React's Life Cycle Hooks are a control freak's dream.
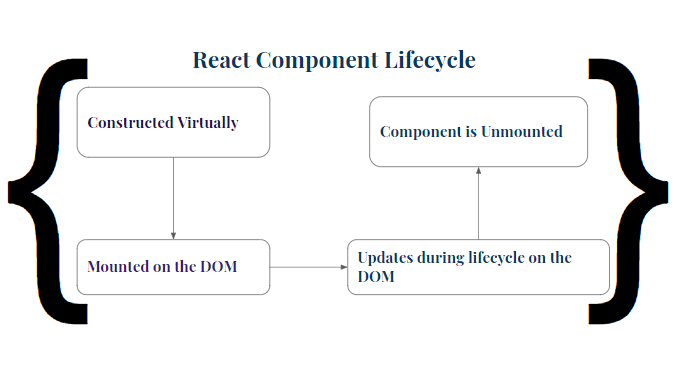
Between the time a node is virtually conceptualized and the time it is mounted onto the DOM (Document Object Model), developers have the power to control everything that happens to this little node after it's birth up to it's destruction.
I find this concept to be very much like the classic Jim Carrey film, "The Truman Show". The Truman show is about a man whose life is (unbeknownst to him) being filmed as a live tv show. His human "Creator" controls Truman using other people in his life and triggering events that he directs.
It would be terrible for things to happen at random with no sense of control over a component. The component could prove inconsistent, probably break easier, and crash often. Luckily, React has provided a solution for these issues called "Life Cycle Hooks". By utilizing these methods, the developer is a masterful creator/controller, with Life Cycle Hooks being the strings.
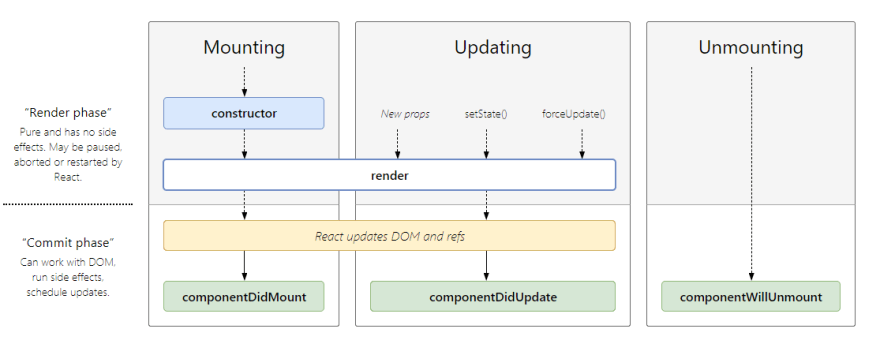
Life Cycle Hooks are really just methods of the React Component, however, they are called automatically throughout the Component's life on the DOM. There are a few that have deprecated since their initial introduction, and therefore I will only be discussing the methods that React v16.3 still deem safe for use.
Again, these "hooks" are really just methods on the parent Component used to monitor the Component's progress, manipulate the state in some cases, control response to user input, and my personal favorite, to catch bugs that may be hiding in the application! Here is a brief overview of how each method ensures that our component behaves exactly as we want it to.
constructor()
During the virtual creation of a component, the constructor hook is used to set the component's state as well as extending it's properties via psuedoclassical instantiation. The constructor designates characteristics to pass on to children component's by using a method that declares this component to be a super class.
componentDidMount()
The componentDidMount method assures the developer that all Components and sub-components have been rendered to the DOM properly and made their debut.
This method is called automatically and is a great place to reset the state, make AJAX calls to an API, set any timers or intervals, as well as event handlers for the app.
componentDidUpdate()
Sometimes the state of the component will not remain the same after mounting, and that's where componentDidUpdate comes into play to tell specify how a re-render should occur. This method is also called automatically and is a great place to re-Set the state of the app.
componentDidCatch()
This handy little method is perfect for new software developers to catch bugs that less experienced programmers may easily miss, I find this to be incredibly helpful to ensure the success of a program. The componentDidCatch method identifies bugs and also provides a stack trace in order to hunt down exactly where they live.
componentWillUnmount()
In the componentWillUnmount call, the component will start winding down the app. This is the place to end API calls, disable event listeners and timers, and cancel subscriptions that may have been made in the componentDidMount call.
render()*
The render hook wraps it all up with a bow and tells the DOM exactly how to layout our app and what HTML div to hook it all on. The render hook is the only required Lifecycle hook when creating a React component. The render method is also a method that must remain pure, therefore, it is a bad idea to set the state here.
In conclusion, React's Lifecycle hooks are automatically called methods at different stages during a component's life on the DOM. They provide greater control to programmers and allow us to constantly monitor the progress, success, and failures of the component.
Thanks for reading!















Top comments (2)
ant pest control dubai are a common issue in Dubai due to the warm climate, which provides an ideal environment for various ant species. To effectively manage and eliminate ants from your home or business, professional pest control services are recommended.
Some comments may only be visible to logged-in visitors. Sign in to view all comments.