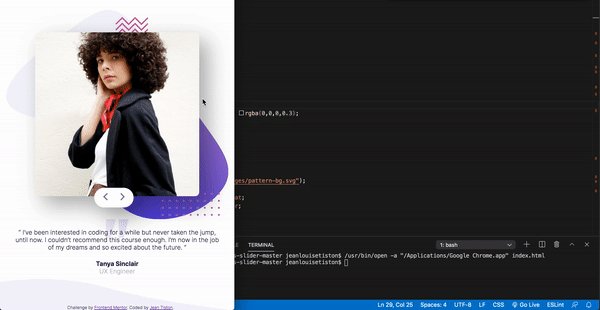
A bit of a background on why I am asking this. So I was doing a frontend coding challenge at Frontend Mentor that is a Testimonial Page Slider. So mainly it has a portrait image and a testimonial quote.
Besides using breakpoints, I tried to make my design more responsive by using percent/vh/vw in some of the sizes. One example of that is for the size of the main image:
.photo {
width: 70vw;
height: auto;
border-radius: 10px;
box-shadow: 20px 20px 50px rgba(0,0,0,0.3);
}
and the slider arrow navigation which is supposed to be positioned at the bottom part of the image:
.nav {
display: float;
position: absolute;
left: 40%;
top: 85%;
padding: 13px 10px;
background-color: white;
border-radius: 50px;
box-shadow: 20px 20px 50px rgba(0,0,0,0.3);
cursor: pointer;
}
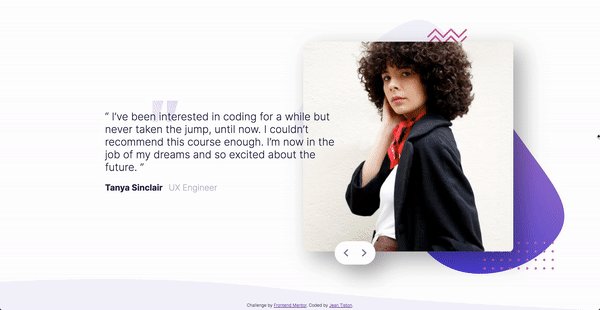
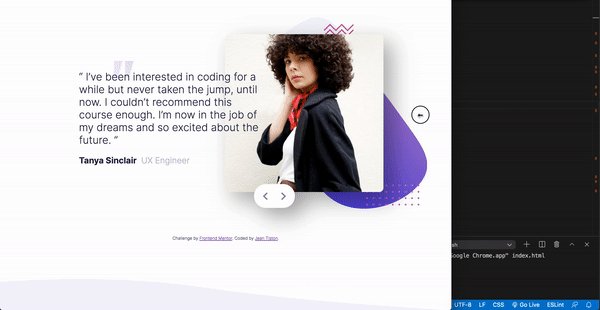
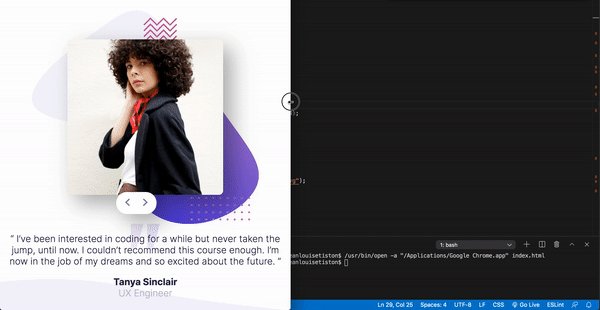
But as one of the feedback I have gotten pointed out, the text and image proportion is not very good when it gets at 460px to 600px. The slider arrow navigation also gets displaced at some point.
She suggested that I just use a fixed size for the image and I think that's true in this case.
So back to the question: **when do I know that it's better to use percent/vw/vh in my design and when to use fixed pixel sizes?
Can I also use percent/vh/vw for font sizes? And if yes, does it make sense to do so? And when, if ever, should I do that?**
If you want to scrutinize the page further here is the live site. If you want to see the code you can probably just inspect the page but in case you want the repo here it is.
I'm quite new with this frontend thing and so I'd really appreciate if you'd point me to a few resources I can refer to when I have these kind of questions.




Top comments (0)