Hello, Hello, Hello! Welcome to my second blog my fellow computer compatriots! This time I will be addressing the concept of subclassing and how it pertains to JavaScript. I will also be covering how JavaScript employs this concept through pseudoclassical instantiation.
So you might be wondering what is subclassing. First lets get to the root prefix 'sub'. The origin of this word dates all the way back to the Latin language and you may be surprised when you hear the Latin equivalent. Any takers? Well if you guessed 'sub' than you are correct! Hah! They are literally the same word and this prefix means below. Just like a submarine goes below the water or a subway runs beneath the ground. So when we apply this to computer science, a subclass would mean a class beneath another class.
The true act of creating a subclass comes from class based object oriented program languages like c++ or Java. The data structures in these programs contain a class characteristic and it allows for the act of inheritance. The subclass inherits properties from a parent or super class. This concept of inheritance was first introduced in 1969 for a program called Simula. JavaScript is a little different because it is a prototype inheritance based object oriented program. This means in order to inherit properties in JavaScript the prototype must be used. Well what is a prototype? Here's the definition straight out of the dictionary: a first, typical, or preliminary model of something from which other forms are developed or copied. So I personally like to think of the prototype as the original blueprint from which different data structures originate. Different data structure types have different prototypes. You are probably familiar with the native methods commonly used with objects and arrays. The reason we are able to use these so freely is because they are methods on the global Object or Array prototype. So every instance of these data types inherit from this global prototype. In JavaScript when we create a constructor function we are making a new prototype but this new prototype still inherits from the global one.
One of the most common ways in which we do this is through pseudoclassical instantiation. I'm going out on a bit of a limb here because I could not find a direct answer to my idea but I'd be willing to bet that this term 'pseudoclassical' refers back to the idea of JavaScript not actually having true classes but employing a similar concept. This 'pseudo' prefix means 'fake' so it seems to make sense to me. If this is incorrect please leave me a comment so I can get some clarity on this! Anyways when we create a constructor function using pseudoclassical syntax, we are making a function that will create objects and every object that is created will have the same properties and methods found on the constructor, much like a blueprint or model. When writing in this style we need to use the 'this' keyword when creating our properties. 'This' will refer to each particular object that is created. There is also an understood Object.create() that happens within our constructor and an understood return of 'this'. The Object.create() is actually what makes each instance of the newly created objects inherit from the constructor's prototype. We also need to add our methods straight to the constructor's prototype and this is done outside of the constructor. We use the 'new' keyword to actually create the new object. Alright lets get into some code.
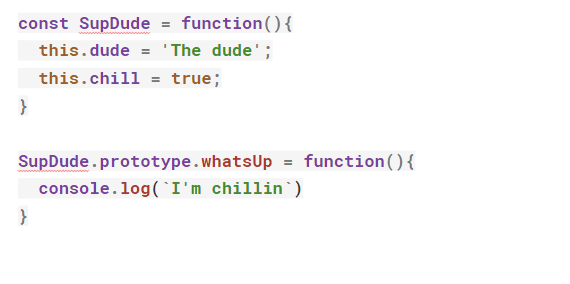
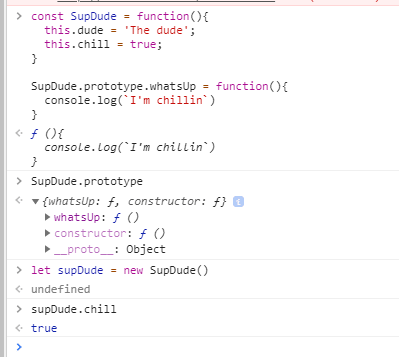
So here I created a constructor function called SupDude and I put the properties inside my constructor using the 'this' keyword. I also added a whatsUp method straight to my constructor's prototype outside of the constructor. Lets take a look at what creating an instance of this supDude object in the console would look like.
You can see that I used the 'new' keyword to create my supDude object and it has the property of chill that was named inside the constructor. Now lets see what creating a subclass would look like.
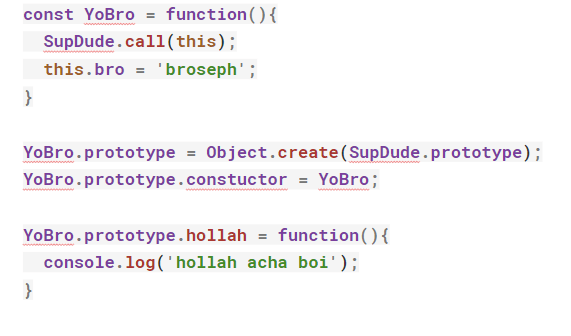
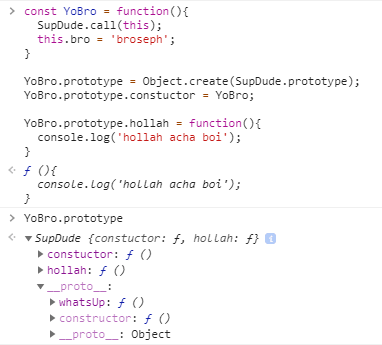
Here I created a YoBro constructor and used SupDude.call(this) to inherit the properties from SupDude. I also made sure YoBro points to SupDude's prototype to ensure YoBro inherits SupDude's methods as well. This was done by YoBro.prototype = Object.create(SupDude.prototype). I also made sure YoBro retains its own constructor and this was done with YoBro.prototype.constructor = YoBro. Now lets take a look at this in action in the console.
You can see that when I enter YoBro.prototype it is pointing to SupDude's prototype.
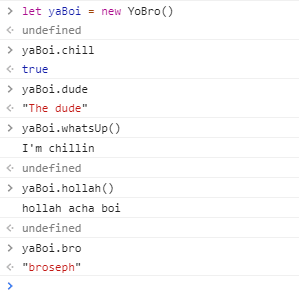
Here I create an instance of YoBro called yaBoi. You can see that yaBoi inherited the 'chill' and 'dude' properties from SupDude along with the 'whatsUp' method. yaBoi also has its distinct property of 'bro' and its own method 'hollah'. Therefore making it a subclass of SupDude.
In conclusion subclassing in JavaScript is a very useful tool to create multiple instances of objects that will be using some of the same properties and it helps cut down on extraneous verbose code. I hope this clears up any confusion you may have had concerning the concept of subclassing. Good day and see ya next week!








Top comments (0)