or answering the what and how questions
Hello and welcome to the third part of the “Open Source” journey.
For those of you who haven’t read the previous parts or wonder what is the planned content for the next parts:
Table of content
Documentation
Publicity (WIP)
Issues and PRs (WIP)
Automation (WIP)
Versions management (WIP)
Recap
In the previous parts we’ve discussed what Open Source is and how one can start a new open source project.
The first two parts were targeted to those who consider creating an open source project, to let them know what to expect and give them some headstart in the open source world.
This part, as well as the coming ones, will also be relevant to the people who already maintain an open source project and help them improve at what they do.
The baseline for this part:
You already have an open source project, it is available on Github and it can be consumed easily via one of the package registries.
*** If you have no idea what I’m talking about I suggest you to read the first two parts.
So here we go
An open source project without documentation is a dead project
It is dead because no one will dive into your code to find out how it should be used. And even before how, no one even knows what your code is supposed to do.
So these are basically the two things that your documentation should contain — what and how. These are the corner stones, the must-haves of documentation.
Description
Description is the first thing everyone sees upon entering a Github repository. Therefore a good description should answer in a short and informative manner to the what question. For example:
A declarative, efficient, and flexible JavaScript library for building user interfaces. https://reactjs.org
Parse, validate, manipulate, and display dates in javascript. http://momentjs.com
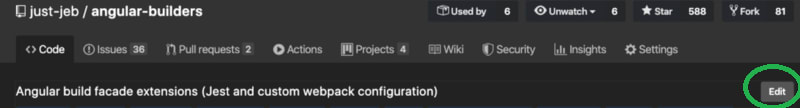
Angular builders (this one is mine):
Angular build facade extensions (Jest and custom webpack configuration)
The description can be edited by clicking on the Edit button at the top right of your repository:
README.MD
README.MD is a file in the root directory of your project written with Markdown syntax, which contains all the information one needs to know about your project.
The README file should contain a detailed description (which expands on the what question) and very detailed instructions on how to use you project.
The instructions should cover every single piece of public API, preferably with usage examples.
A few points for writing a good API documentation:
Keep it simple
The simpler the API and the example — the easier for a user to understand what it does on how to use itKeep it structured
Use the same template and visual structure for every API method, this way you’ll define your own language for communicating the API to the user.Be a user
Always write API description from the users perspective. Assume that you know nothing about the internals and this documentation is all you have.Keep it up to date
As your project evolves the APIs might change. Make sure that your README file always contains the most actual APIs and examples
The README can (but doesn’t have to) contain the following things:
- Link to a contribution guide
- List of contributors
- Link to a change log
- Latest version
- License
- Build status
- Downloads counter
- Link to a chat for fast feedback
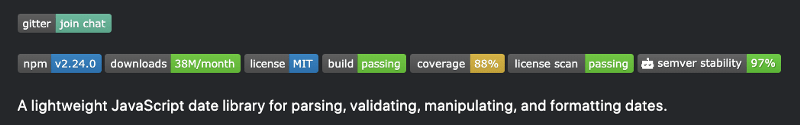
Badges
Badges are a fairly good way to visually expose the essential info about your project, such as: build status, version, license and various tools used by your project.
There are quite a few options but I’d recommend you use shields.io badges.
They have a badge for literally everything.
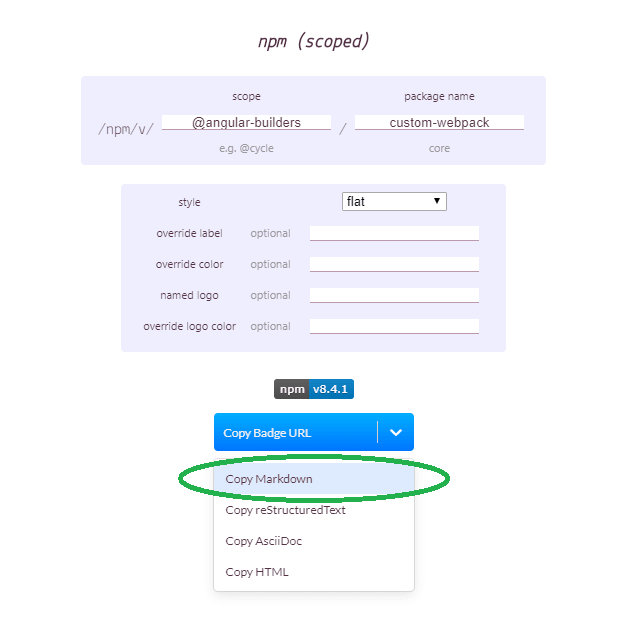
Adding a badge to your README file is really simple:
- Go to shields.io
- Choose the appropriate category
- Click on a badge you’d like to add to your README
- Fill in the required information (if any)
- Choose Copy Markdown from a drop down menu
- Paste the markdown into your README file
The badges are usually put at the top of the README file right before the detailed description. This is what it looks like:
Tests
API reference is great, but nothing compares to a real code using your public APIs.
One of the best ways to complement your documentation is having a good code coverage with descriptive tests. Sometimes tests explain the code better than any documentation.
Wrapping it up
In this part we’ve only covered the basics of documentation. It has a lot more than just a README or a description, for example, as your project grows and issues arise, they become an integral part of the documentation.
However, having a README file that covers the public API is the bare minimum for any decent open source project
Thanks for reading, make sure you follow me here or on Twitter if you don’t want to miss the next part in which we’re going to talk about Publicity.






Top comments (0)