💻 Client Side Rendering (CSR)
CSR refers to rendering web pages directly in the web browser using JavaScript. All logic, data fetching, templating, and routing are handled on the client (browser) side.
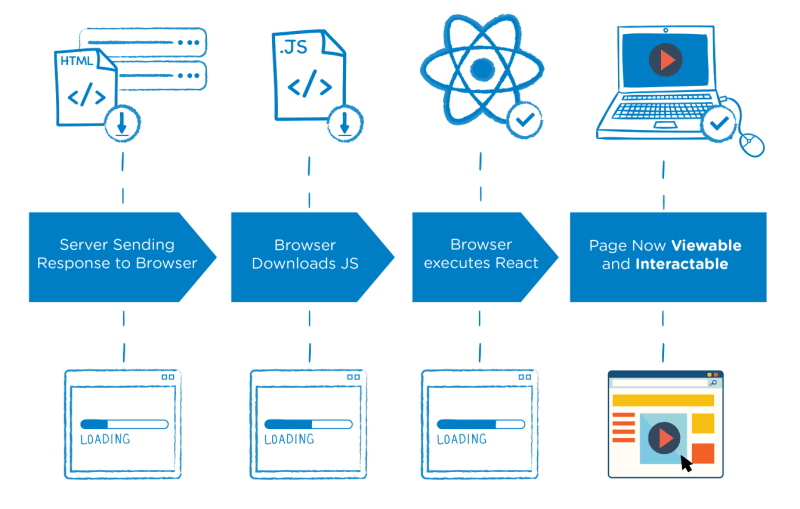
How it Works
- Client ➡ Server: Notifies site access.
- Server ➡ Client: Sends
index.htmlInitial access results in receiving an empty HTML with no content, leading to a blank screen.
<html>
<head>
...
</head>
<body>
<div id="root"></div>
<script src="app.js"></script>
</body>
</html>
- Client ➡ Server: Requests JavaScript file.
- Server ➡ Client: Sends
app.jsfile (large size, long initial load time).Includes JavaScript logic, frameworks, and libraries needed to run.
Advantages
- Fast subsequent re-rendering after initial load.
- Reduced server data requests.
Disadvantages
- Long initial loading time (Time To View).
- Poor SEO due to empty initial HTML.
📲 Server Side Rendering (SSR)
SSR fetches all necessary data on the server side and sends fully rendered HTML to the client upon site access. This results in fast loading and efficient SEO. SSR does not depend on client device specifications, allowing HTML construction on high-performance servers.
How it Works
- Client ➡ Server: Notifies site access.
- Server ➡ Client: Sends
index.html. - Server fetches required data and sends well-structured HTML during loading.
- Client ➡ Server: Requests JavaScript file.
- Server ➡ Client: Sends
app.js.
Advantages
- Optimized for Search Engine Optimization (SEO).
- Fast initial page view.
Disadvantages
- Page flickering on navigation.
- Increased server load due to server rendering.
- Potential functionality issues until full JavaScript load.
📱 Progressive Rendering
A form of Server Side Rendering where high-priority HTML content is initially rendered and painted on the client side. This approach ensures quick display of crucial content followed by less critical content.
How it Works
- HTML request.
- Initial high-priority HTML rendering
- client painting.
- Subsequent HTML rendering
- client painting.
REFERENCE
https://blog.naver.com/jasonrewriter/222220034926
Youtube DreamCoding https://www.youtube.com/watch?v=iZ9csAfU5Os&t=277s




Top comments (0)