Small Habits, Big Changes — Start Today!
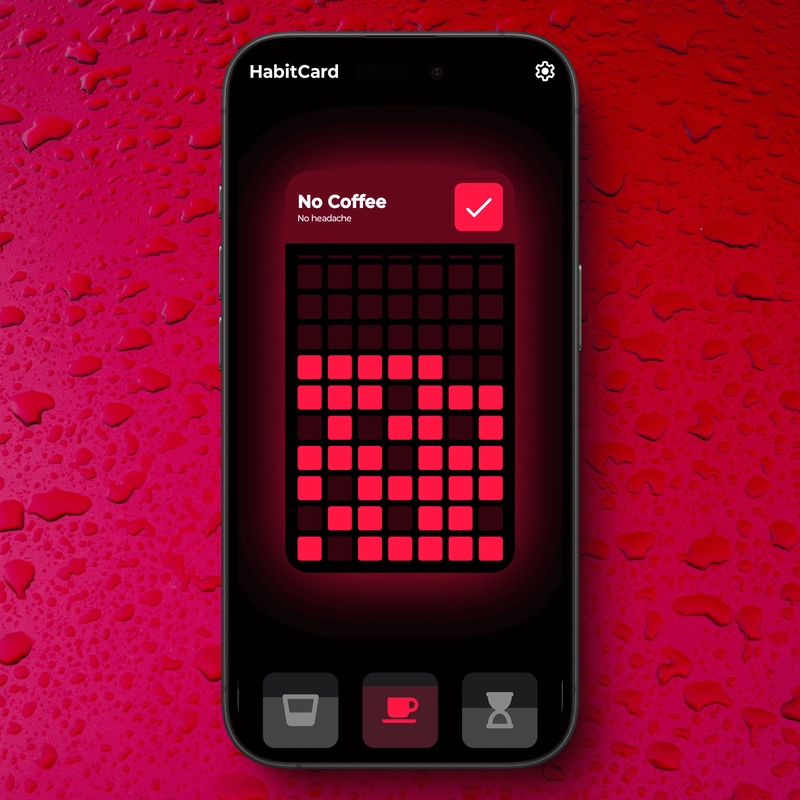
I’ve tried many habit trackers to manage my daily routines, but none completely satisfied my requirements. I wanted a tracker that combined a GitHub-style contribution graph with the ability to mark habits as completed directly from notifications and a home screen widget for seamless tracking.
Although some trackers with GitHub-inspired designs exist, they lack the seamless integration with notifications and widgets that I envisioned. So I build one for me: Habit Card.
Why does Habit Card stand out?
Focus and Simplicity: Habit Card offer a straightforward, intuitive approach to help you start and stick to the habits you care about.The design makes it easier for users to focus on one habit at a time, reducing cognitive overload.
Creator-Friendly Design: Inspired by GitHub’s heatmap design, Habit Card caters especially to creators and entrepreneurs.
Habit Health: The app prioritizes habit health. Users can track their habits at their own pace while maintaining a clear visual understanding of their progress.
Lightweight and Privacy-Focused: The app is under 4MB and gives you the option to turn off analytics.




Top comments (2)
Awesome UI. Kudos! Cool app. I'll give it a try! Btw, which framework you used? Flutter?
Thanks! Jetpack