Una forma interesante de mostrar los resultados de un array o un objeto es utilizar console.table. Esta función toma un argumento obligatorio: data, que debe ser un array o un objeto, y un parámetro adicional: columns.
Colecciones de tipos primitivos
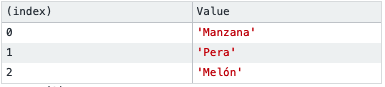
// Array de string
console.table(['Manzana', 'Pera', 'Melón']);
// Objeto con propiedades de tipo strings
function Persona(nombres, apellidos) {
this.nombres = nombres;
this.apellidos = apellidos;
}
var yo = new Persona("Fernando", "Barrios");
console.table(yo);
Colecciones de tipos compuestos
Si data es un array y sus elementos son array, o bien cuando data sea un objeto y sus propiedades sean un array sus propiedades o elementos se enumerarán en la fila.
// un array de arrays
var personas = [["Fernando", "Barrios"], ["Juan", "Carlos"], ["Carmen", "María"]]
console.table(personas);
// un array de objetos
console.table([{
nombre: "Fernando",
apellido: "Barrios"
}, {
nombre: "John",
apellido: "Doe"
}])
Restringiendo las columnas mostradas
// un array de objetos, donde se mostrará solo la columna apellido
console.table([{
nombre: "Fernando",
apellido: "Barrios"
}, {
nombre: "John",
apellido: "Doe"
}], ['apellido'])












Top comments (0)