Hacer un deploy de una aplicación creada en Next.js y React es muy fácil con Netlify. En estos pasos podrás tener tu aplicación funcionando en un servidor en menos de 5 minutos. Y lo mejor es que es completamente gratis. Además puedes agregar un dominio personalizado y tener SSL completamente gratis.
Puedes revisar la última versión de este tutorial en el repositorio de Github
1. Crea tu aplicación de Next.js
Si es la primera vez que utilizas Next.js, te recomiendo seguir esta guía paso a paso para entender bien cómo funciona. Para este tutorial crearemos sólo una página extremadamente sencilla para enfocarnos más en el deploy. Si ya tienes un proyecto de Next.js puedes ir directo al paso 2.
Crear la estructura de tu proyecto
Escribe estos comandos en la terminal para crear el directorio pagina-de-prueba, iniciar npm, instalar las dependencias de Next.js react react-dom next y crear un directorio pages para agregar las páginas de nuestra aplicación.
mkdir pagina-de-prueba
cd pagina-de-prueba
npm init -y
npm install --save react react-dom next
mkdir pages
Para poder correr Next.js en tu computadora abre el archivo package.json que está dentro del directorio pagina-de-prueba y reemplaza "scripts" con lo siguiente:
//package.json
...
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
...
Agrega una página de inicio
Sólo vamos a crear una página muy sencilla así que crea un archivo llamado 'index.js' dentro del directorio pages y agrega lo siguiente:
//pages/index.js
function IndexPage() {
return (
<div>
<p>
¡Este es mi primer deploy con Next.js!
</p>
</div>
)
}
export default IndexPage
Corre tu aplicación localmente
Si te das cuenta estamos utilizando React, y creaste una página de inicio, para correr el proyecto sólo usa este comando en la terminal:
npm run dev
Listo, tu primer aplicación de Next.js debe estar corriendo en http://localhost:3000/
Si seguiste todos los pasos debes ver algo similar a esto:
2. Prepara tu proyecto para Netlify, agrega git y súbelo a Github
Para este tutorial vamos a usar Github como nuestro repositorio. Netlify creará un nuevo build cada vez que hagamos un push de nuestro código a un branch específico.
Configura tu proyecto de Next.js para el deploy en Netlify
En tu proyecto edita el archivo package.json para que quede así:
//package.json
...
"scripts": {
"dev": "next",
"build": "next build",
"export": "next export",
"deploy": "npm run build && npm run export",
"start": "next start",
},
...
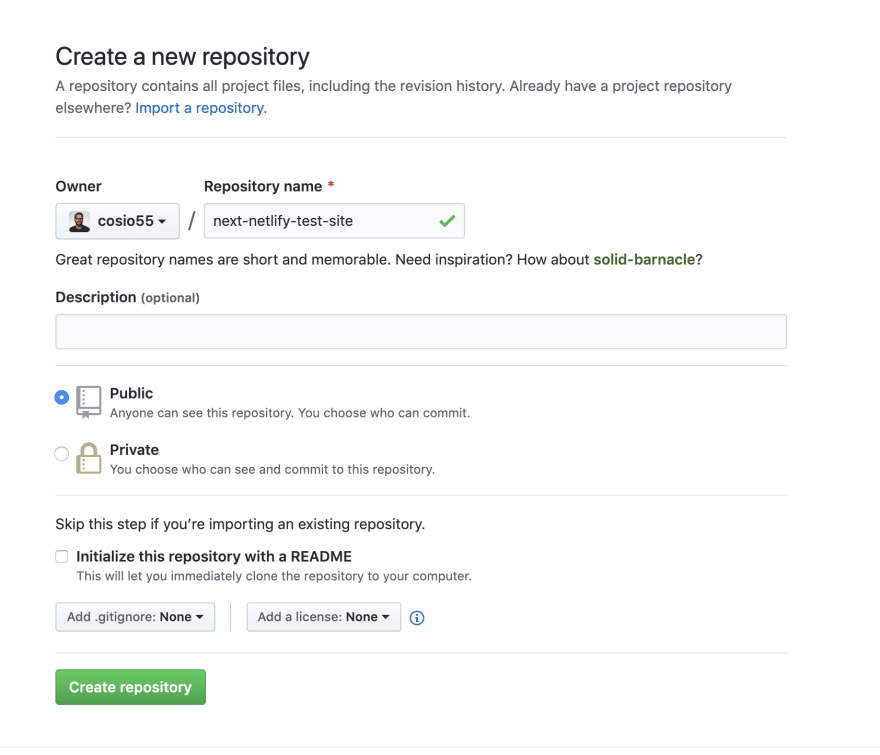
Crea tu repositorio de Github
Entra en tu perfil de Github, crea un repositorio y escoge un nombre. Puedes escoger si quieres que se público o privado. Para este tutorial yo elegí el nombre next-netlify-test-sitey quiero que sea un repositorio público.
Agrega git en tu proyecto
Para subir tu proyecto al repositorio de Github tienes agrega git a tu proyecto corriendo el comando git init dentro del directorio, que en este caso es pagina-de-prueba.
Antes de crear tu primer commit agrega un archivo con el nombre .gitignore y edítalo para que quede así:
# /.gitignore
# next.js build output
.next
# Dependency directories
node_modules/
Crea el primer commit
Con estos comandos creas tu primer commit, agregas el repositorio de Github que creaste como un remote y haces un push al repositorio remoto en el branch master. Es importante cambiar la dirección después de git remote add origin por la dirección/nombre de TU repositorio.
git add .
git commit -m 'Este es el primer commit del proyecto.'
git remote add origin https://github.com/cosio55/next-netlify-test-site.git
git push -u origin master
Si revisas tu repositorio de Github puedes ver que ya está ahí todo tu código.
3. Configura Netlify y crea tu primer sitio
Lo primero que tienes que hacer es crear tu cuenta gratuita en Netlify, te recomiendo hacer el login con Github.
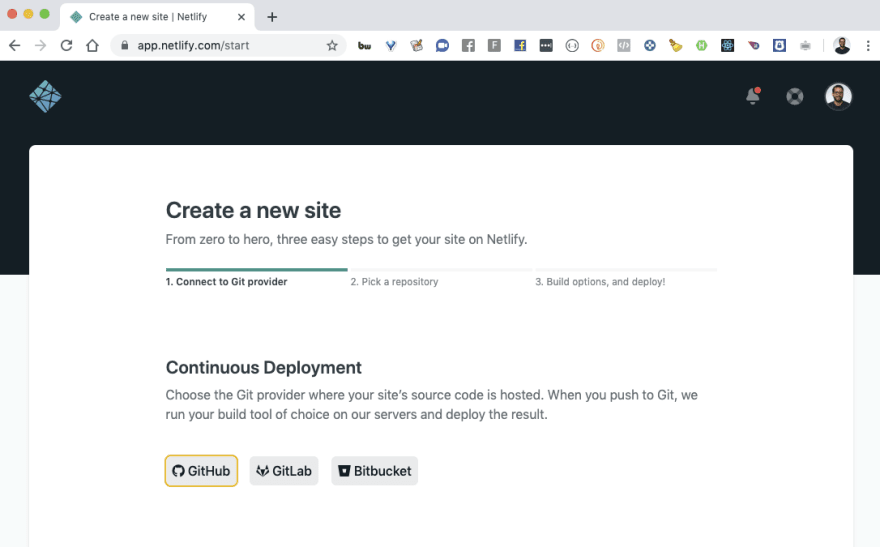
Navega a la página de Sitesy selecciona New Site from Git
Selecciona Github en la parte de abajo, y dale acceso a Netlify para que pueda ver el repositorio que creaste.
Selecciona el repositorio que creaste, la branch que quieres utilizar para tu deploy, y algo muy importante escribe npm run deploy como el build commandy out como el publish directory. Dale click en el botón Deploy Site.
¡Listo! Netlify en automático empezará a correr el deploy con código de tu repositorio, y en 1-2 minutos estará listo. Puedes revisar el ejemplo de este tutorial aquí.
¡Si te gustó este tutorial no dudes en seguirme en Twitter, y también comenta si tienes dudas o algo con lo que lo podría mejorar!










Top comments (10)
Hola!
Muy buena tu informacion y gracias por compartirla.
Tengo una duda y te agradezco de ante mano si me la pudieras contestar. realice un deploy en netlify pero sin conectar con mi github, corri la npm run export, me genero la carpeta doc y eso fue lo que subi al netlify. La verdad es que todo va correctamente, pero mi duda esta en que ¿si quisiera realizar algunos cambios en mi pagina react y volver a hacer un deploy con los nuevos cambios como debo proceder?
Hola Manuel, si hiciste algo parecido al tutorial fíjate en el paso que elegiste tu proyecto y sobre todo en el 'Branch to deploy'. Si es parecido, cualquier nuevo deploy que hagas en ese 'branch' creará en automático una nueva versión de tu sitio.
Correcto asi es, lo he hecho con proyectos sin next.js
Ejecutando el mismo comando para el deploy
Muy bueno tu artículo, una duda, estuve leyendo en Vercel que es muy parecido a Netlify que en el plan free solo permiten 12 funciones serverless por aplicación o sea que sería una función por cada página de Next que tendría la aplicación no? Quisiera saber si estoy entendiendo bien o si esas funciones no tienen que ver con Next o si es así cual sería la diferencia en Netlify, saludos
hola Jerónimo, una consulta su subí mi proyecto en vue a Netlify pero desde arrastre no desde Github, lo envié en una carpeta dist, luego de subir exitosamente le cambie la url y la lleve a mi dominio. ahora cada vez que quiera actualizar mi proyecto como hago para que tome los cambios, agradezco tu ayuda.
Hola, como lo estás arrastrando tendrías que agregarlo cada vez que haces un cambio. Por eso te recomiendo utilizar Github o algo similar para que automáticamente se hagan tus builds cuando subas tu código a tu repositorio.
Gracias!
Si nuestro proyecto requiere de variables globales que están en un fichero .env que esta excluido del repositorio, ¿como defino esas variables en Netlify?
Se agregan fácilmente cuando estás haciendo tu deploy en la sección de opciones avanzadas.