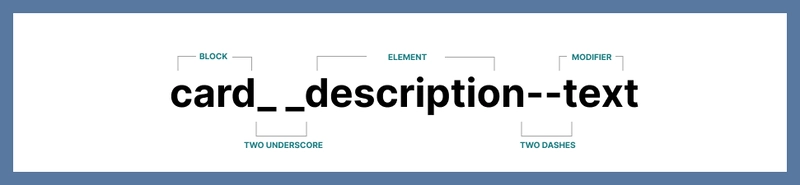
BEM (Block,Element,Modifier) এই পদ্ধতি ওয়েব ডেভেলপমেন্টে খুবই জনপ্রিয়। এটি আসলে সিএসএস (CSS) এর ক্লাস নেইম লিখার একটি পদ্ধতি যা একটি প্যাটার্নে লিখা হয়। এই প্যাটার্নকেই মূলত বেম পদ্ধতি বলা হয়।
ছোট প্রজেক্টের ক্ষেত্রে বেম ব্যবহার না করলেও বড় প্রজেক্টের ক্ষেত্রে বেম পদ্ধতি ব্যবহার করা গুরুত্বপূর্ন। কারণ বড় প্রজেক্টে মেইন্টেনেবল কোড লিখা হয়। মেইন্টেনেবল কোড বলতে বুঝায় অল্প সময়ে এবং অন্য কোনো কম্পোনেন্টে এফেক্ট ছাড়া সহজেই পরিবর্তন করা যায় এমন কোড। সিএসএস এর ক্ষেত্রে মেইন্টেনেবল কোড লিখার জন্যই বেম পদ্ধতি এত জনপ্রিয়।
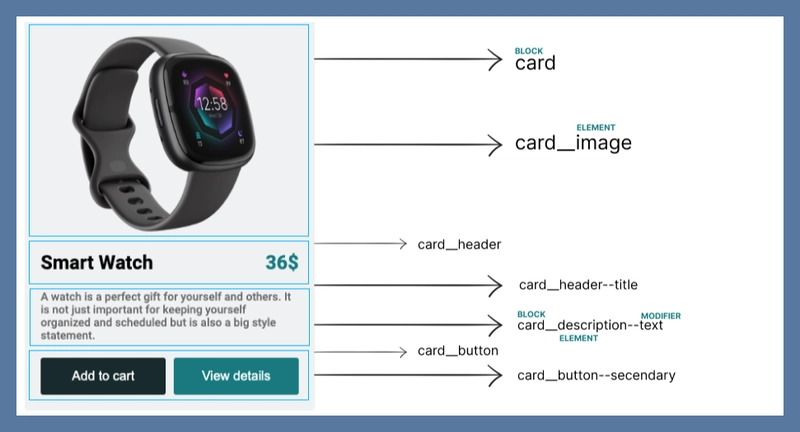
বেম পদ্ধতি ব্যবহার করে একটি উদাহরণ দেখা যাক। নিচের এই কার্ড ডিজাইনটি বেম দ্বারা তৈরি করা হয়েছে।
এখানে আমি সিএসএস এর প্রিপ্রসেসর সাস ব্যবহার করেছি।
কোডপেন লিঙ্কঃ https://codepen.io/joydippaul9/pen/ZEmKwzY
<!-- HTML CODE -->
<div class="card">
<div class="card__image">
<img src="watch.png" alt="Watch" />
</div>
<div class="card__header">
<h2 class="card__header--title">Smart Watch</h2>
<h2 class="card__header--price">36$</h2>
</div>
<div class="card__description">
<p class="card__description--text">Watch description</p>
</div>
<div class="card__button">
<button class="card__button--primary">Add to cart</button>
<button class="card__button--secondary">View details</button>
</div>
</div>
<!-- SCSS CODE -->
.card {
&__image {
img {
}
}
&__header {
&--title {
}
&--price {
}
}
&__description {
&--text {
}
}
&__button {
.btn {
}
&--primary {
}
&--secondary {
}
}
}
বেম ব্যবহারের সুবিধাগুলি কী কী?
১। এই মার্কআপ অনেক সহজ। ডেভেলপারদের বুঝতে সময় কম লাগে।
২। এক কম্পনেন্টের কোড অন্য কম্পনেন্টে কোডের সাথে কনফ্লিক্ট তৈরি করে না। নেমিং কনভেনশন এনং নেস্টেড আকারে কোড লিখার জন্য অন্য কোনো কম্পোনেন্টে এফেক্ট ছাড়া সহজেই পরিবর্তন করা যায় ।
৩। ডিবাগিং অনেক দ্রুত করা যায়।
৪। বেম একটি নেমিং কনভেনশন স্ট্রাকচার তৈরি করে, যা টিমের সদস্যদের মধ্যে একটি স্থির নির্দেশনা প্রদান করে।
বেম ব্যবহারের অসুবিধাগুলি কী কী?
১। যখন ব্লক, এলিমেন্ট বা মডিফায়ারগুলি পরিবর্তন করতে হয়, তখন এই পরিবর্তন বারবার এবং এইচটিএমএল এবং সিএসএস ফাইলগুলিতে বিভিন্ন স্থানে পরিবর্তন করতে হতে পারে।





Top comments (2)
"Great explanation of the BEM methodology! 🌟 It's amazing how such a structured approach can enhance maintainability and reduce conflicts in large projects. The examples you provided really clarify how BEM can be applied in real-world scenarios. Keep up the fantastic work! 👏"
Yes,, it’s a unique concept 👨💻